Requirements
-
Kwes account
-
Theme editing or script inserting plugin (e.g. Scripts n Styles or Header and Footer )
Getting started
1. Sign up
Access Kwes’ official site

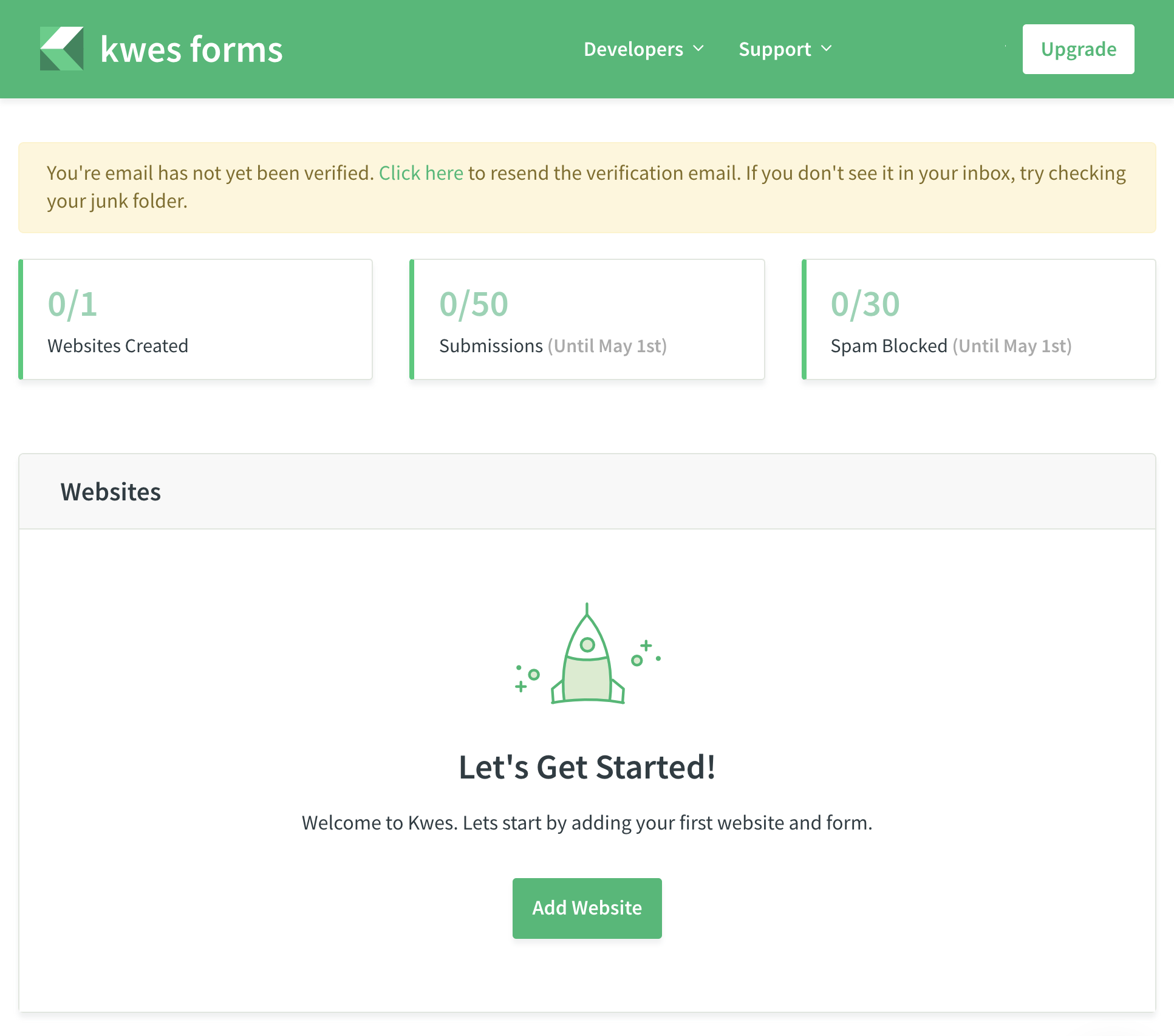
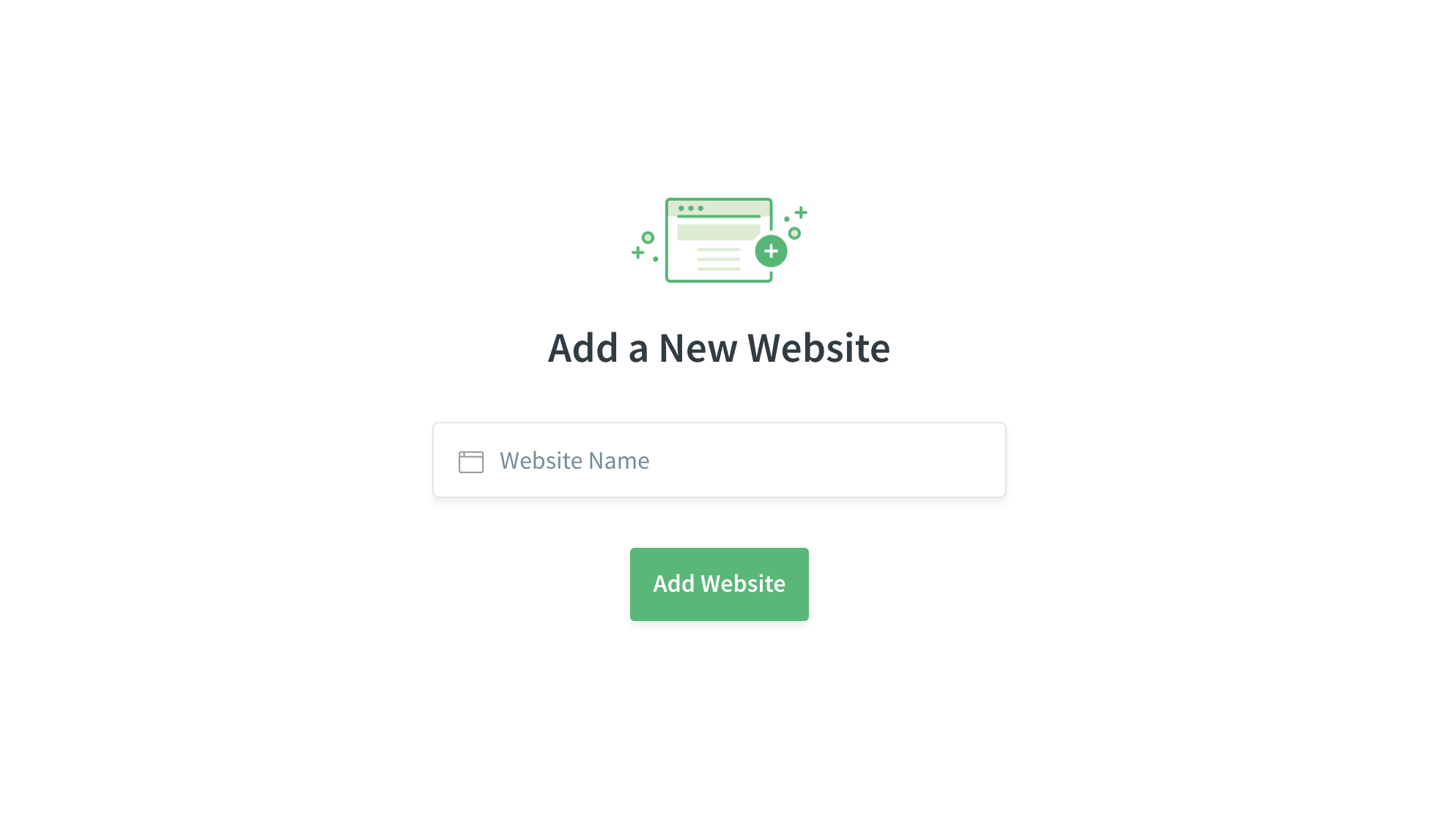
2.Add resister web site
Click [Add Website] button to register website and input Website name.


