Sign up Shopify, make initial setup
1. Sign up
2. Complete initial setup
For more details, please refer to Shopifiy’s official guide: Getting set up to start selling

Enable Test Mode
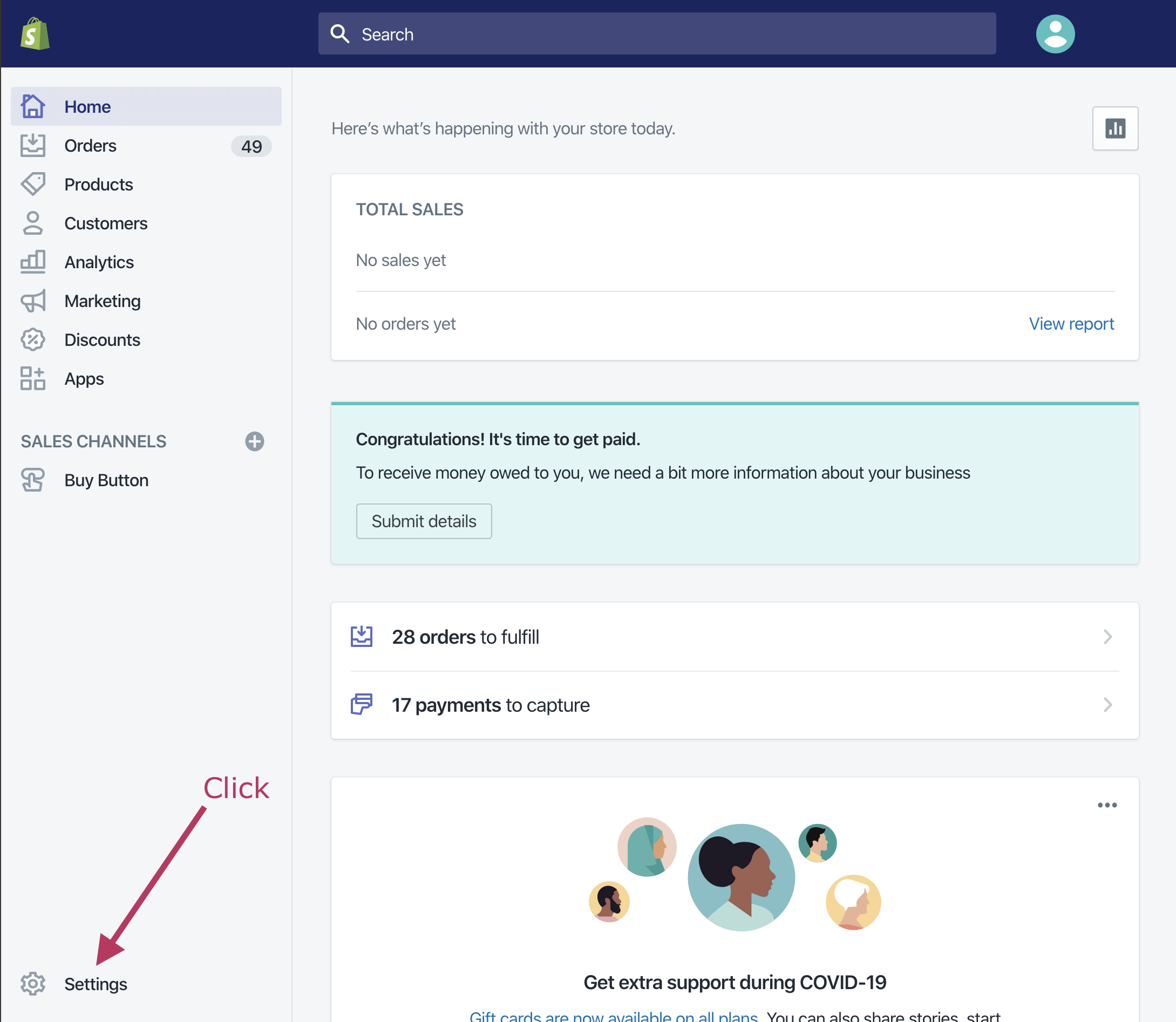
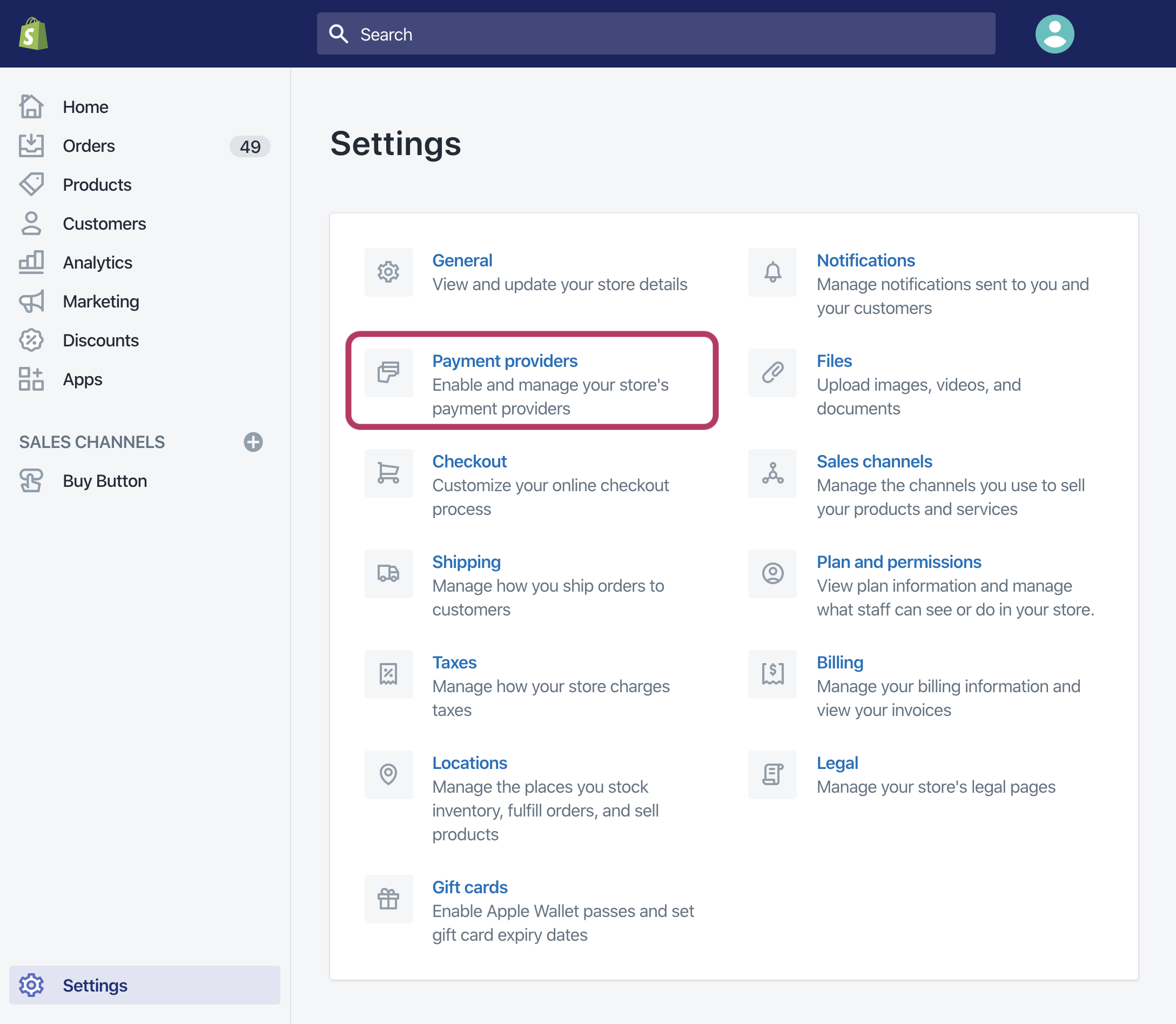
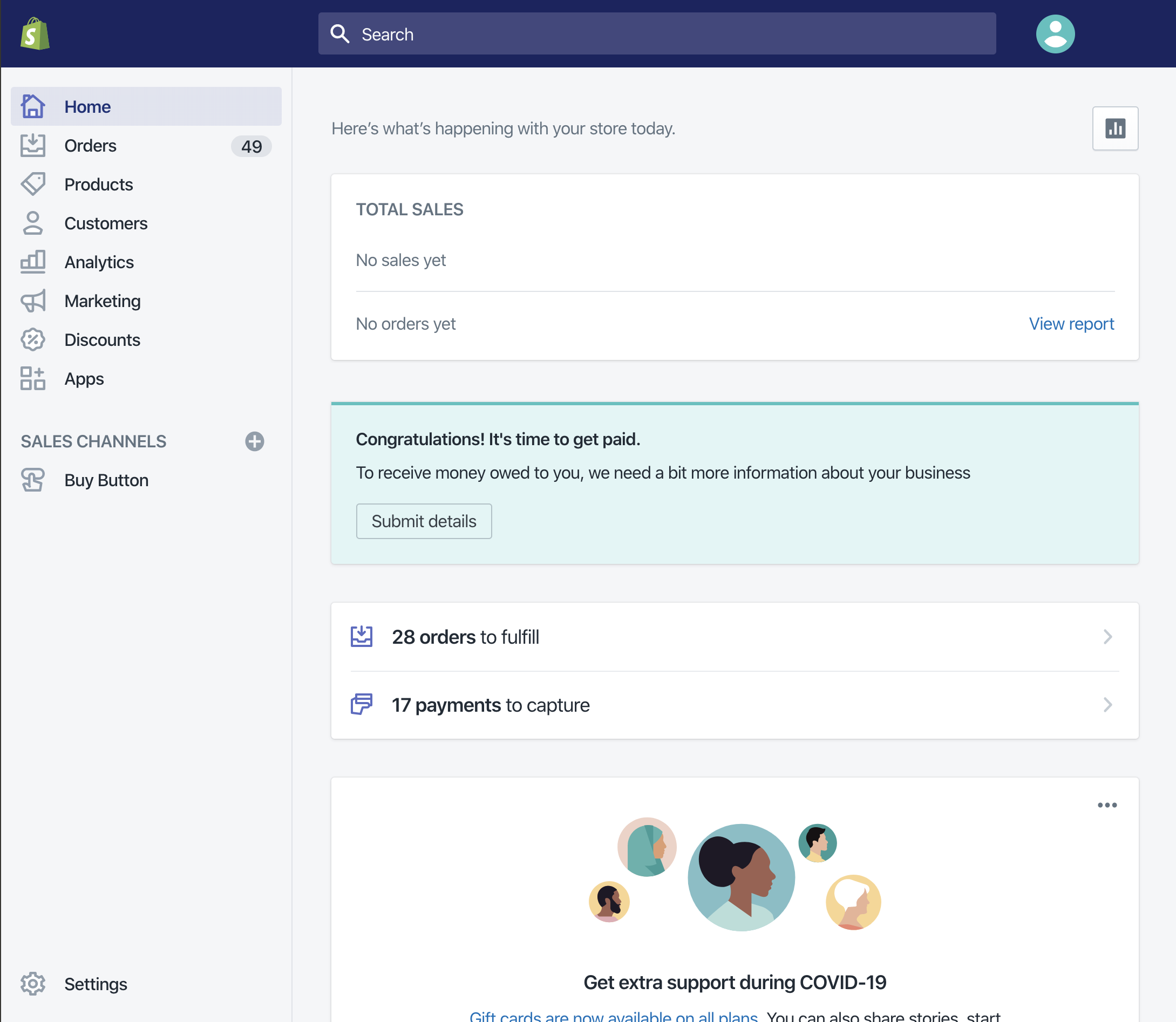
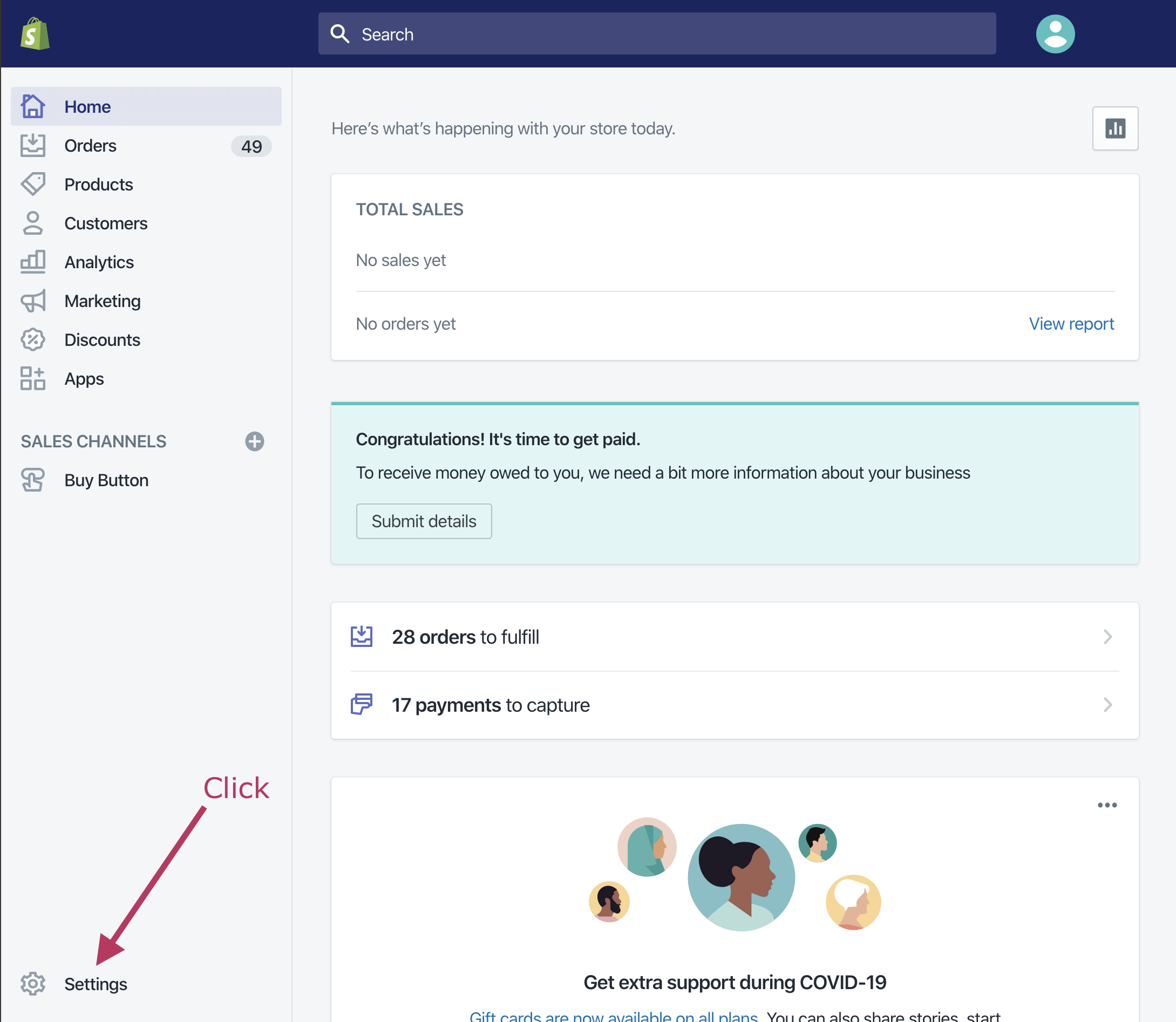
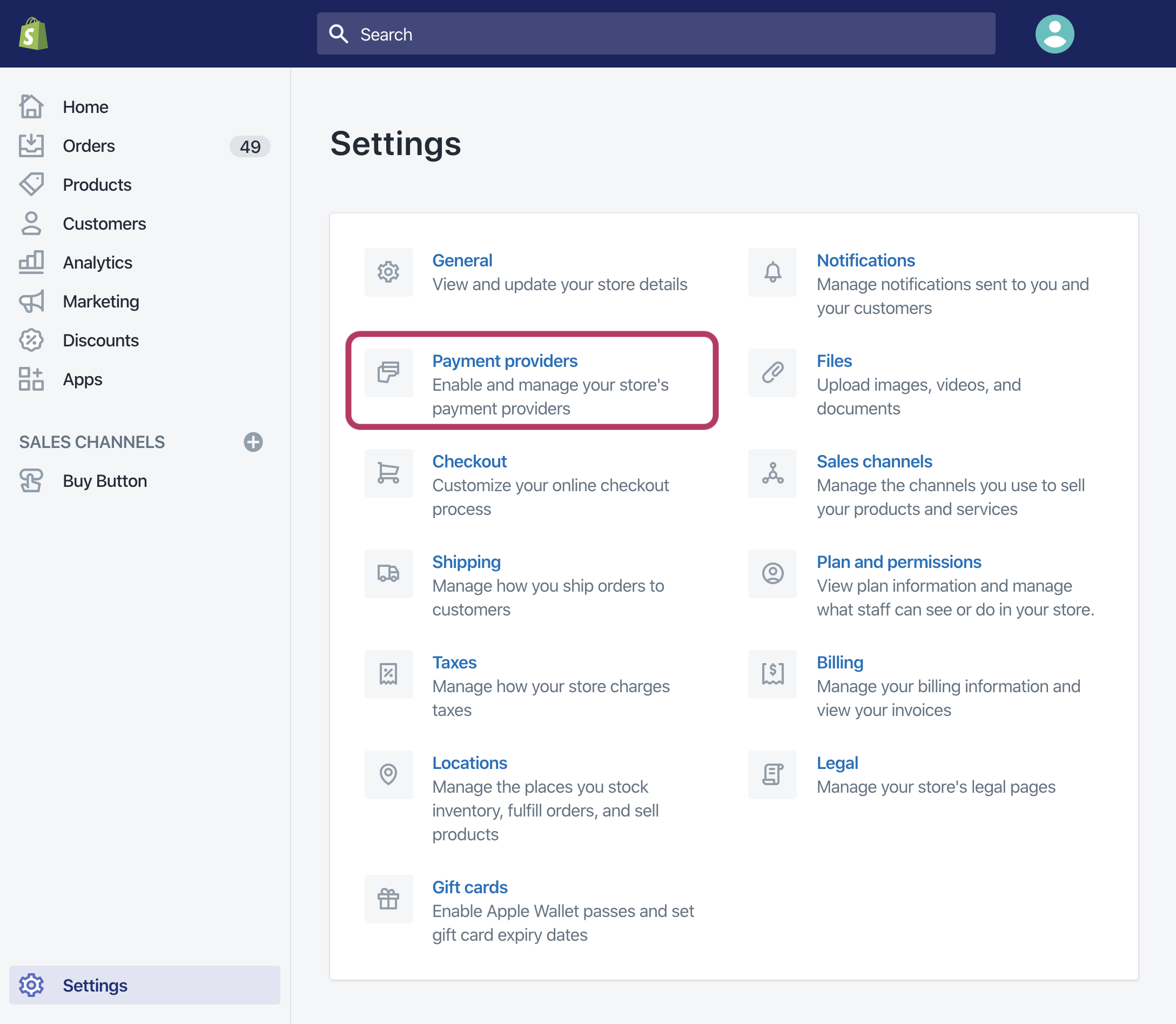
