Requirements
-
Access key
-
Redirect page (optional)
Getting started
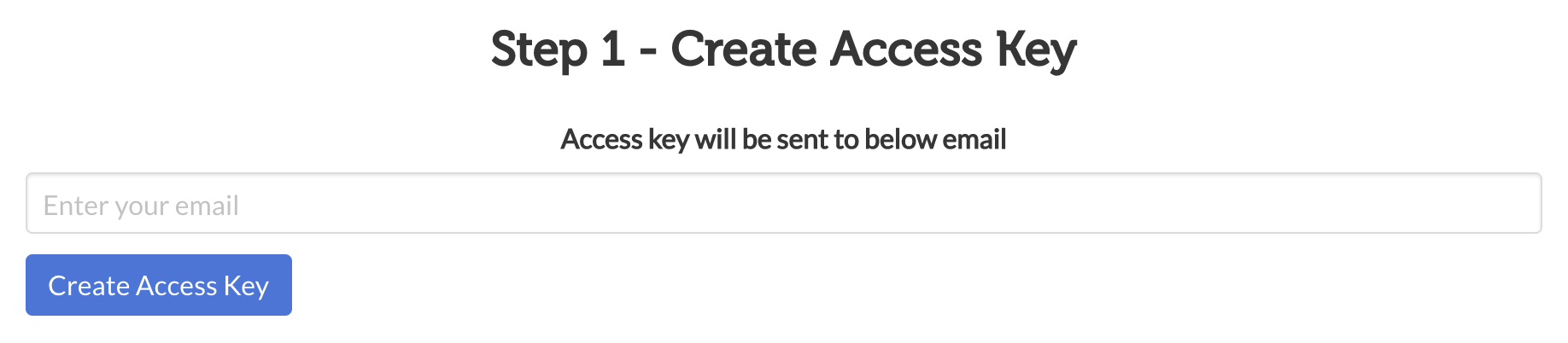
1. Create Access key
Go to https://www.staticforms.xyz, input your email address and get Access Key.

2. Create Your Form
Simply, copy sample form on the site and modify it.
<!-- Make sure you don't change the form action-->
<form action="https://api.staticforms.xyz/submit" method="post">
<!-- Replace with accesKey sent to your email -->
<input type="hidden" name="accessKey" value="e44fc5d0-0b52-4cb1-9f79-fefc3800d89c"> <!-- Required -->
<input type="text" name="name"> <!-- Optional -->
<input type="text" name="subject"> <!-- Optional -->
<input type="text" name="email"> <!-- Optional -->
<input type="text" name="phone"> <!-- Optional -->
<textarea name="message"></textarea> <!-- Optional -->
<!-- If you want replyTo to be set to specific email -->
<input type="text" name="replyTo" value="myreplytoemail@example.com"> <!-- Optional -->
<!-- Specify @ as reply to value if you want it to be customers email -->
<input type="hidden" name="replyTo" value="@"> <!-- Optional -->
<!-- If you want form to redirect to a specific url after submission -->
<input type="hidden" name="redirectTo" value="https://example.com/contact/success"> <!-- Optional -->