3. Create form
Name your form and click [Add Form] button.

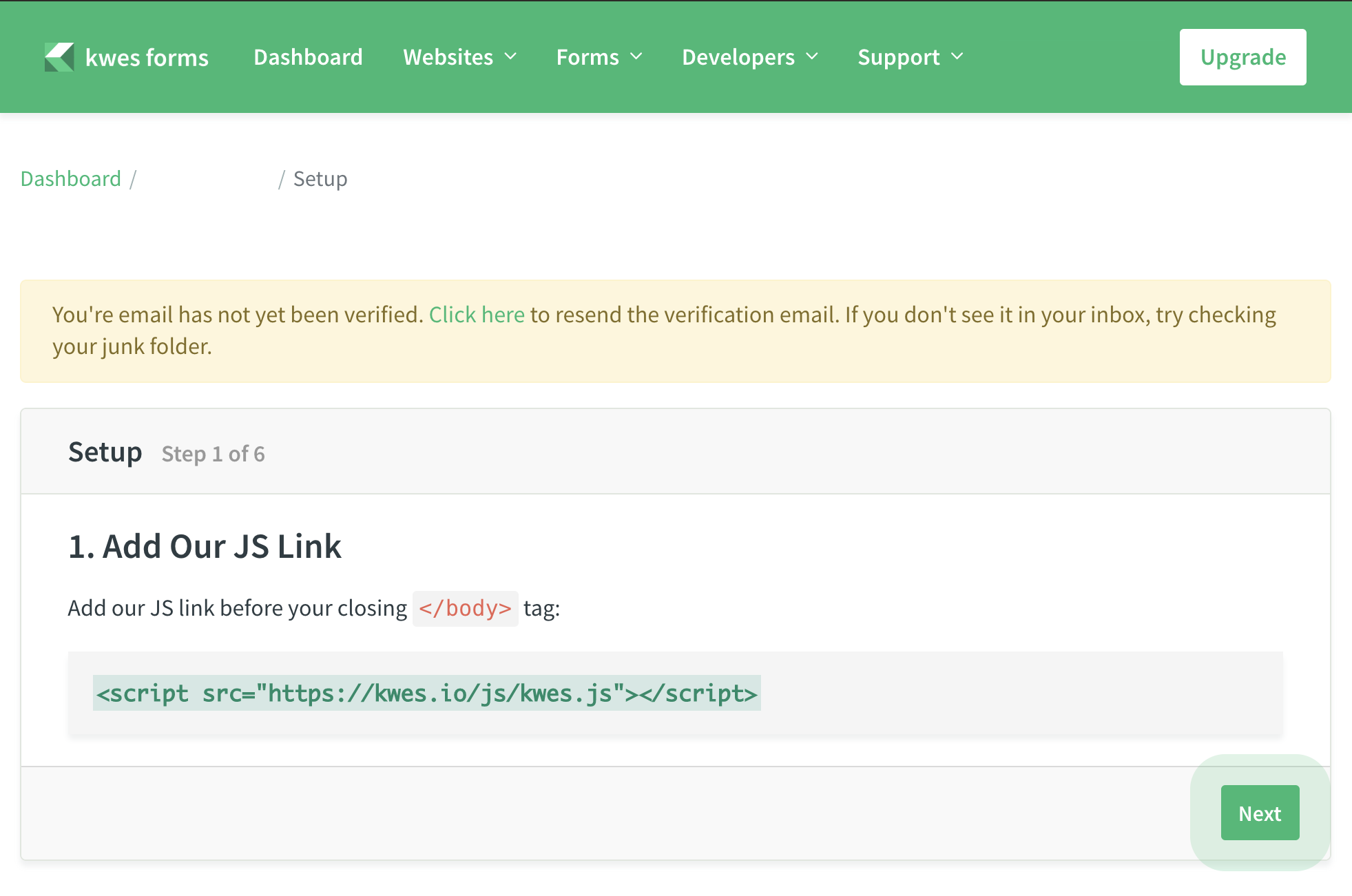
4. Copy JavaScript link
Click [Next] button after copying code:
<script src="https://kwes.io/js/kwes.js"></script>
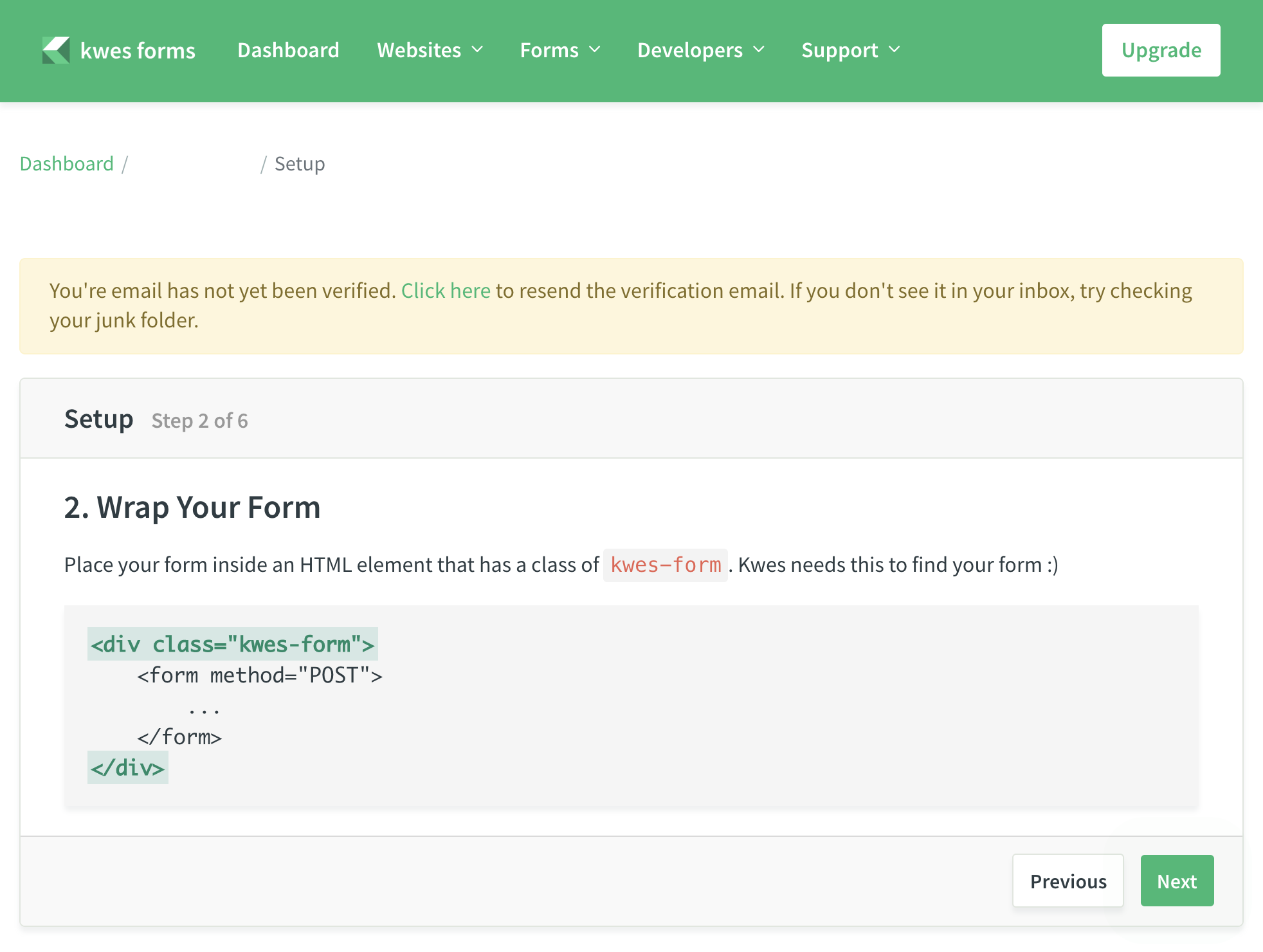
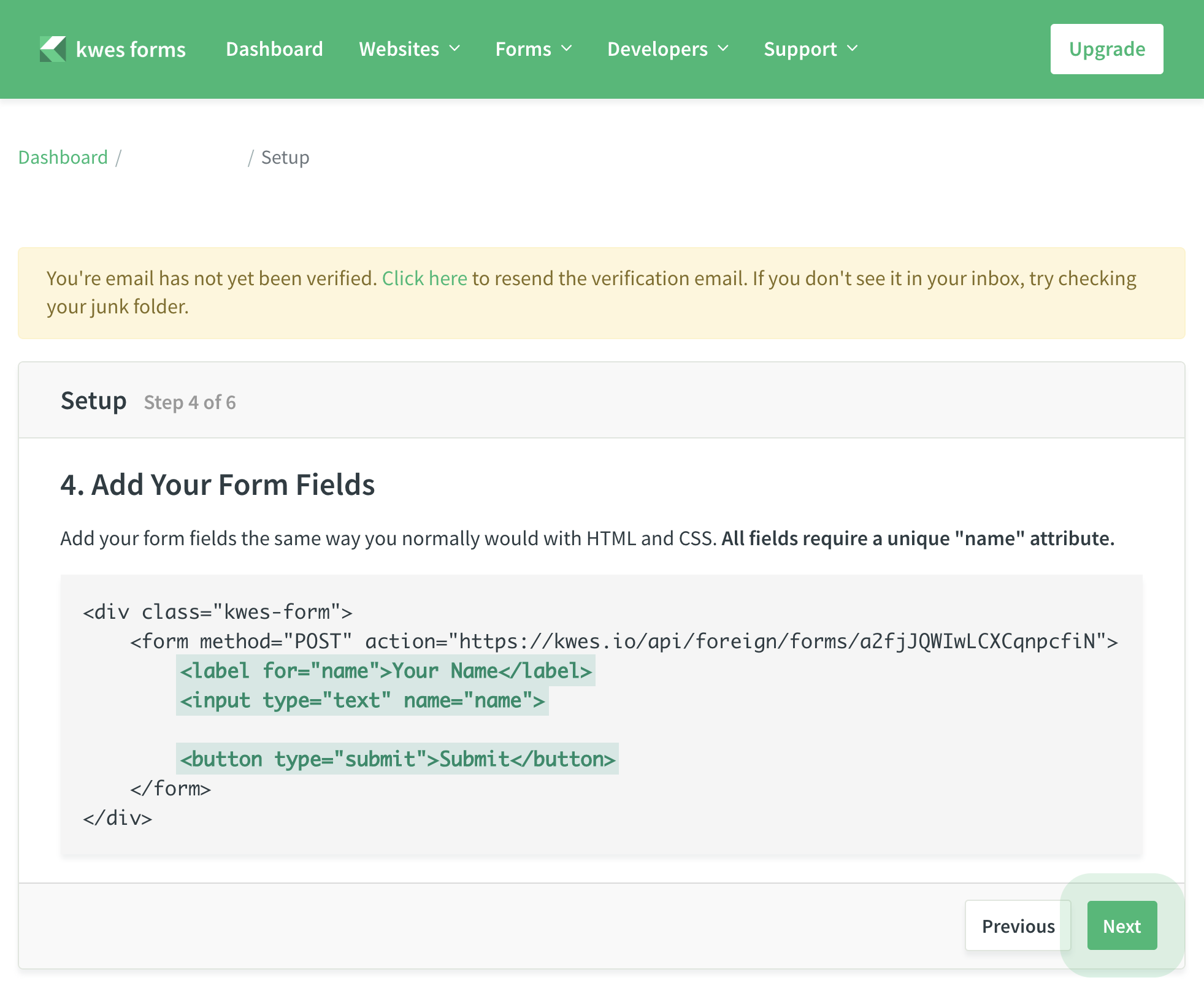
5. Copy Form code