1. Navigate to [Settings]

2. Click [Payment Providers]

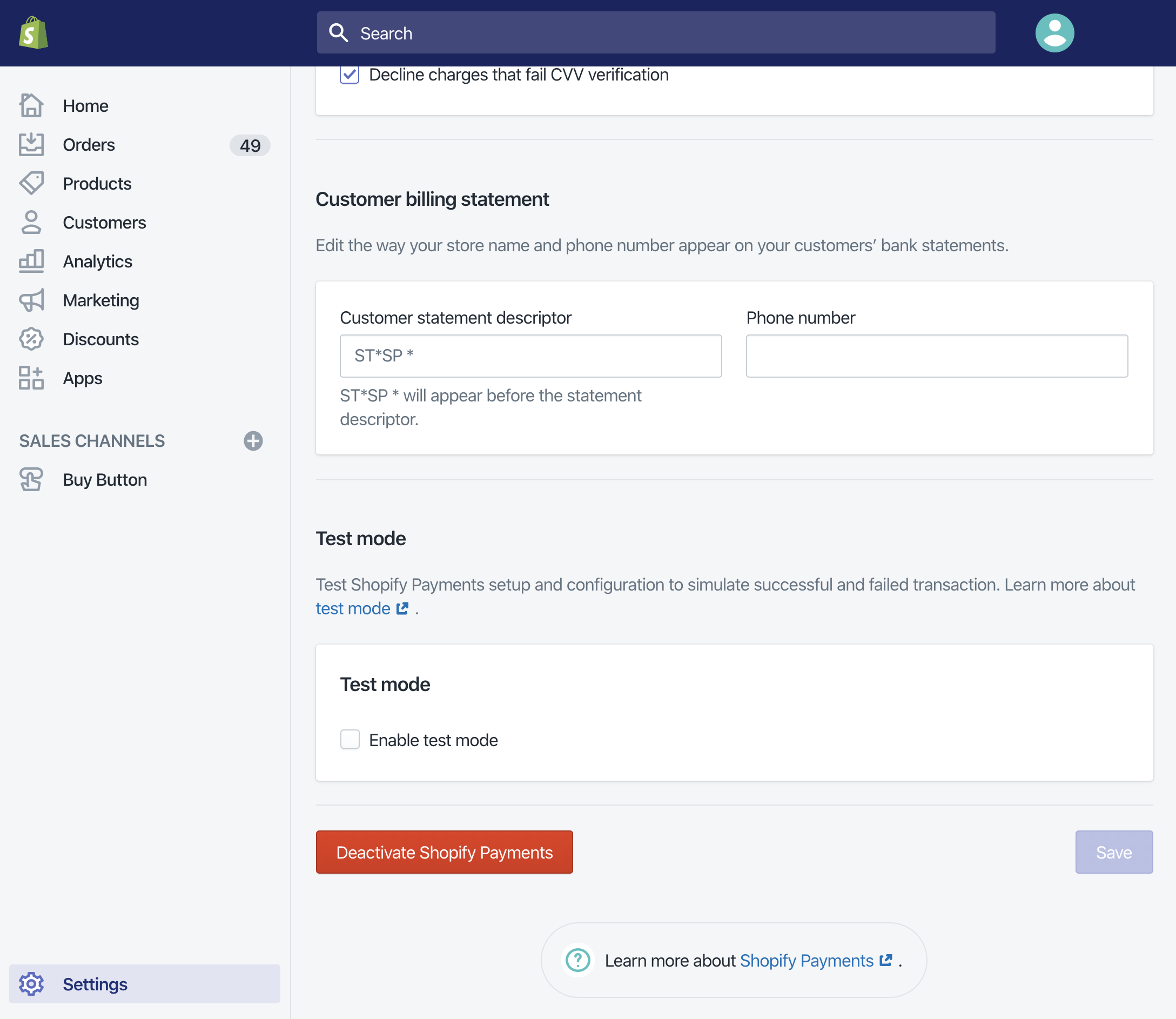
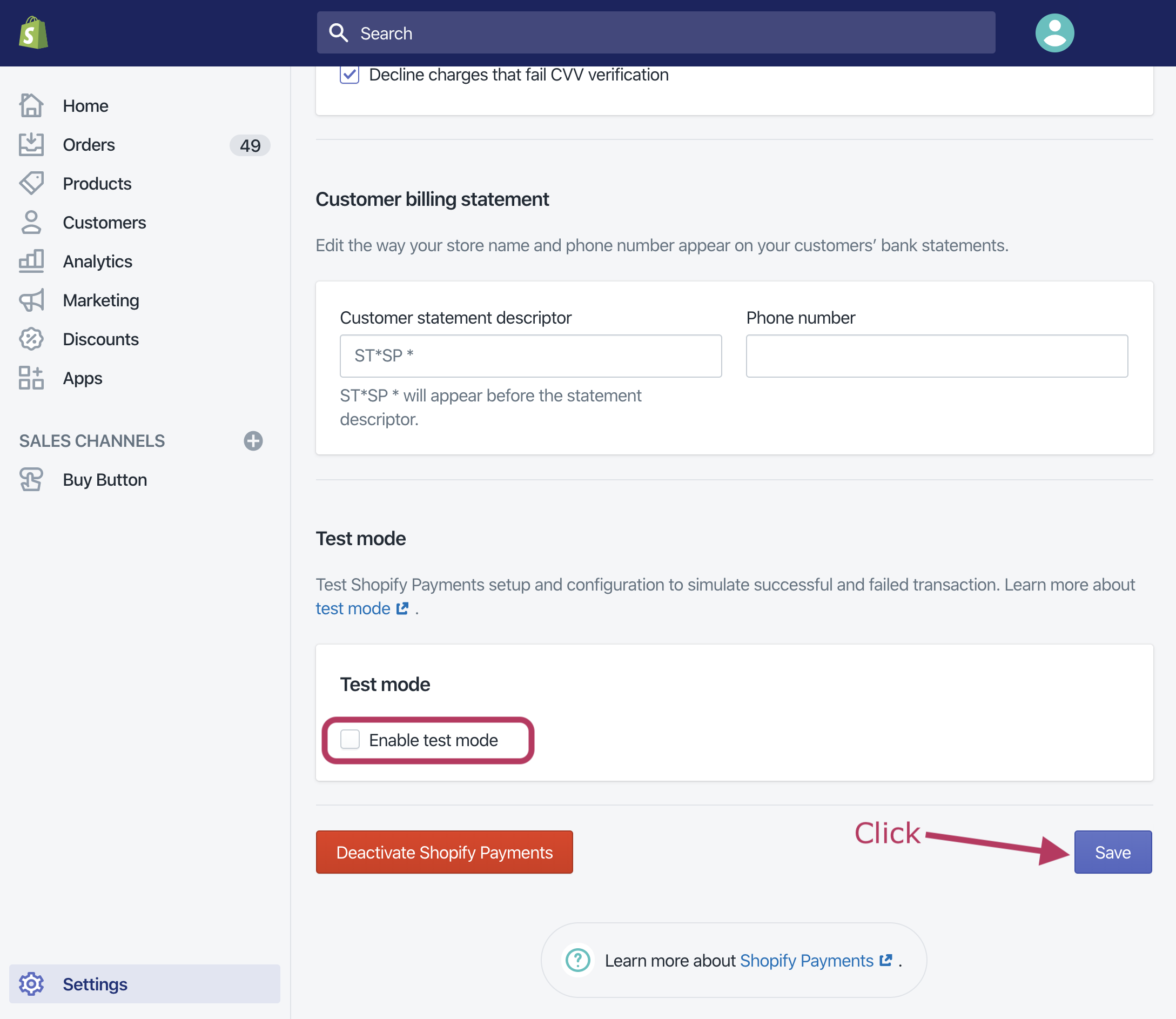
3. Scroll down to the bottom of page