<input type="submit" value="Submit" />
</form>
3. Replace sample accessKey to yours.
Sample
<input type="hidden" name="accessKey" value="e44fc5d0-0b52-4cb1-9f79-fefc3800d89c">to
<input type="hidden" name="accessKey" value="YOUR-STATICFORM-ACCESSKEY">
4. Edit “ReplyTo” to yours (optional)
Sample
<input type="text" name="replyTo" value="myreplytoemail@example.com">to
<input type="text" name="replyTo" value="hello@example.com">
5. Edit redirect (optional)
Make sure the redirectTo value should be URL of your website,
Sample
<input type="hidden" name="redirectTo" value="https://example.com/contact/success"> <!-- Optional -->to
<input type="hidden" name="redirectTo" value="https://abc-123-def-456.on.getshifter.io/thank-you"> <!-- Optional -->
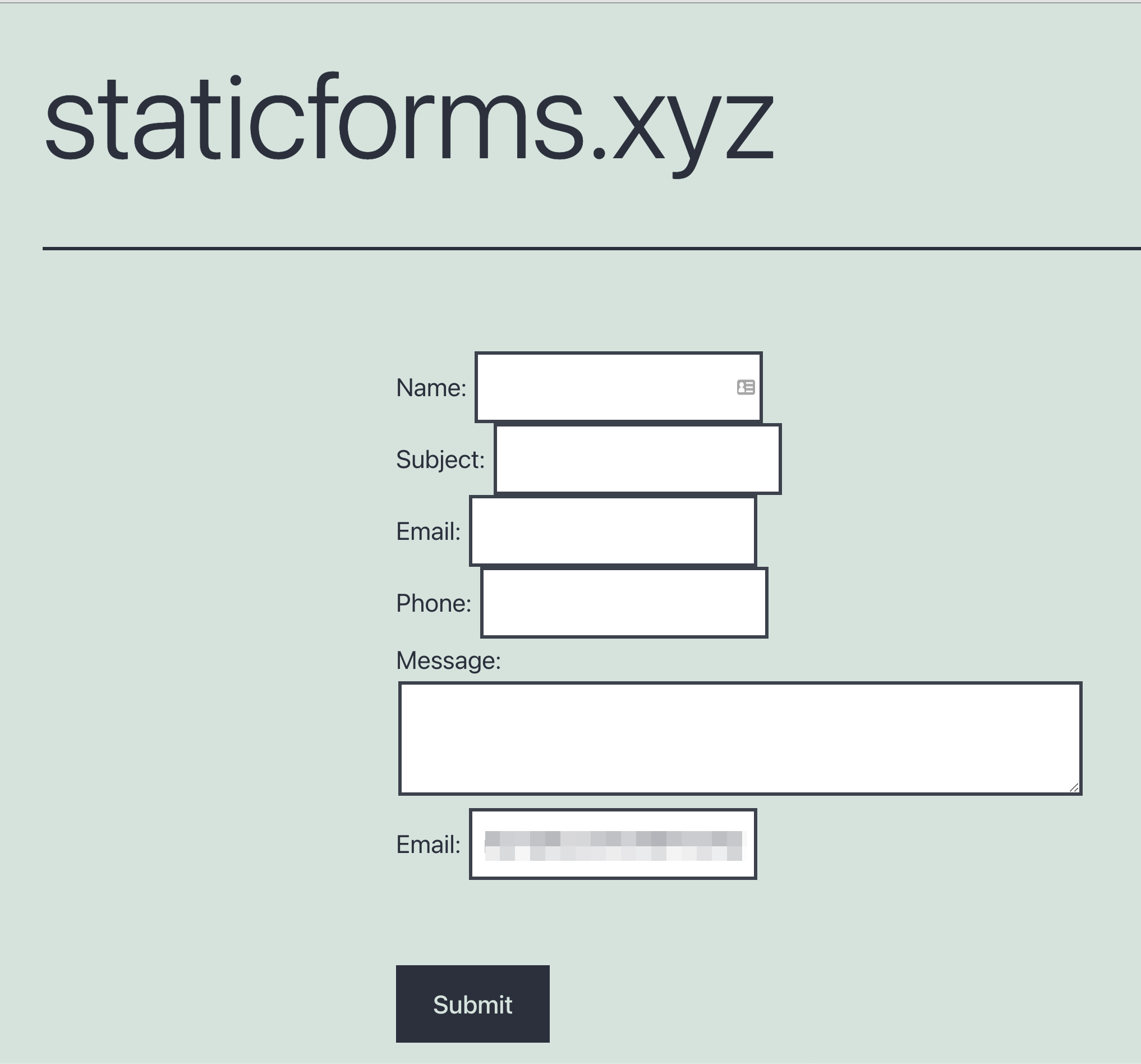
Modified form code
<form action="https://api.staticforms.xyz/submit" method="post">
<input type="hidden" name="accessKey" value="YOUR-STATICFORM-ACCESSKEY"> <!-- Required -->
Name: <input type="text" name="name"> <br/>
Subject: <input type="text" name="subject"> <br/>
Email: <input type="text" name="email"> <br/>
Phone: <input type="text" name="phone"> <br/>
Message: <textarea name="message"></textarea> <br/>
Email: <input type="text" name="replyTo" value="hello@example.com"> <br/>
<input type="hidden" name="replyTo" value="@"> <br/>
<input type="hidden" name="redirectTo" value="https://example.com/thank-you">
<input type="submit" value="Submit" />
<input type="text" name="honeypot" style="display: none;">
</form>
6 . Start WordPress from Shifter dashboard.
Back to Shifter dashboard, click [Start WordPress] button.