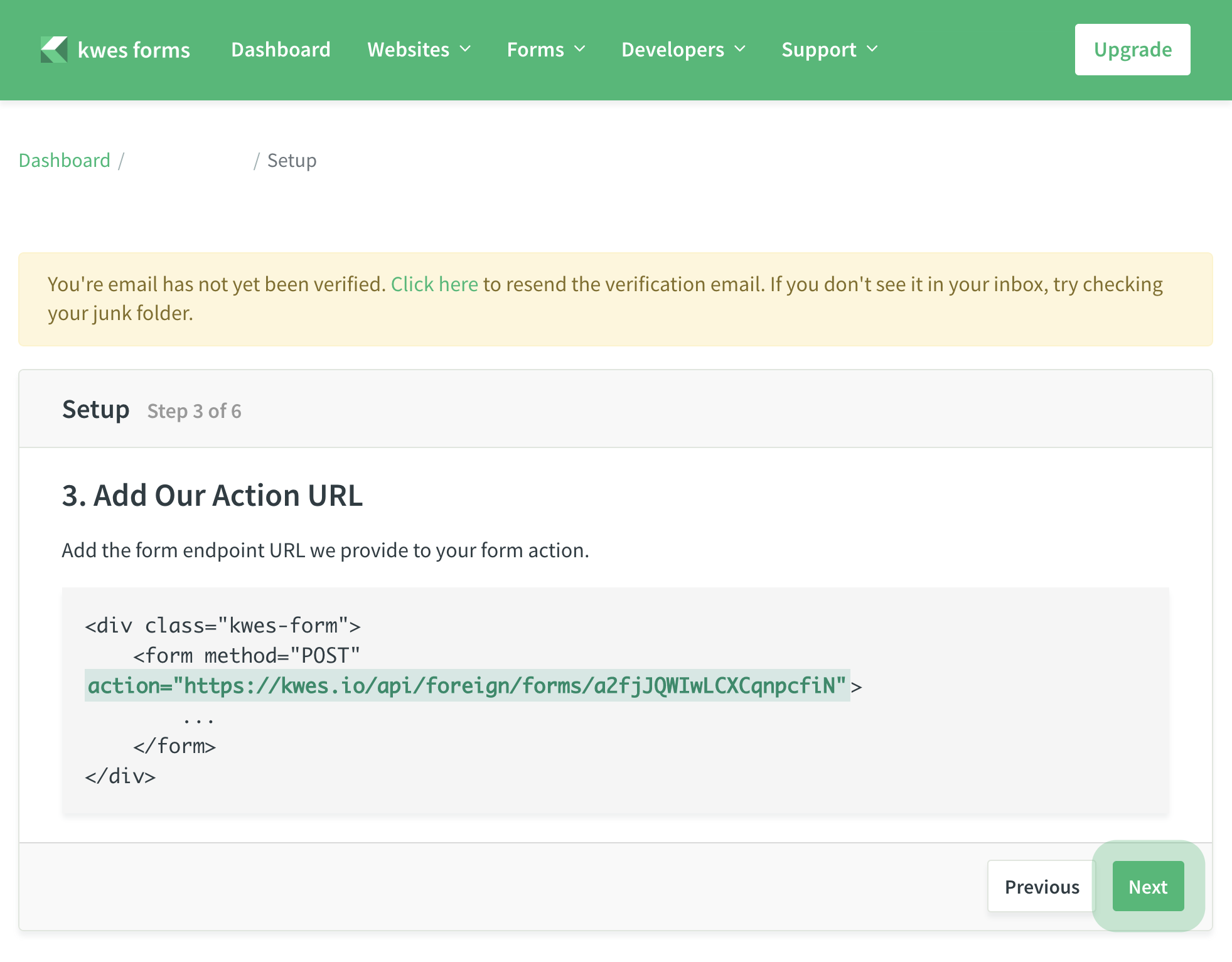
6. Add action URL

7. Customise field

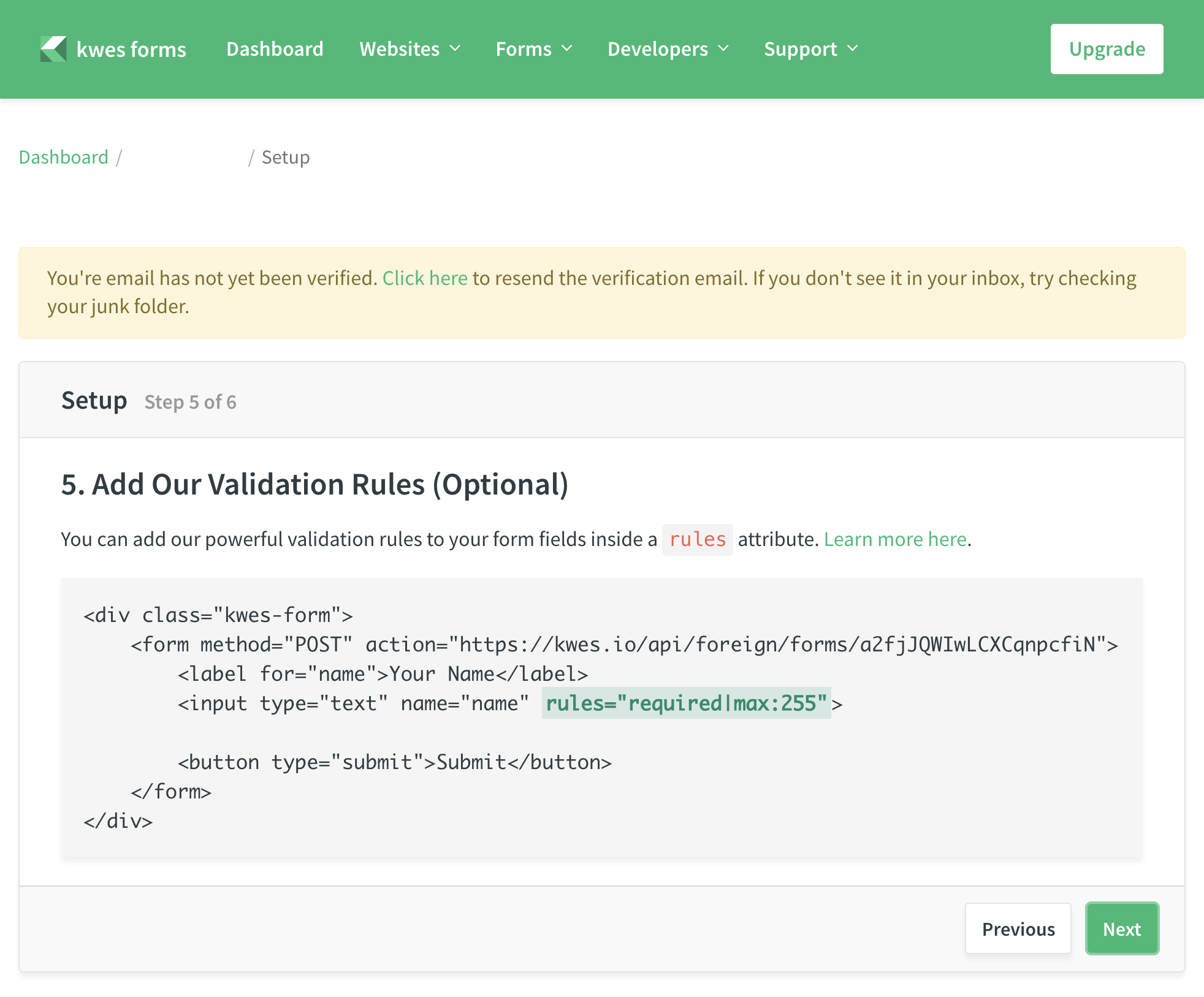
8. Add some optional field and copy it.