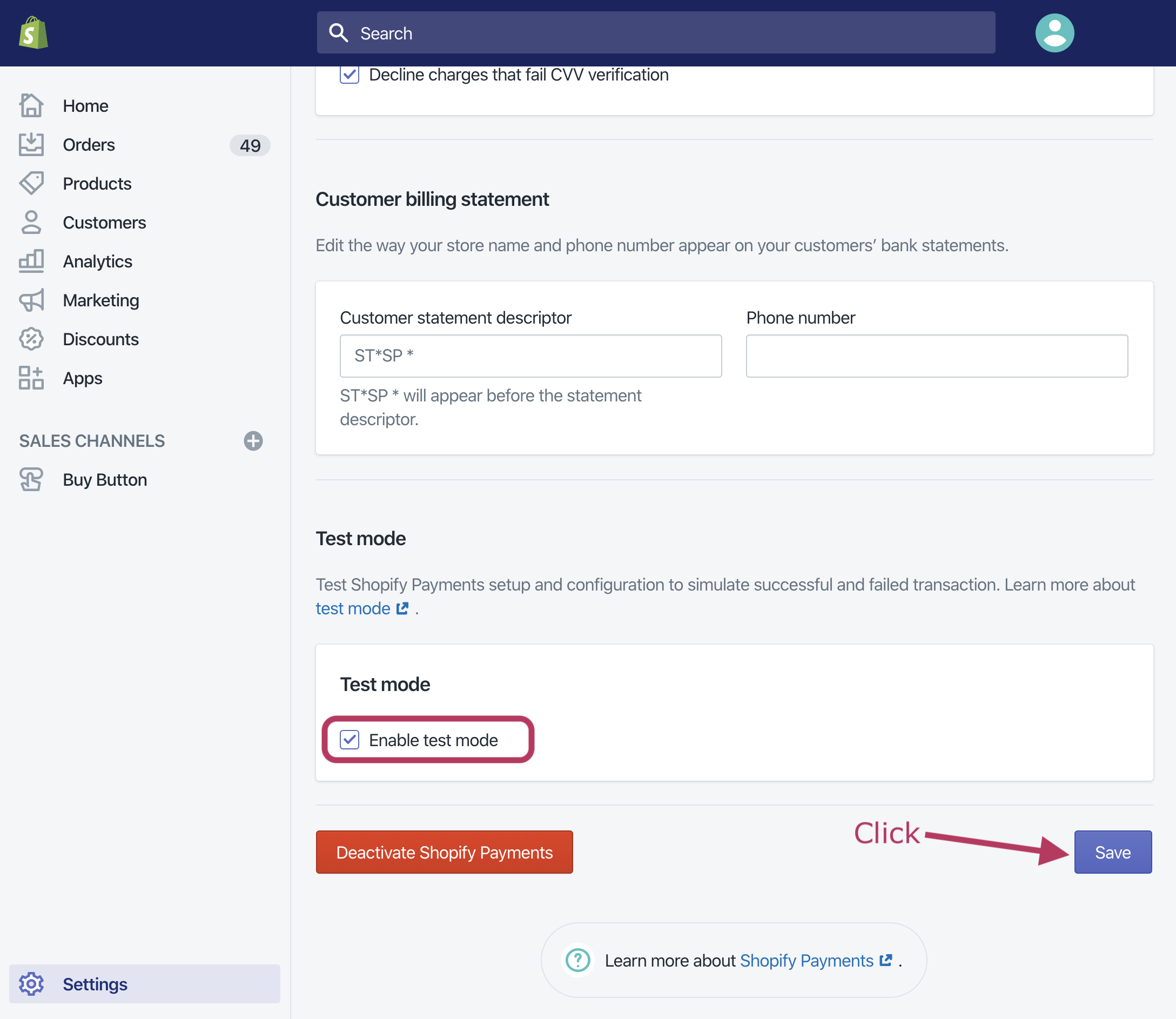
4. Check [Enable test mode] and click [Save] button

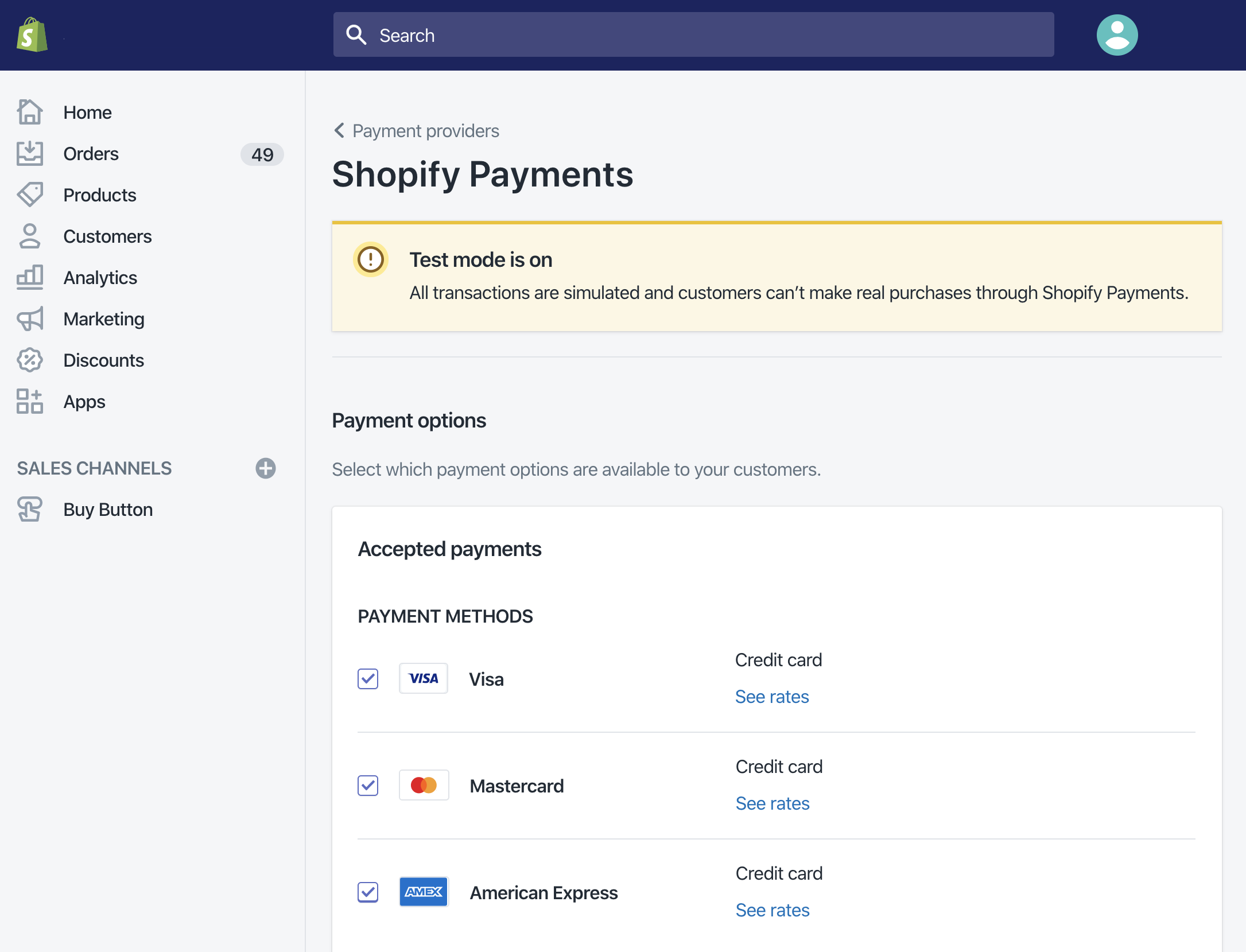
5. Confirm “Test mode” is on

Create Buy Button