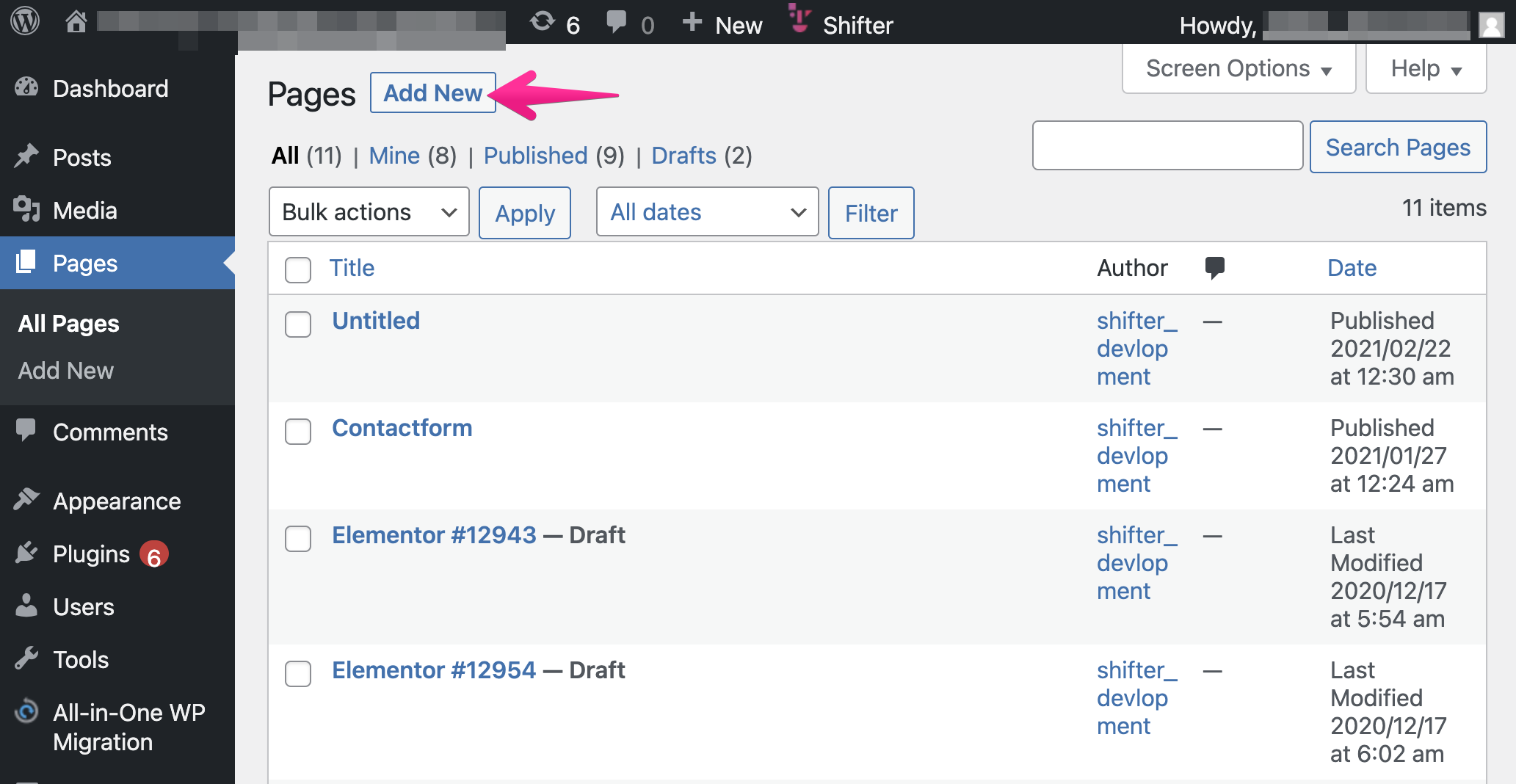
7. Create new page to embed the code

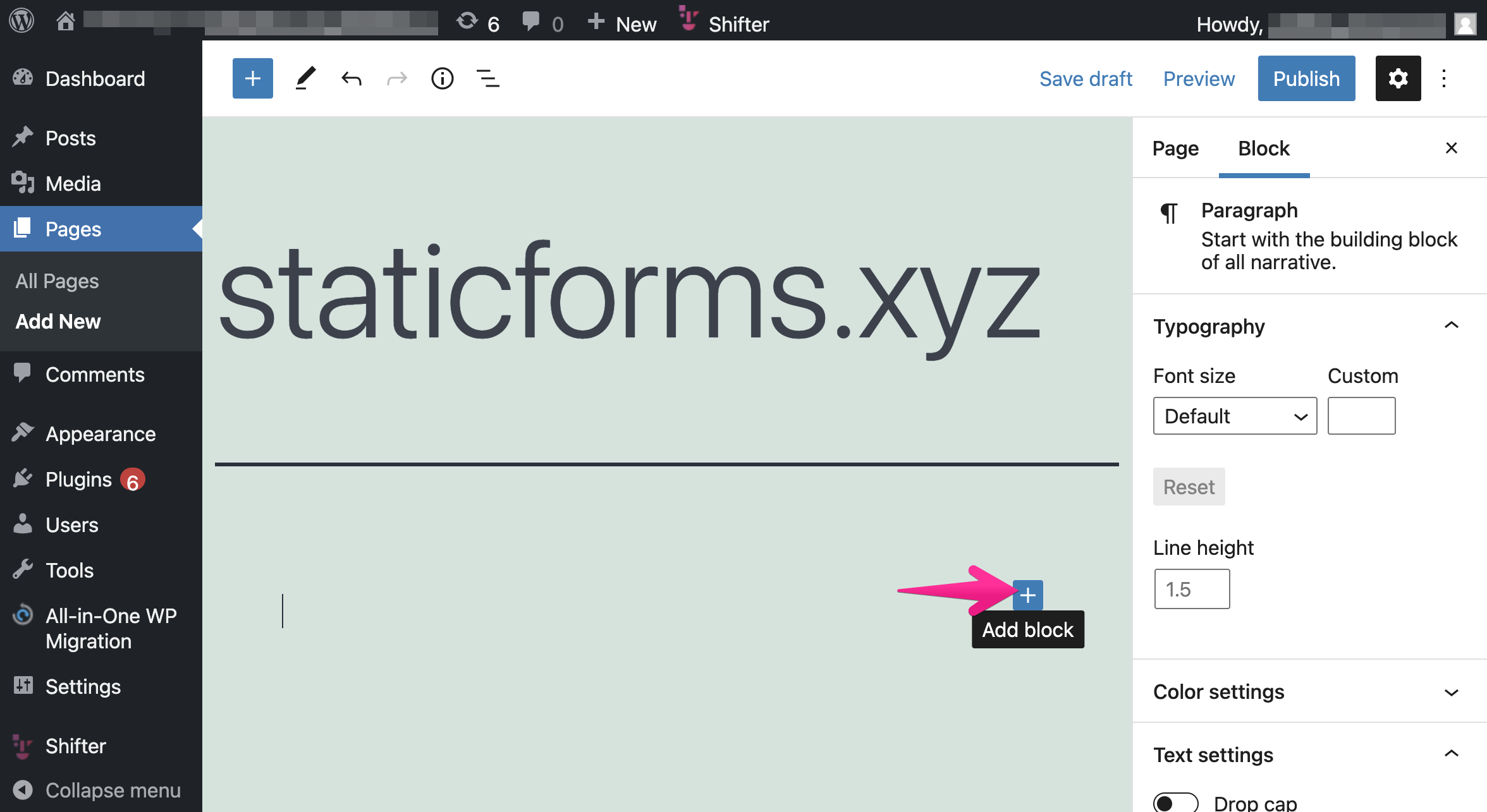
8. Add block

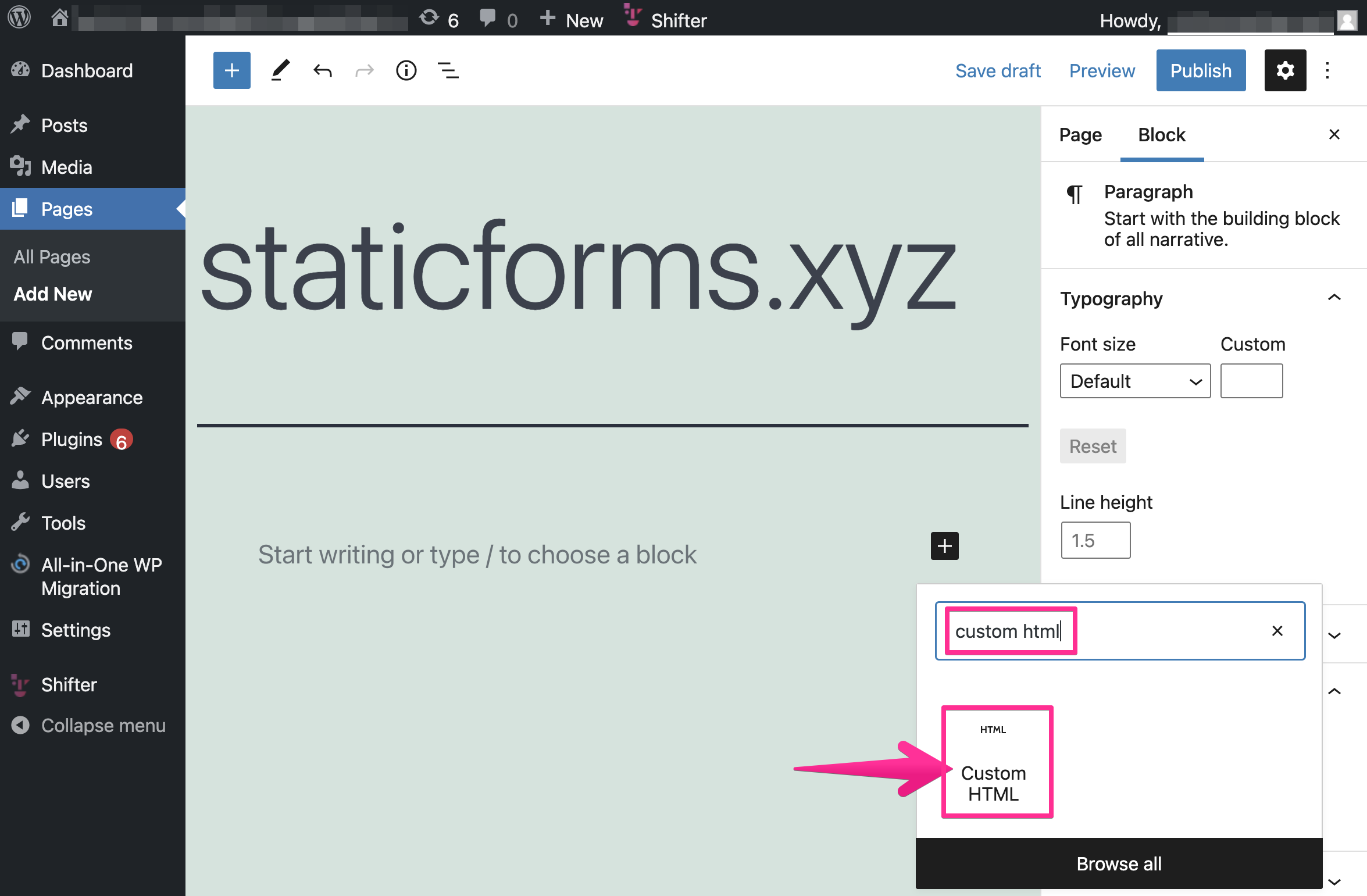
9. Choose “Custom HTML”