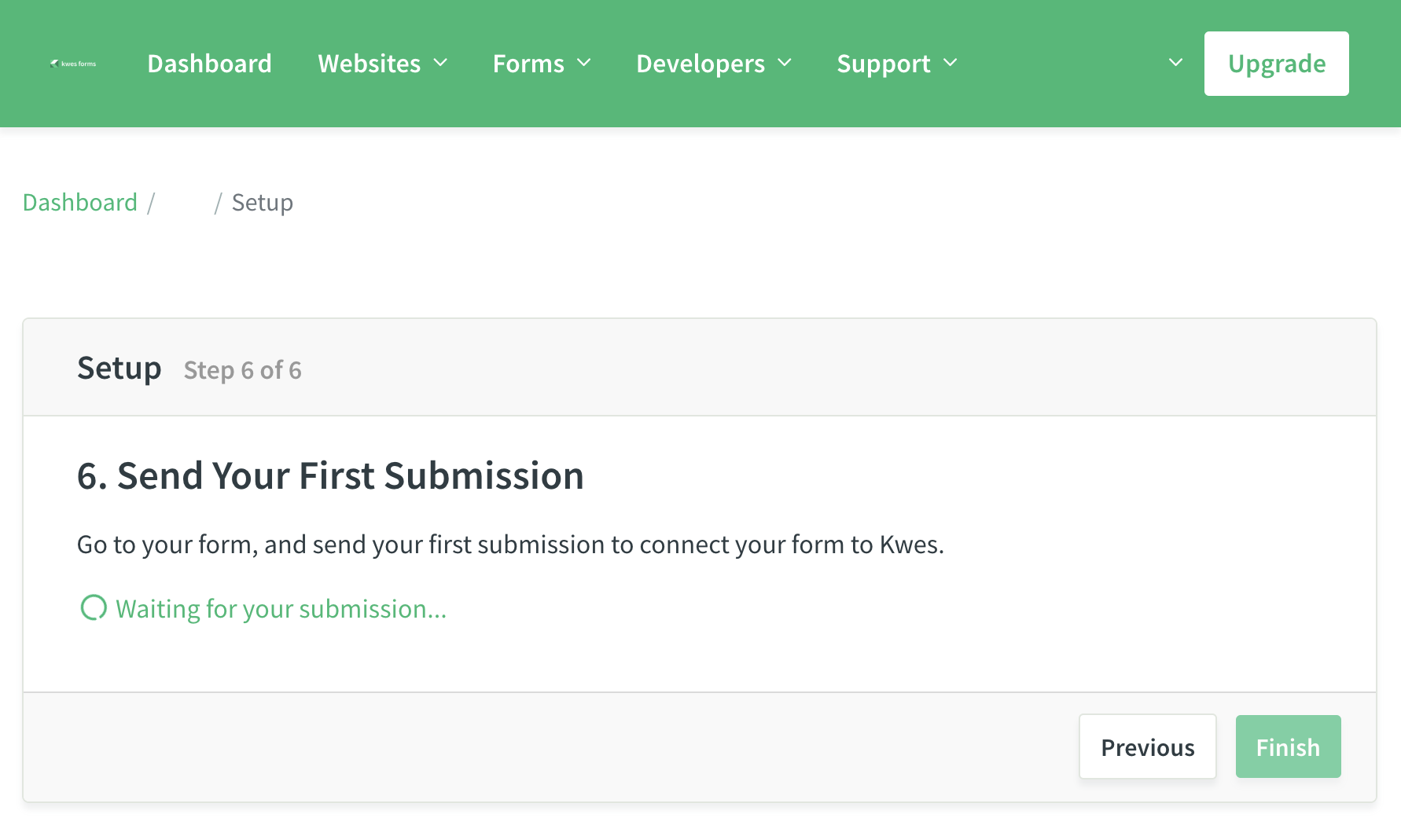
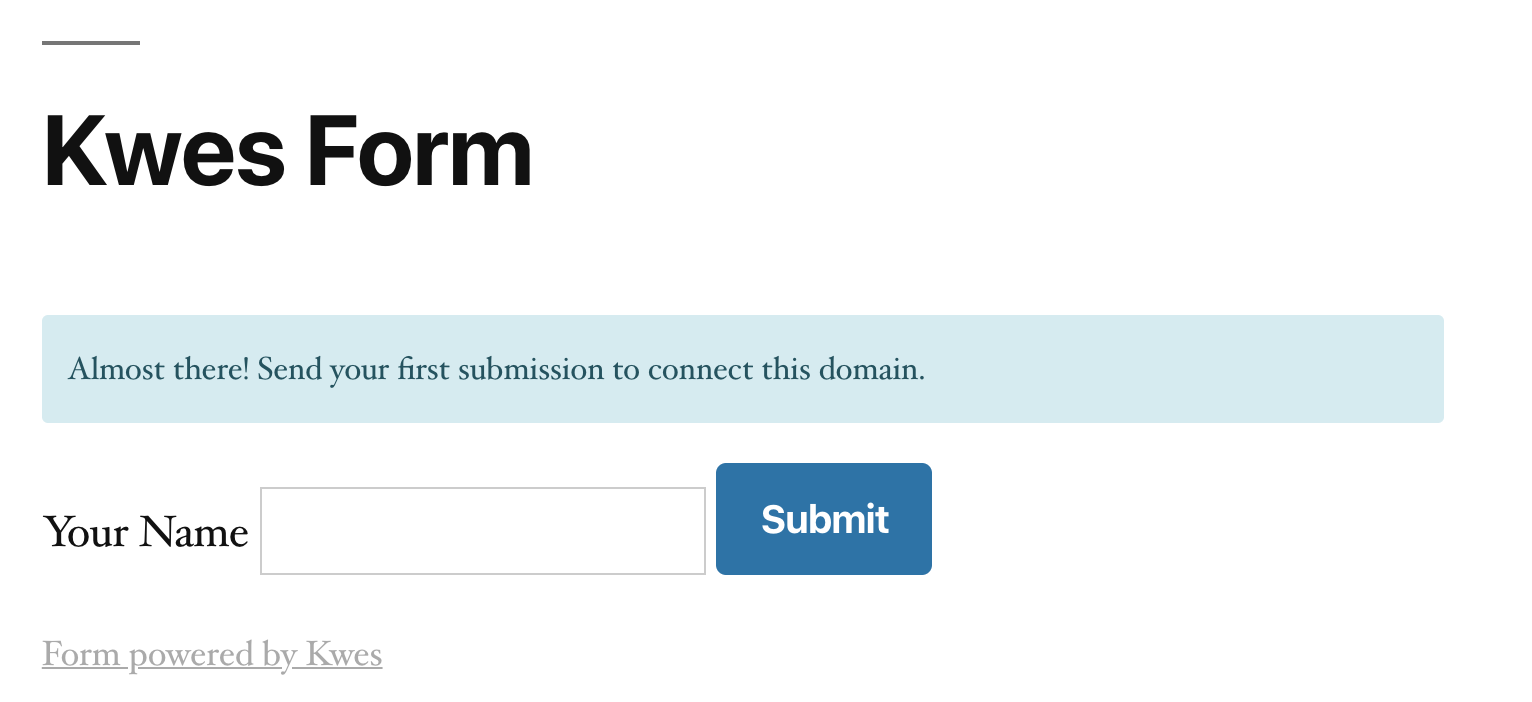
9. Send first submission
Before clicking [Finish], access Shifter dashboard to complete setting up a form.