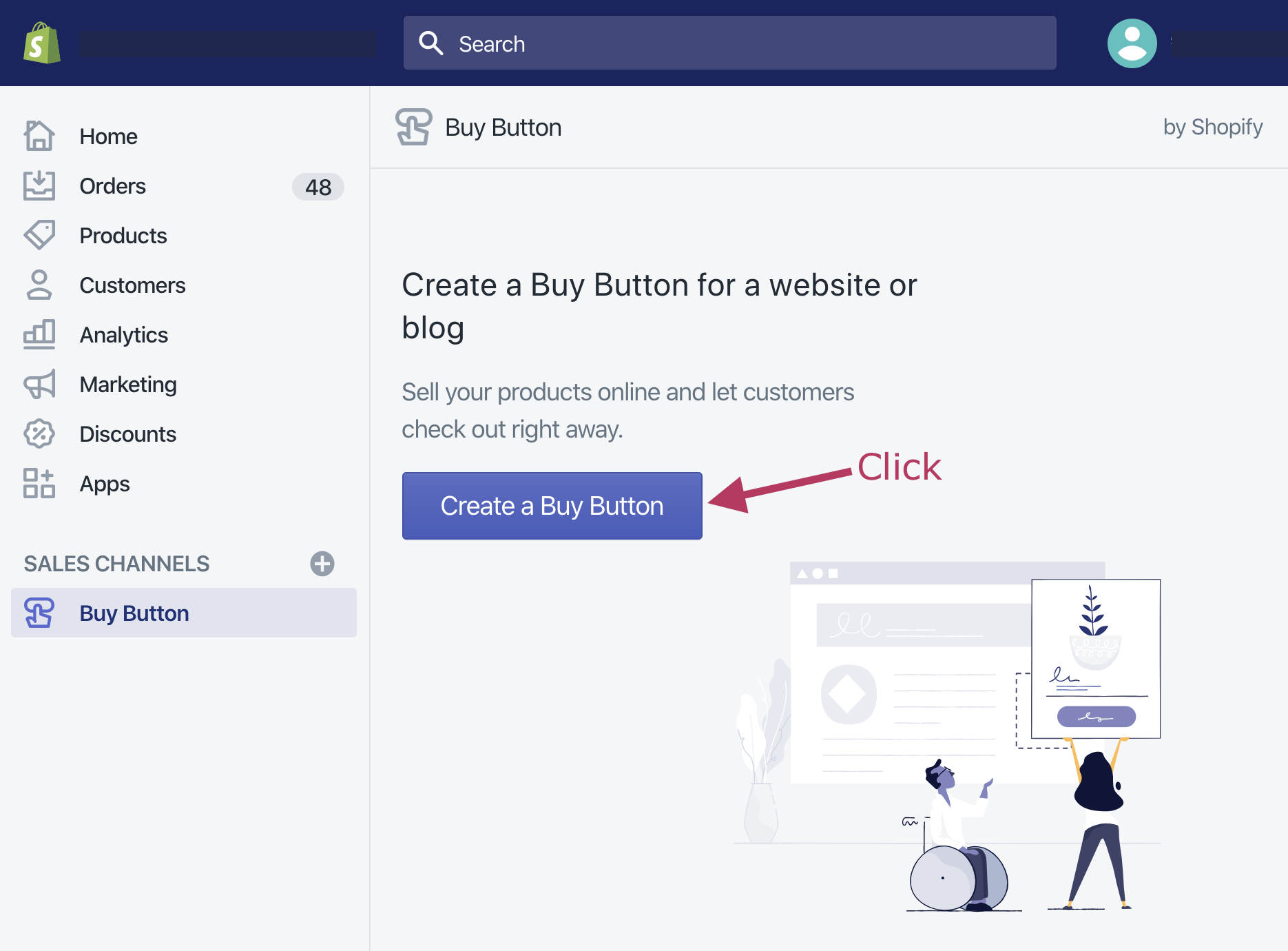
1. Back to admin area and click [Create a BuyButton]

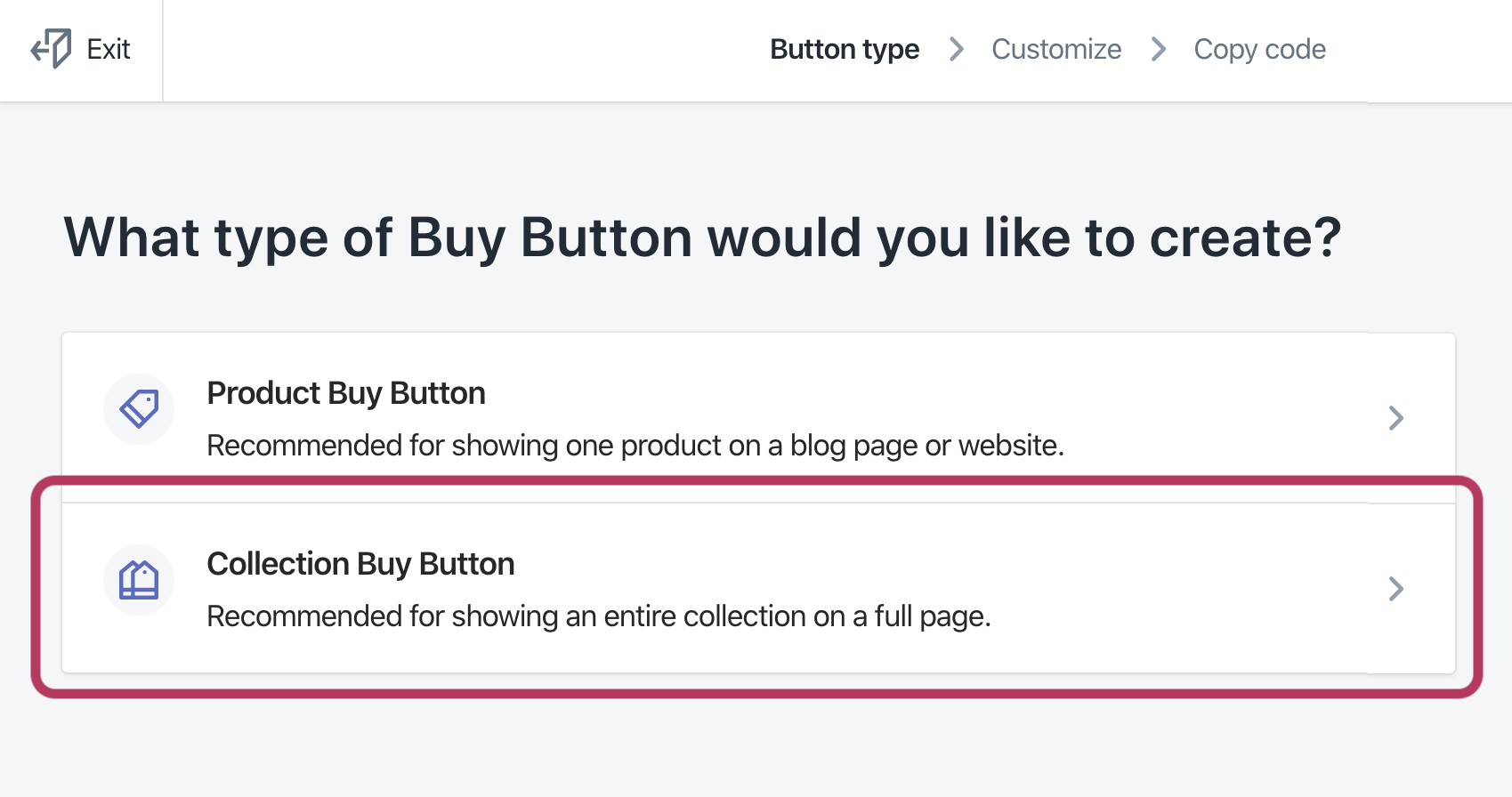
2. Choose [Product Buy Button] or [Collection Buy Button]