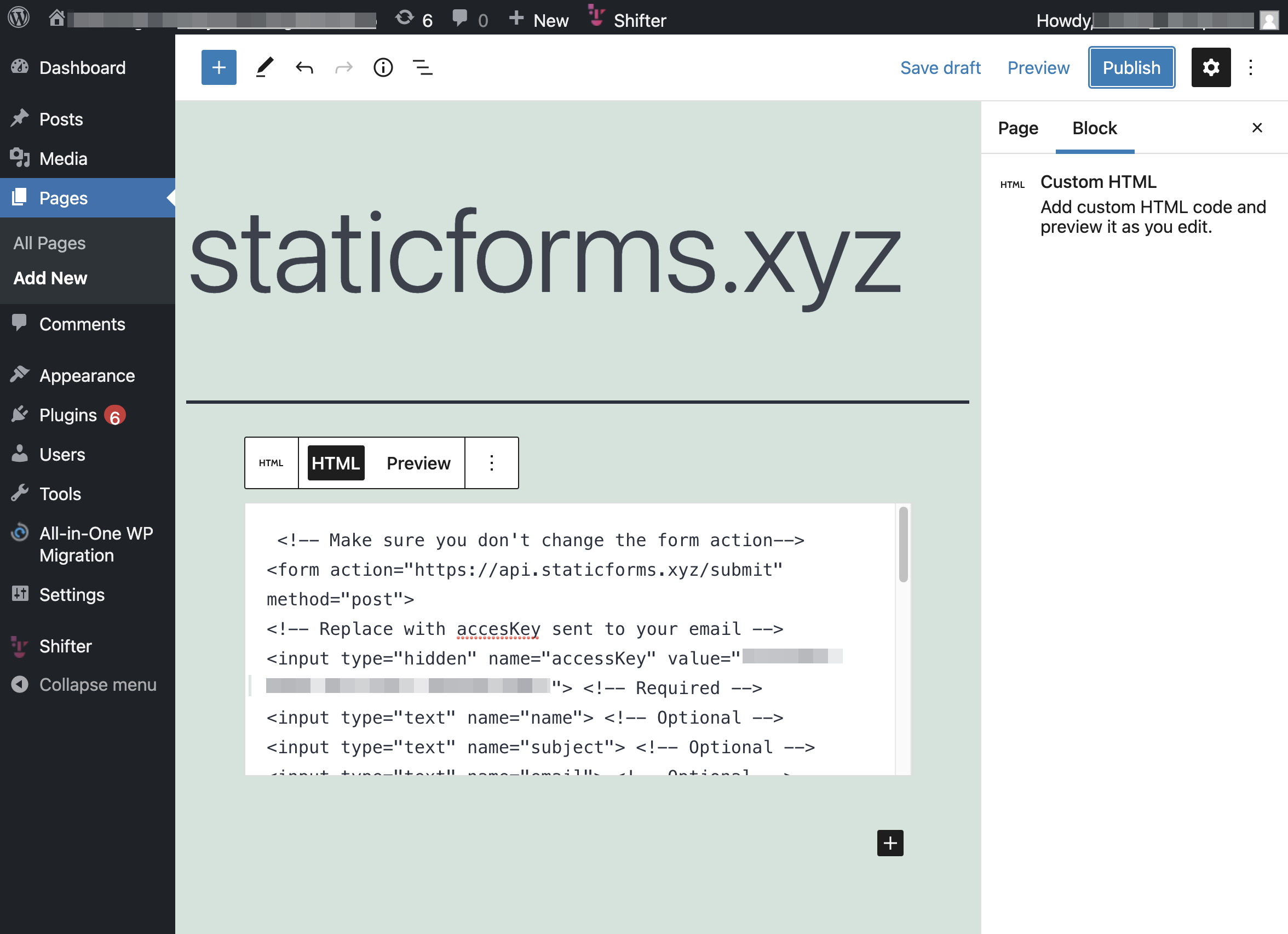
10. Paste code and publish it.

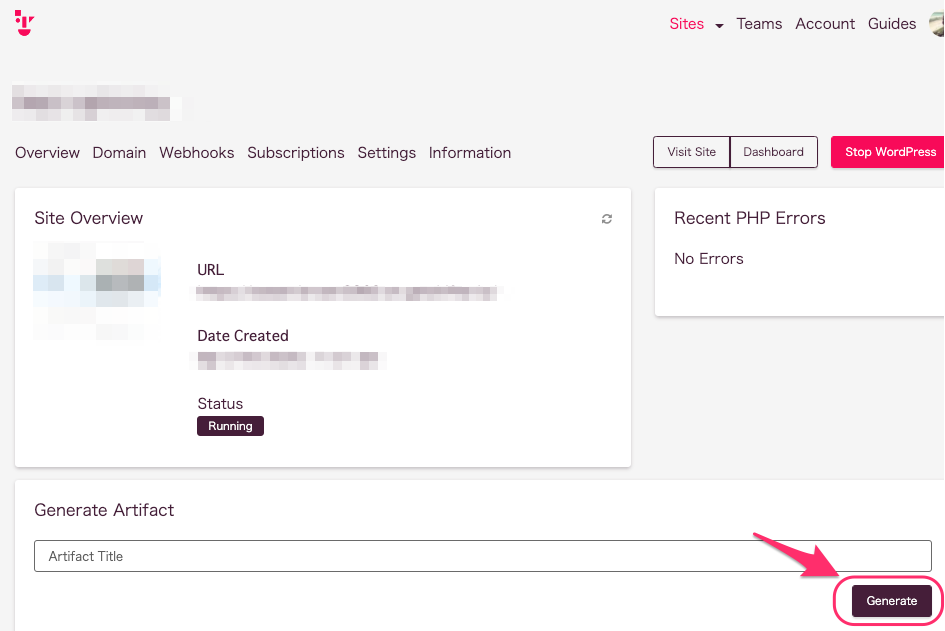
11. Generate and publish an artifact
Back to Shifter dashboard, and click [Generate] button.

Optionally, you can add a note to each artifact to document changes.
12. Publish!
Auto Publish is enabled by default. You can select the newly created artifact to publish it if the feature is disabled.

13. Tet form
Access to your contact form and test it.

14. Make sure redirect worked (if you set it)

15. You’ll get email from Staticform (info@staticforms.xyz) after submitting form.