10. Start WordPress from Shifter dashboard.
Back to Shifter dashboard, click [Start WordPress] button.
11. Insert script code
You can directly add code to theme’s footer.php or with using plugin like Scripts n Styles, Header and Footer Scripts or other similar plugins.
We’ll show you the way to install Scripts n Styles plugin and Header and Footer Scripts, and how to set them up.
Script’n’Style:
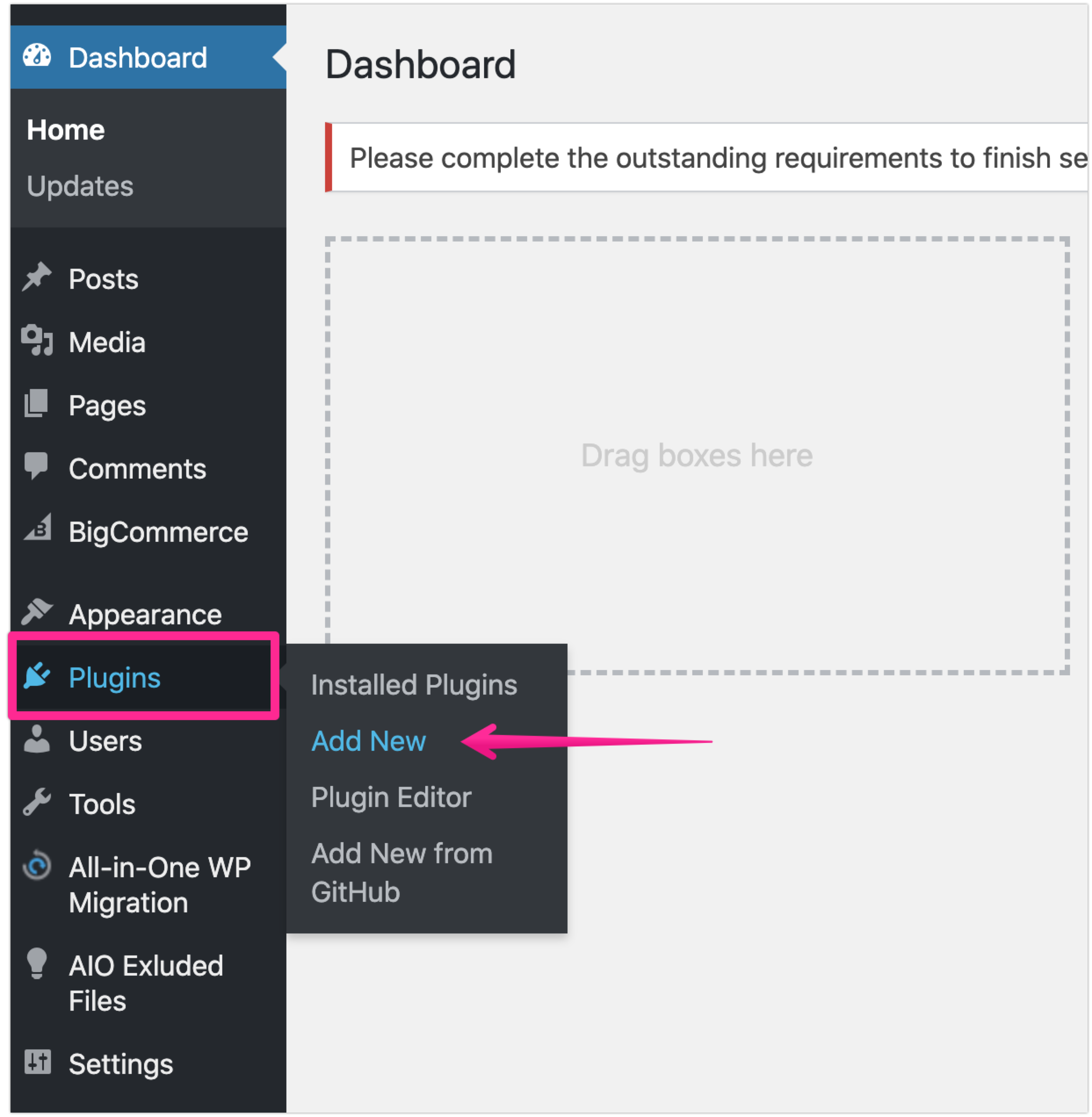
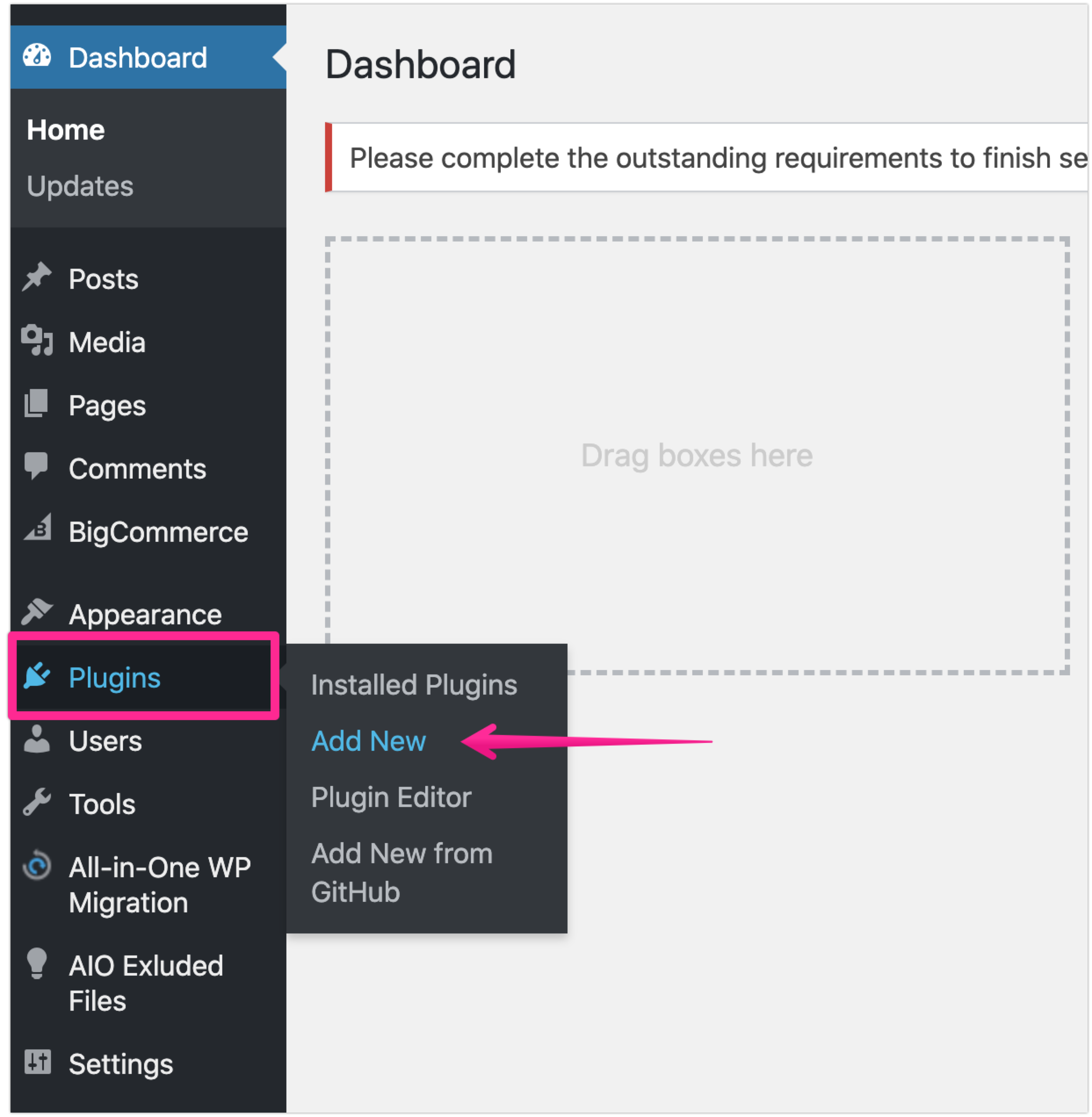
i. Navigate [Plugins] –> [Add New]