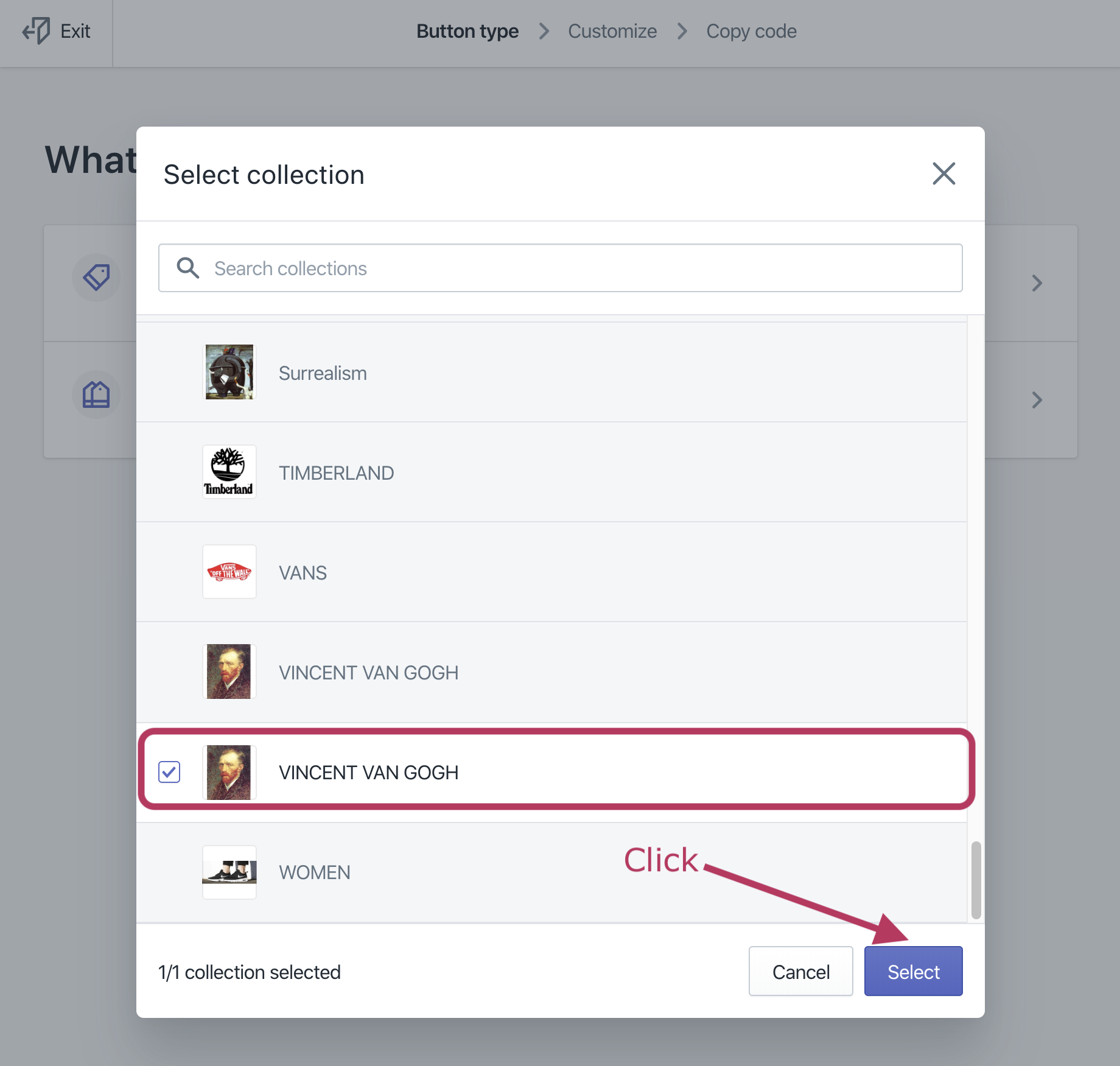
3. Check your item, then click [Select] button

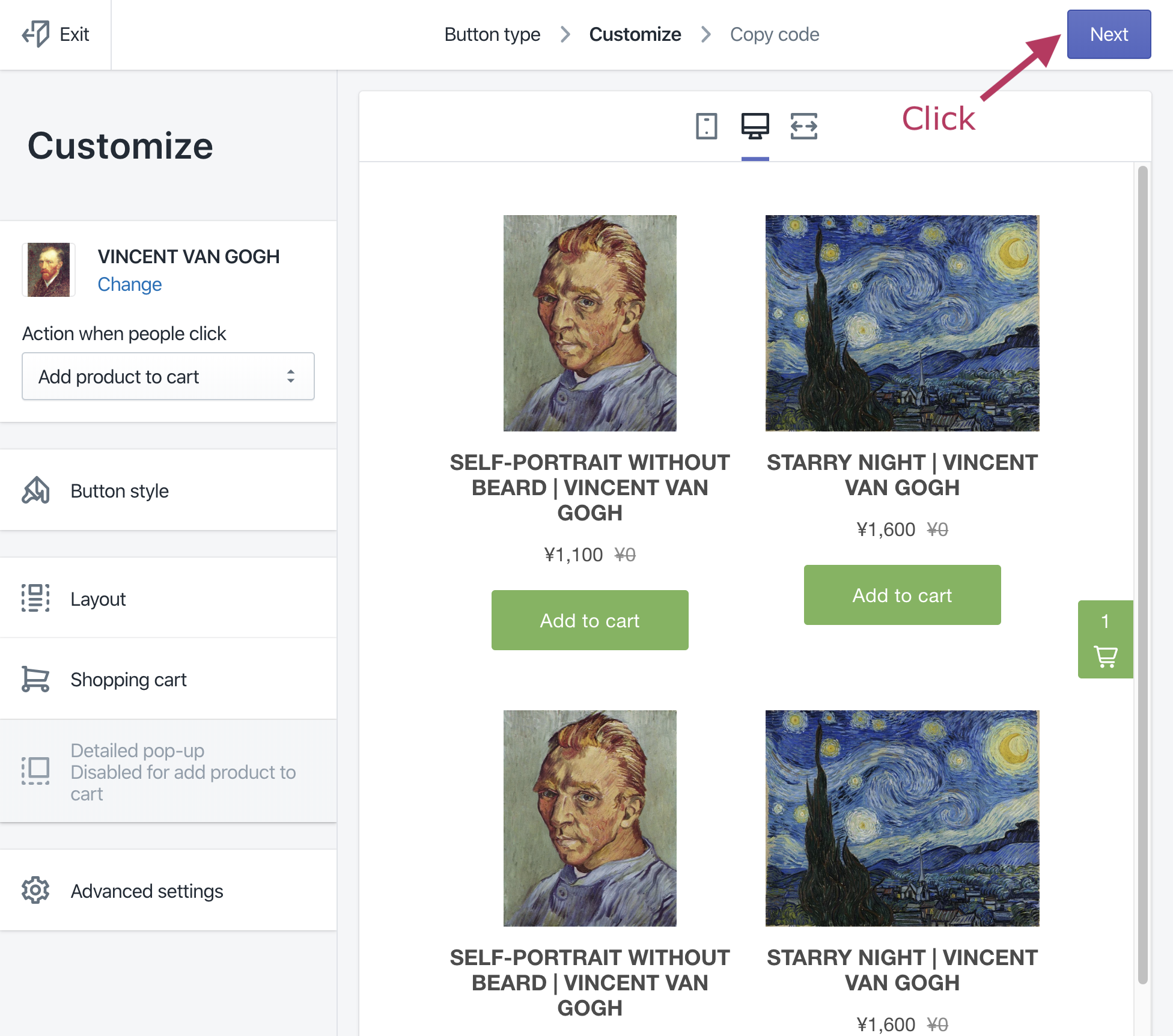
4. Click [Next] button

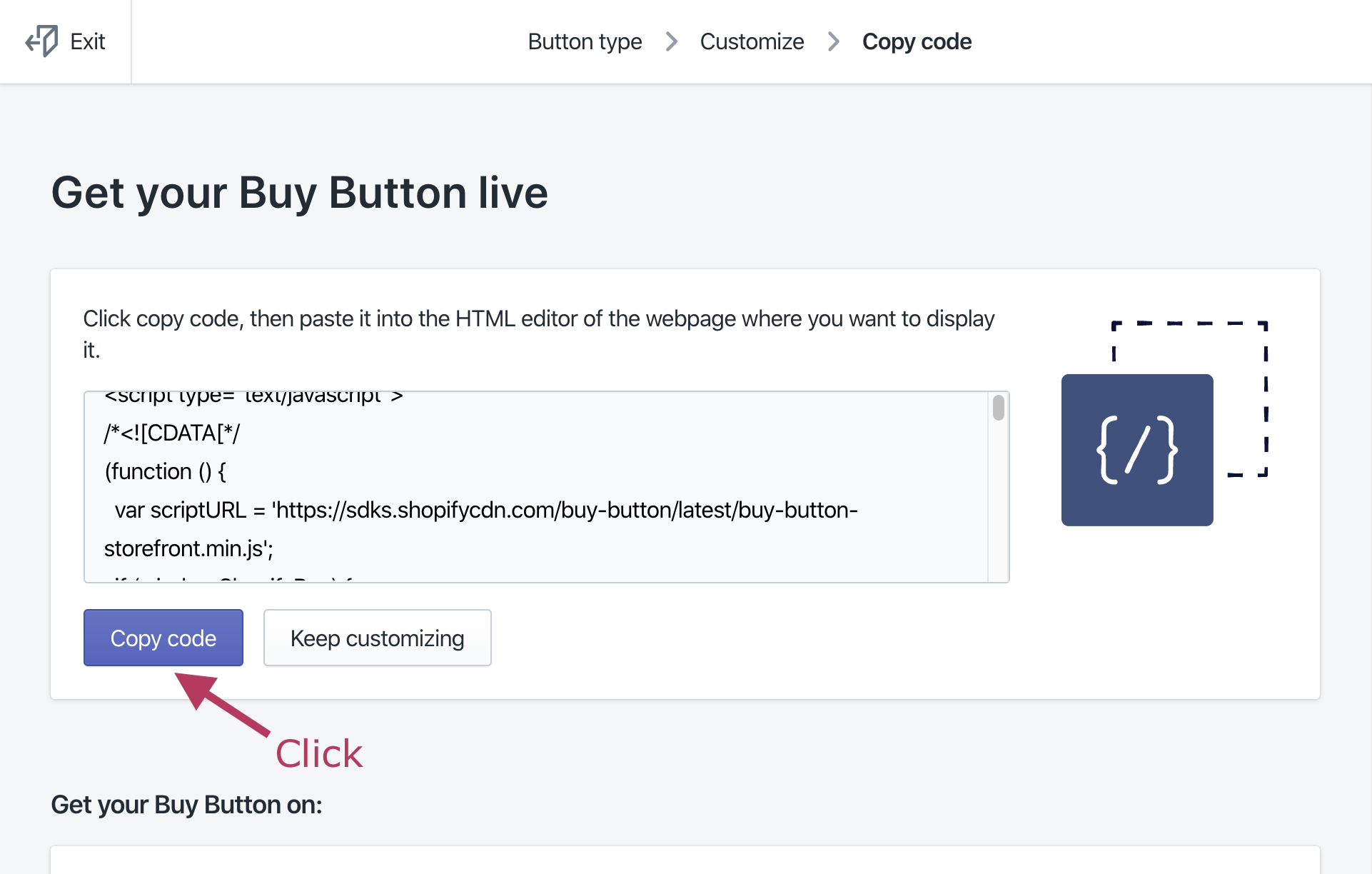