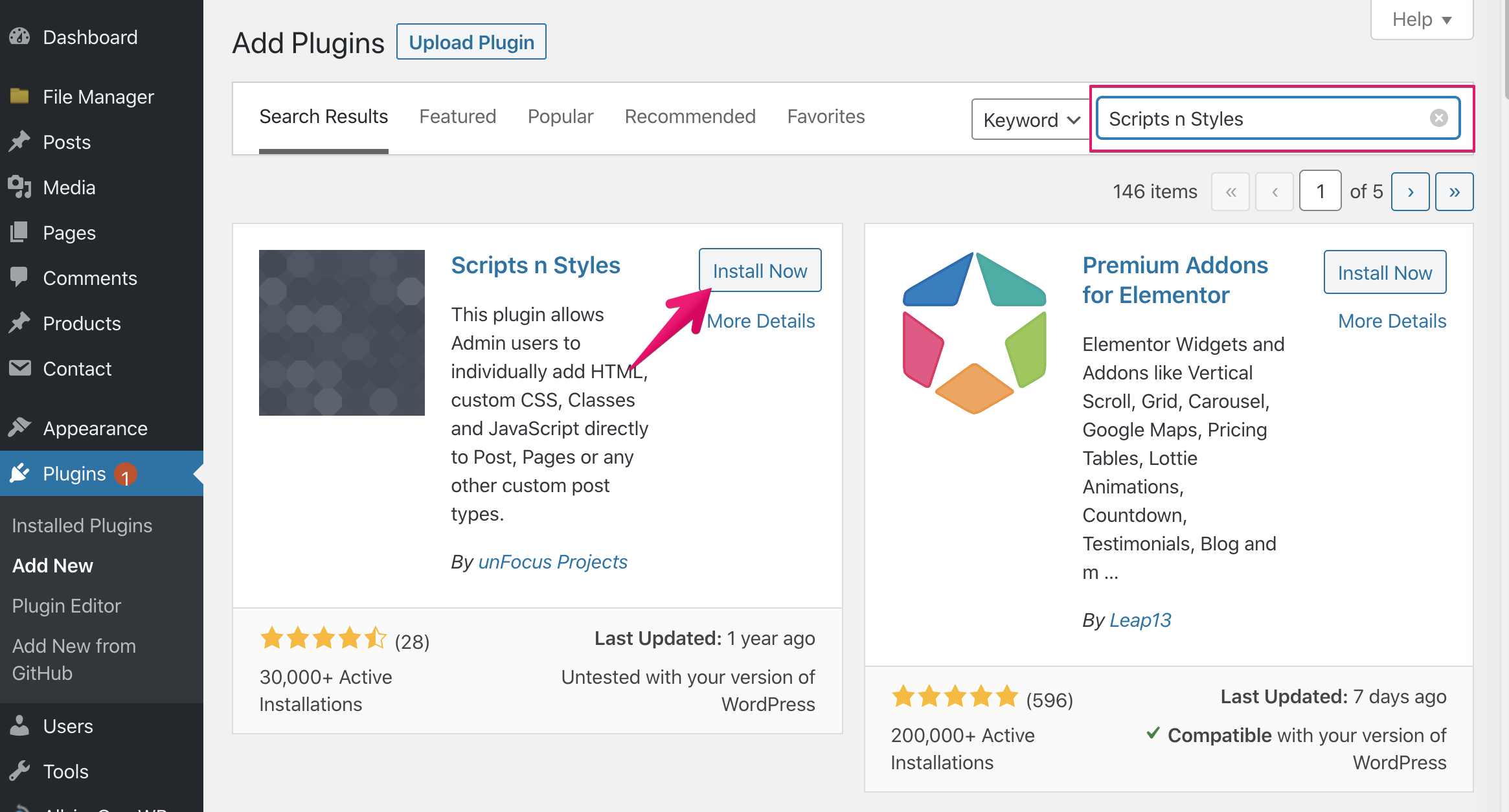
ii. Search and Install the plugin

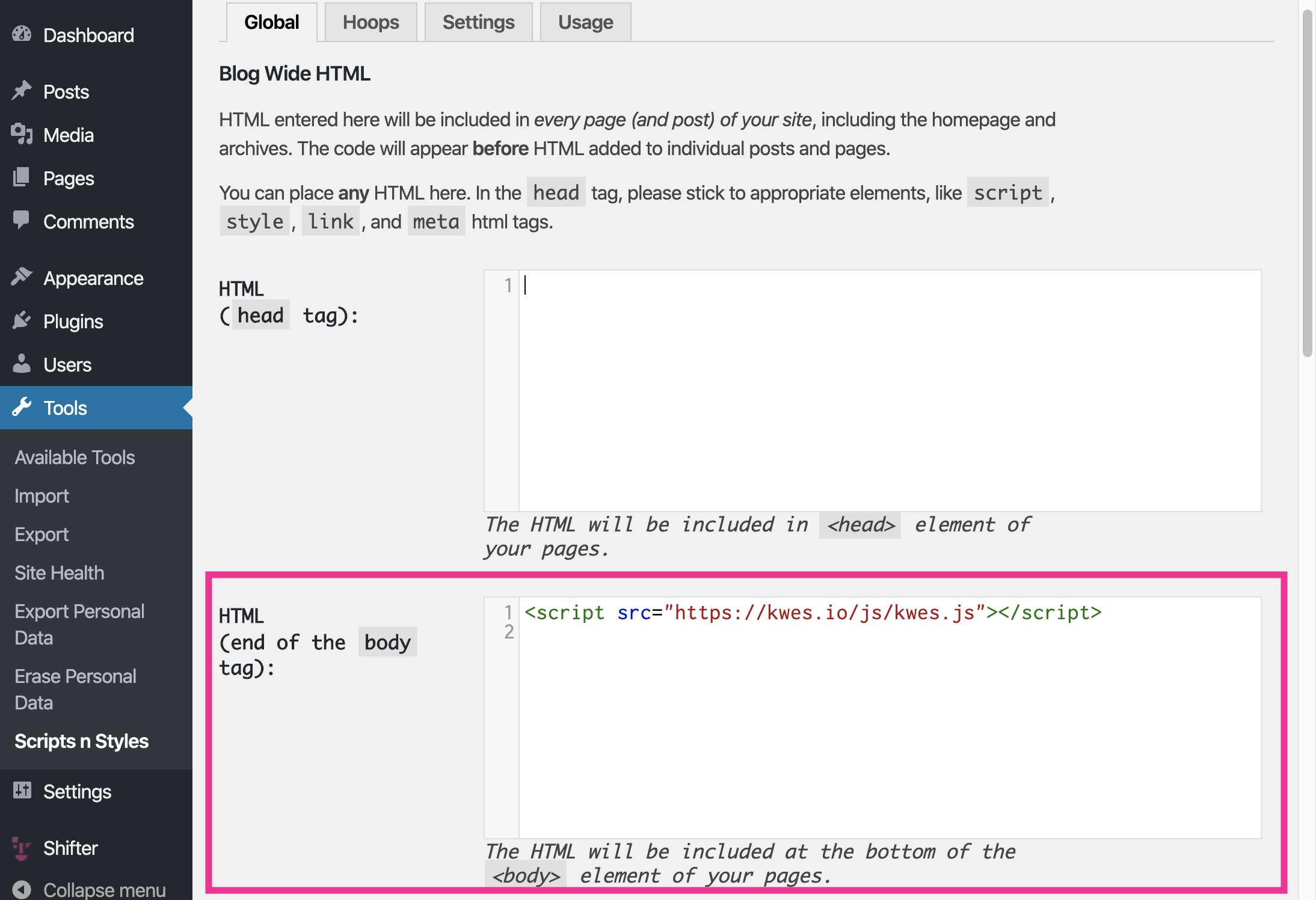
iii. Navigate to [Global] tab
iv. Paste copied script to text area of [HTML (end of the body tag)]
v. Then click [Save Changes]

Header and Footer Scripts
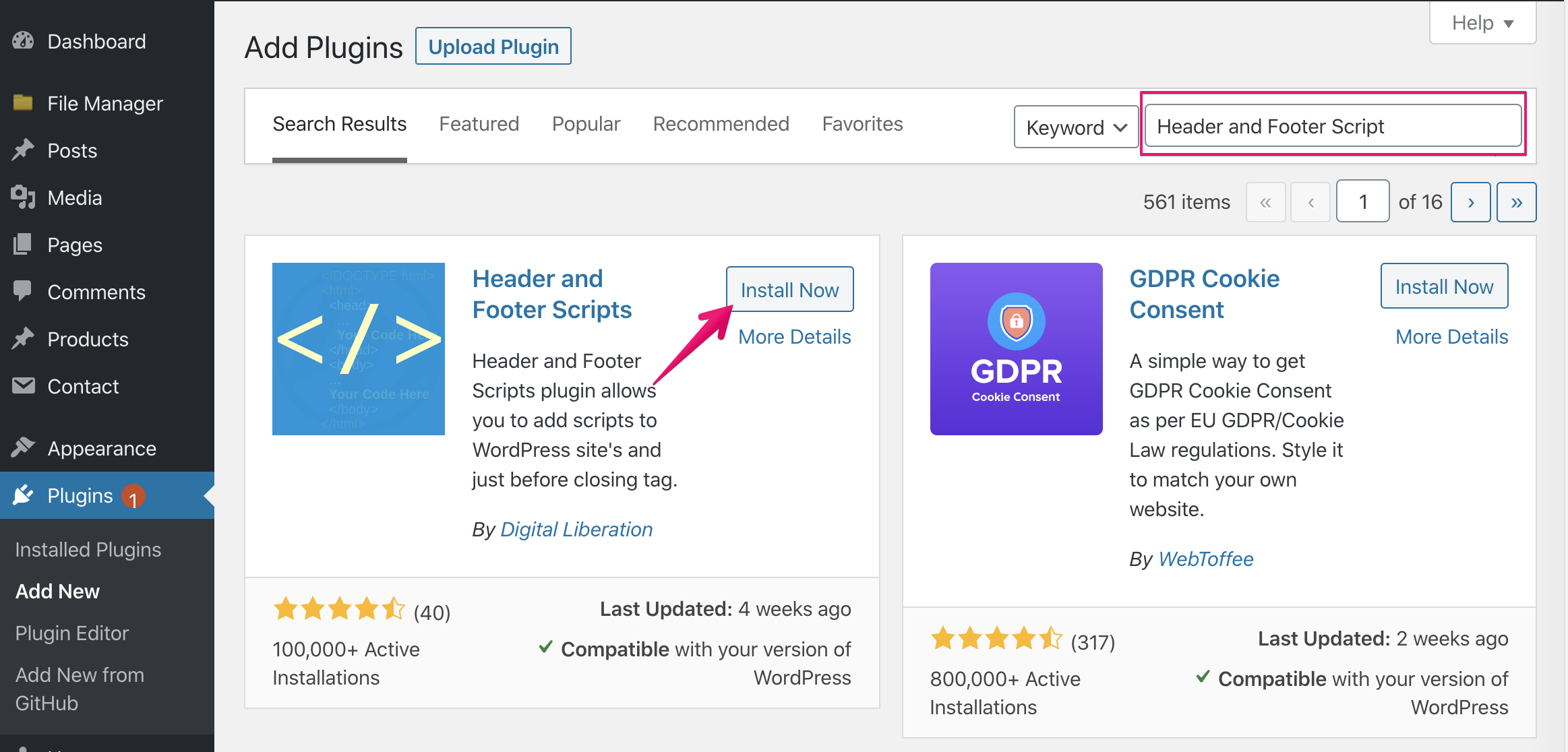
i. Navigate [Plugins] –> [Add New]

ii. Search and Install the plugin

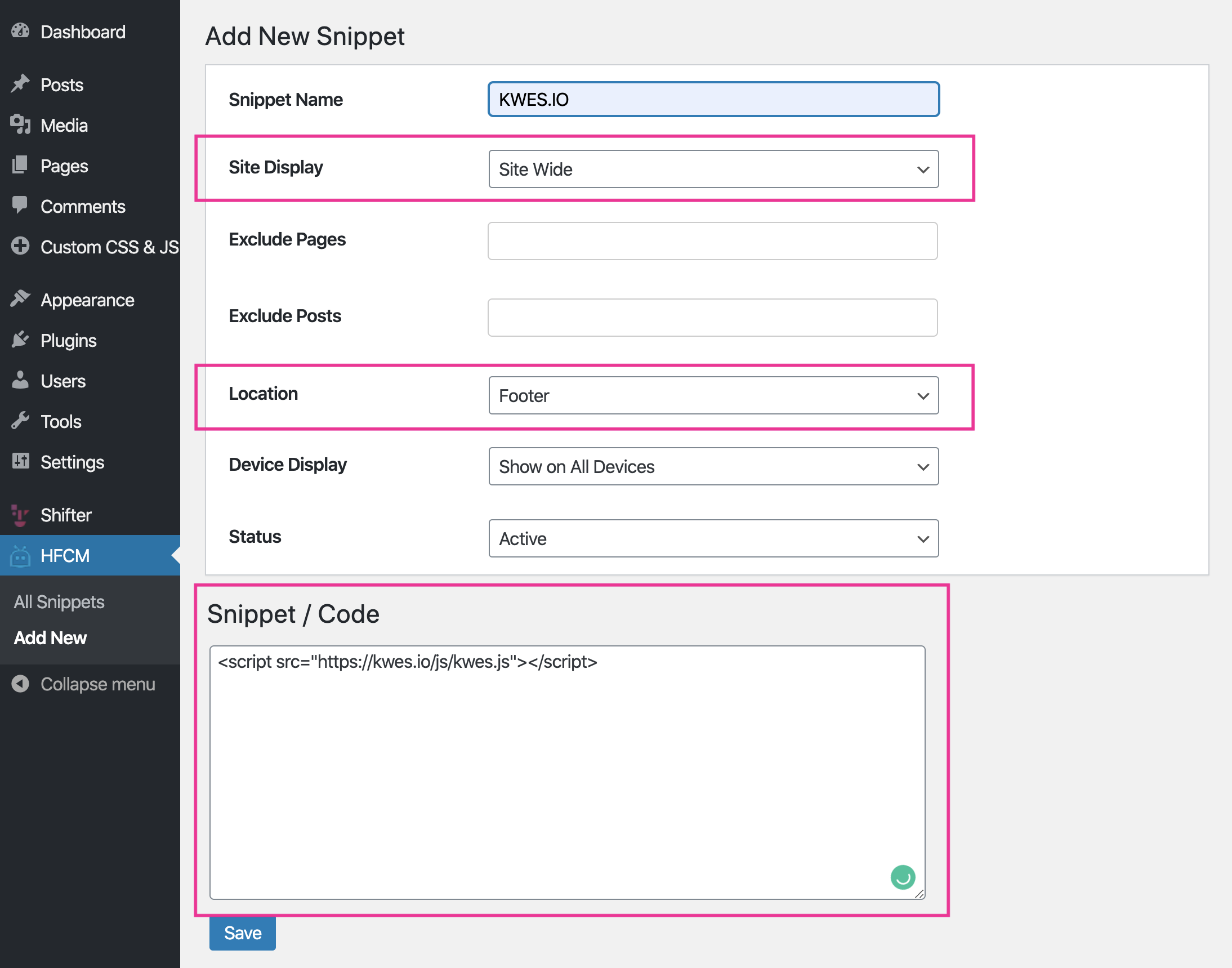
iii. Click [Add new]
iv. Choose [Site Wide] from Site Display
v. Choose [Footer] from Location
vi. Paste JavaScript link on Step 4 to Snippet/Code area.
<script src="https://kwes.io/js/kwes.js"></script>
vii. Click [Save] button

Access running WordPress and make sure code is shown.
12. Add Form
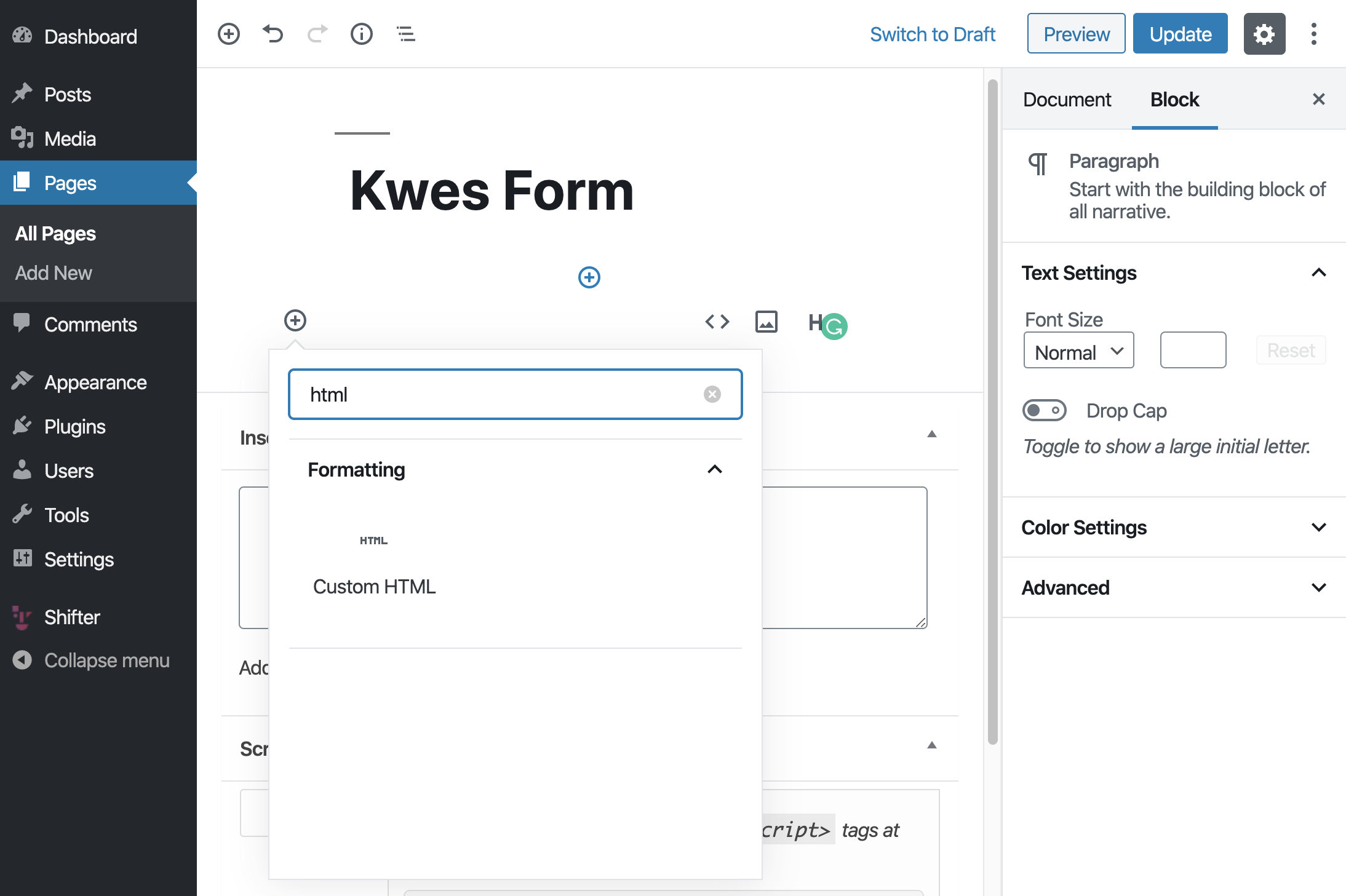
i. Create page
ii. Choose [Custom HTML] from Formatting menu

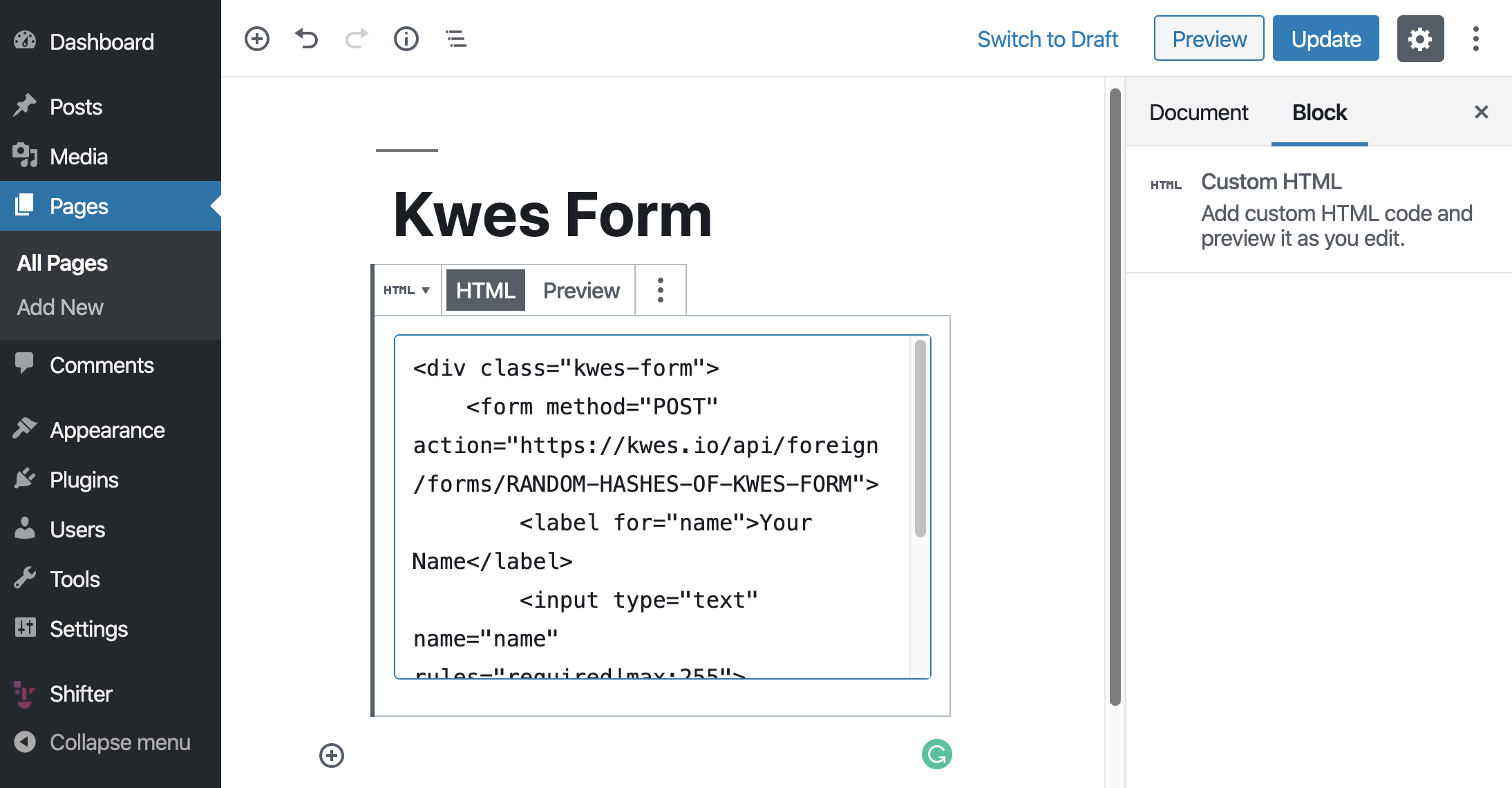
iii. Paste copied form code step 8 to text area