5. Click [Copy code] button to copy generated code

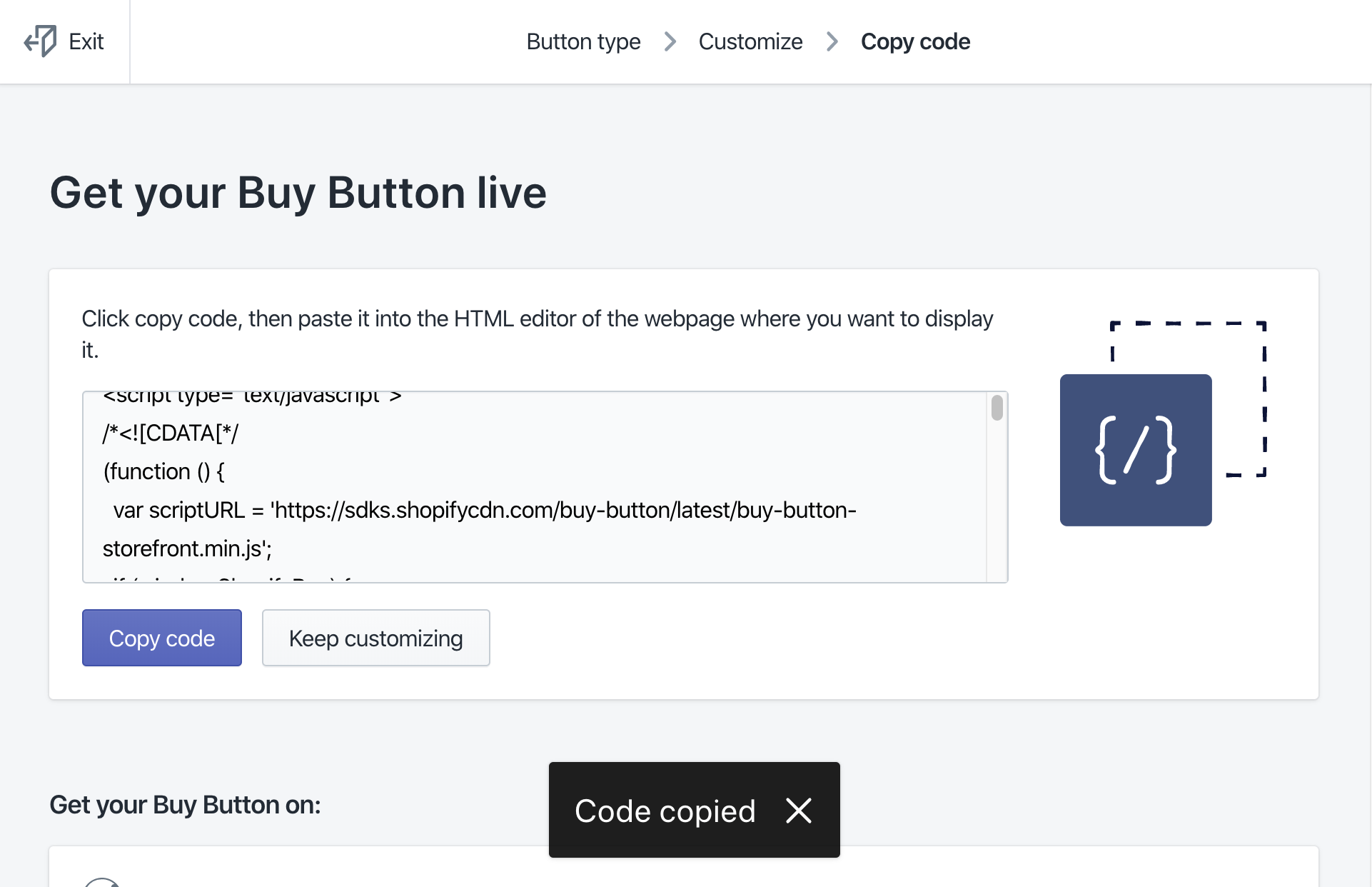
6. … Copied

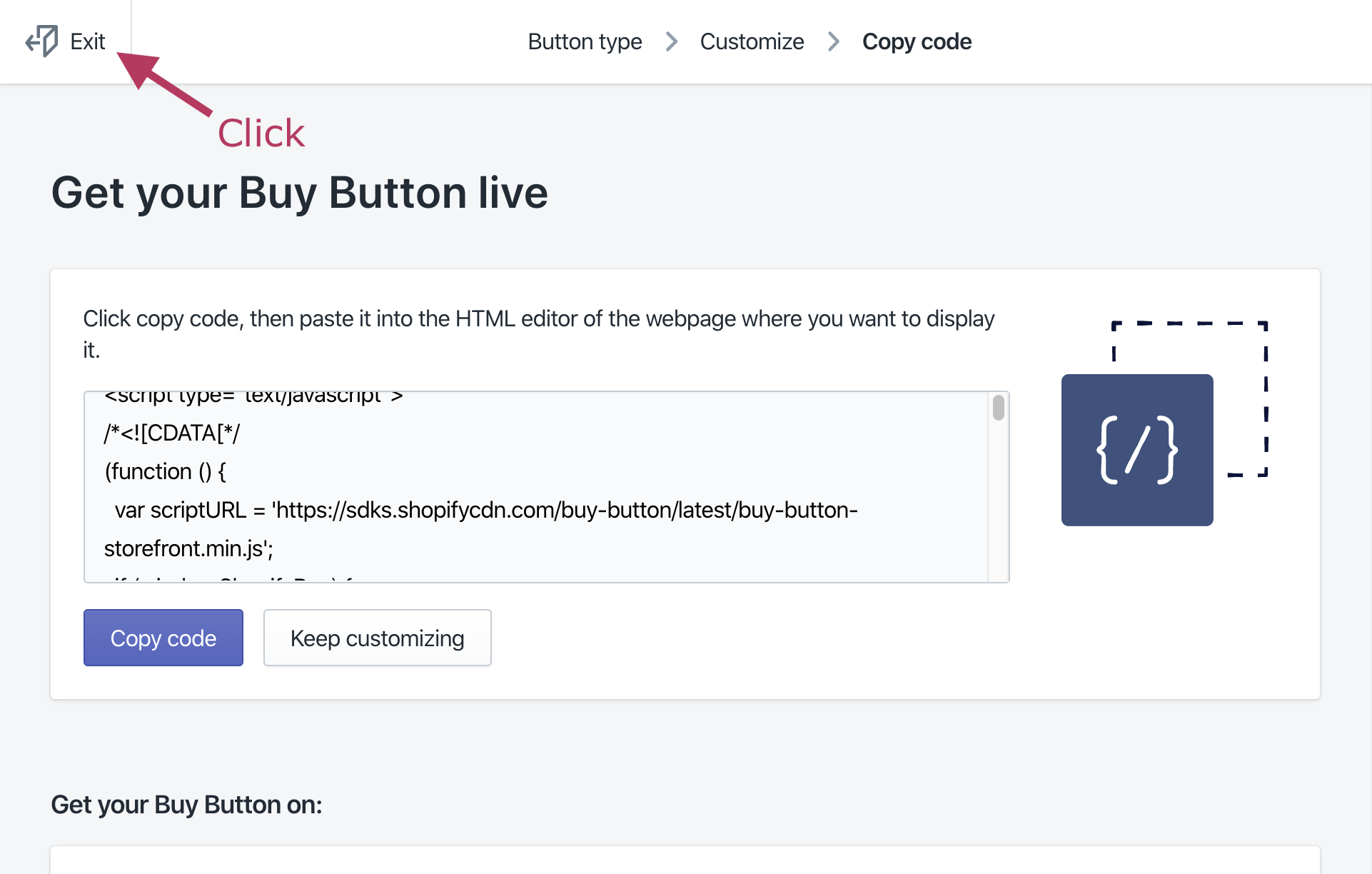
7. Click [Exit]

Add Buy Button to WordPress page