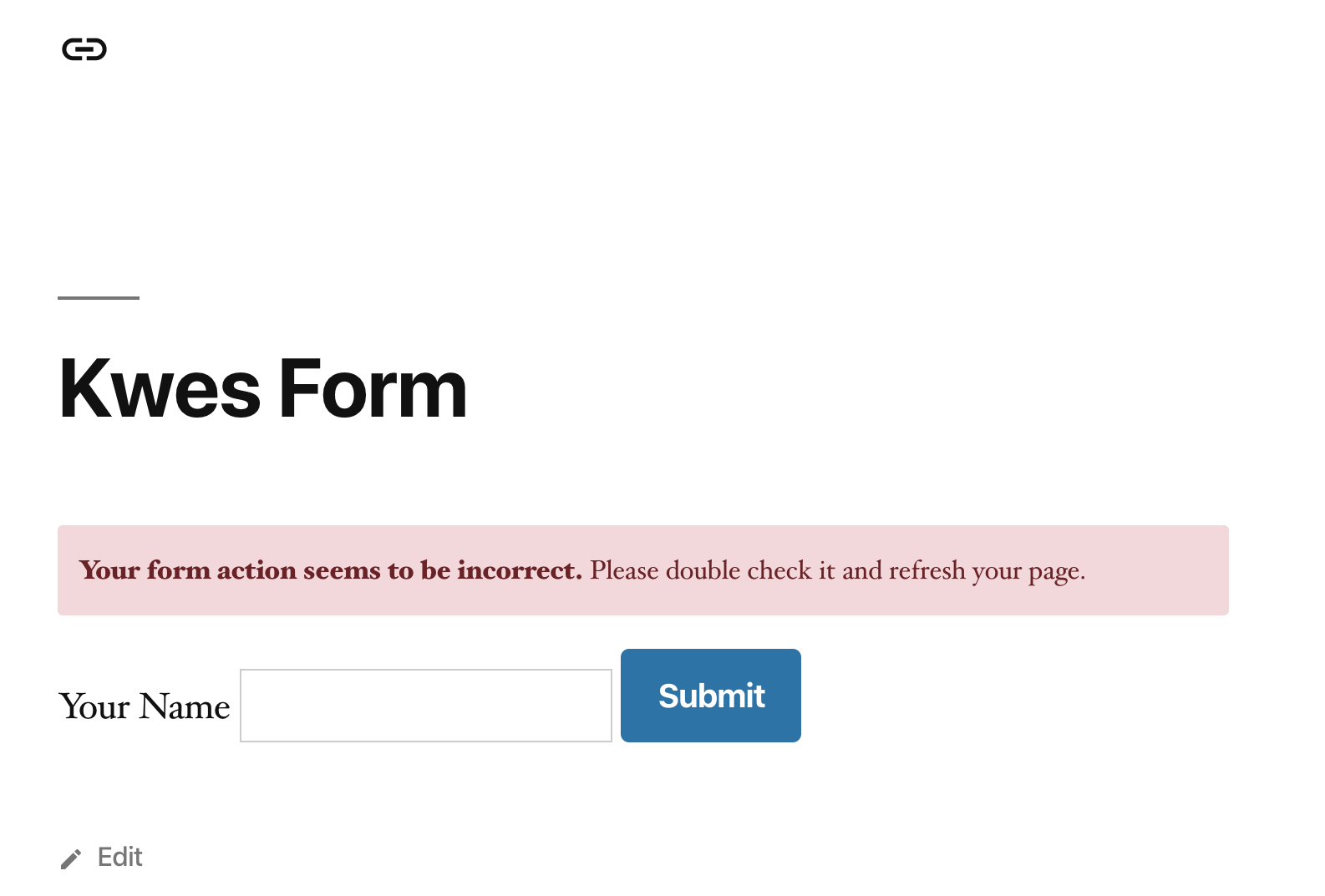
iv. Publish
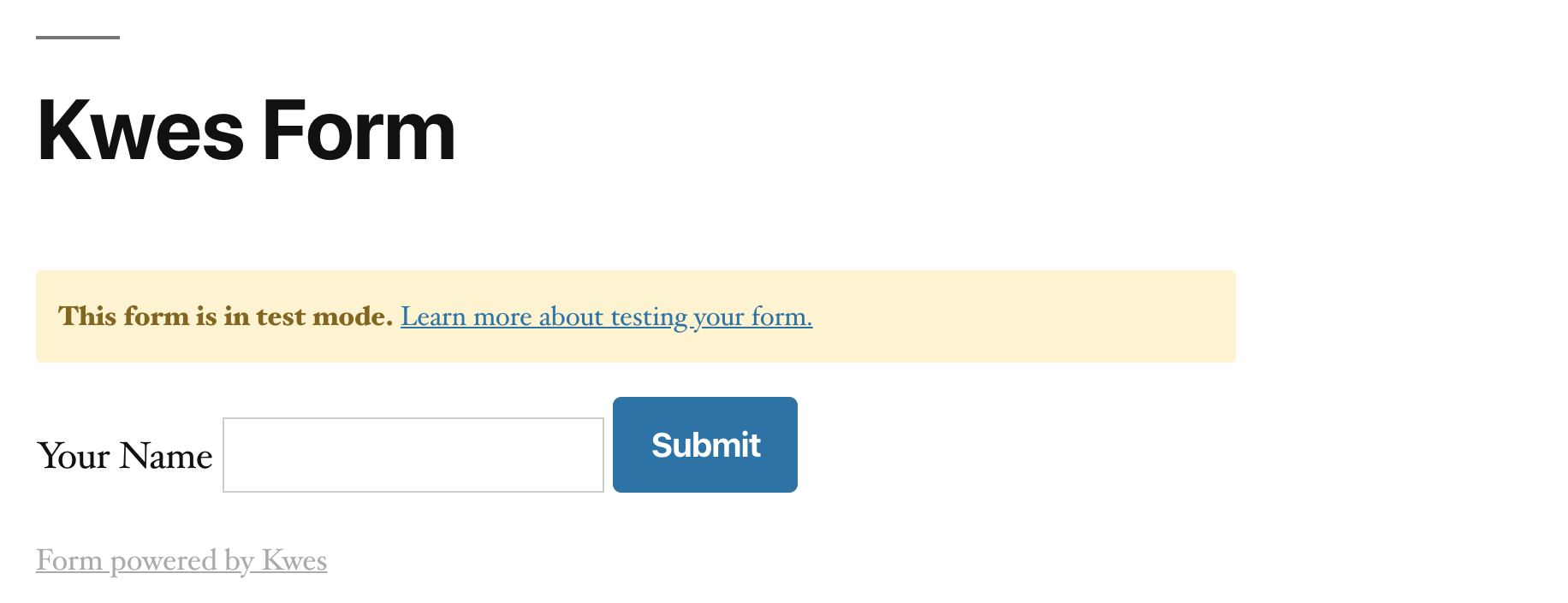
13. Send first first submission with accessing Form page

14. Click [Set As Testing Domain]

Now a form on running WordPress is set as test.

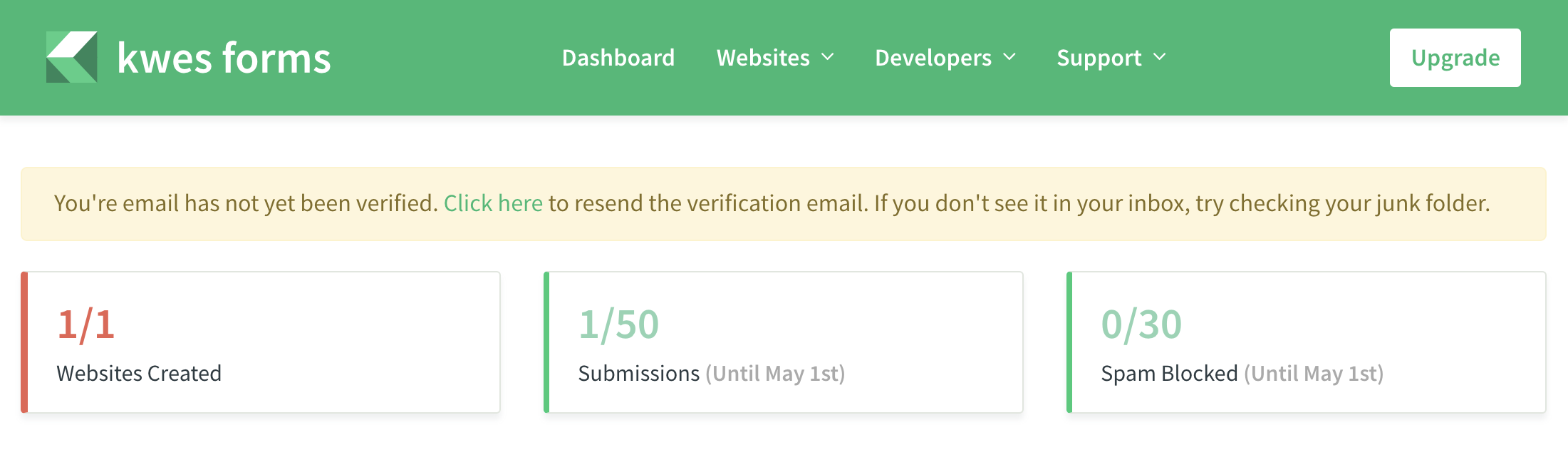
15. Back to Kwes dashboard and confirm initial submission is arrived.

16. Generate an Artifact, then publish and test form.

17. Click [Set As Live Domain]

That’s all!