1. Start WordPress on Shifter Dashboard, then login to WordPress Dashboard
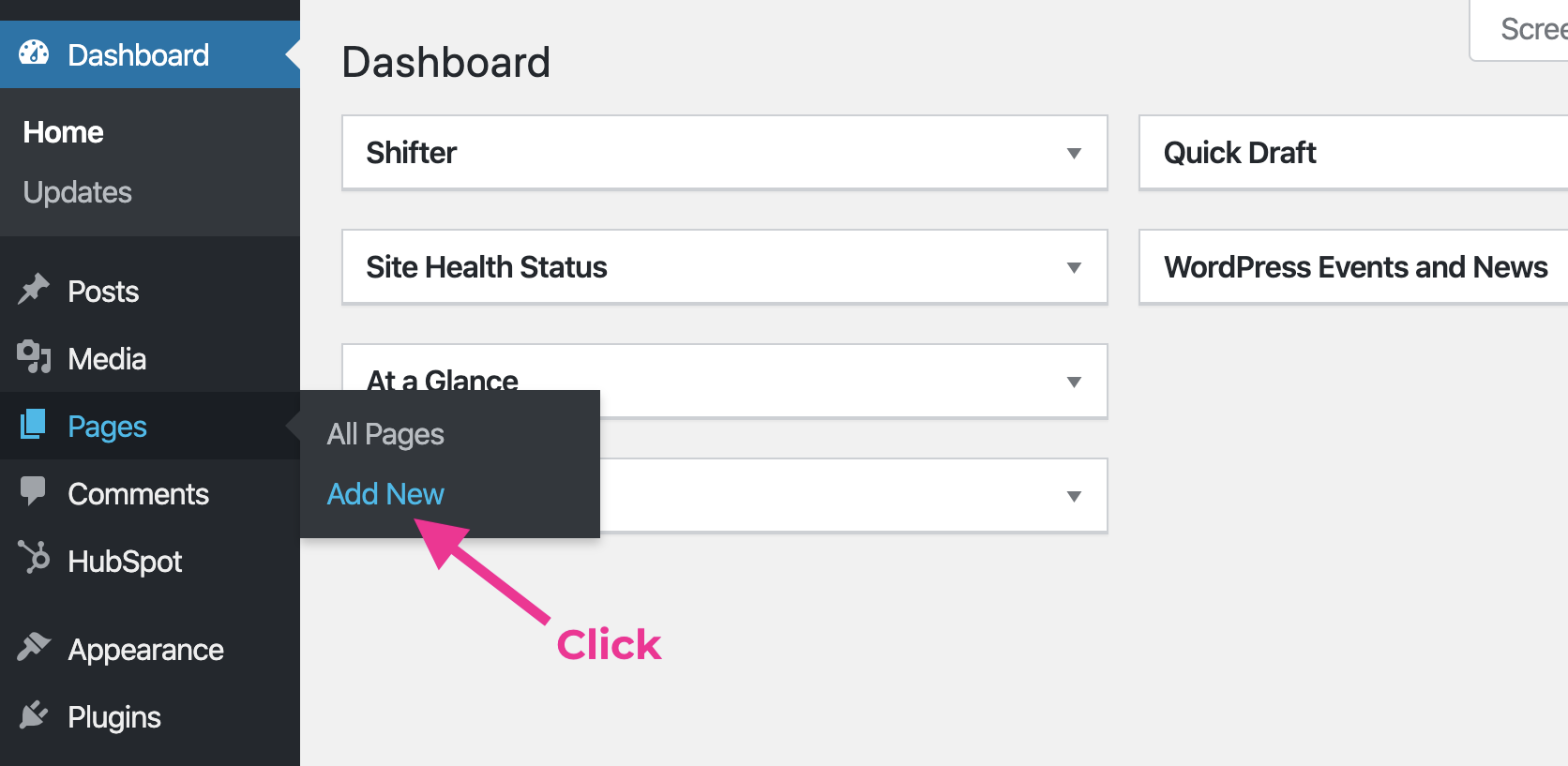
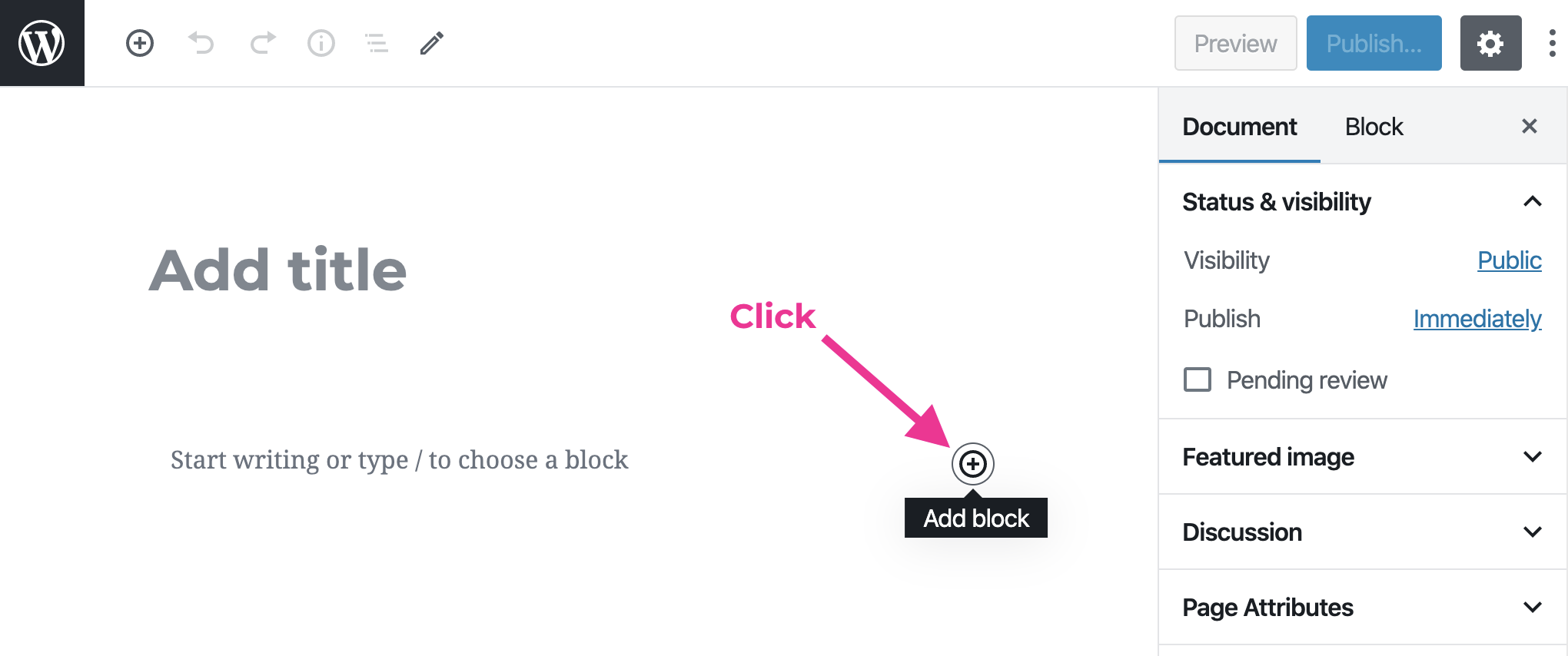
2. Add a new page or post

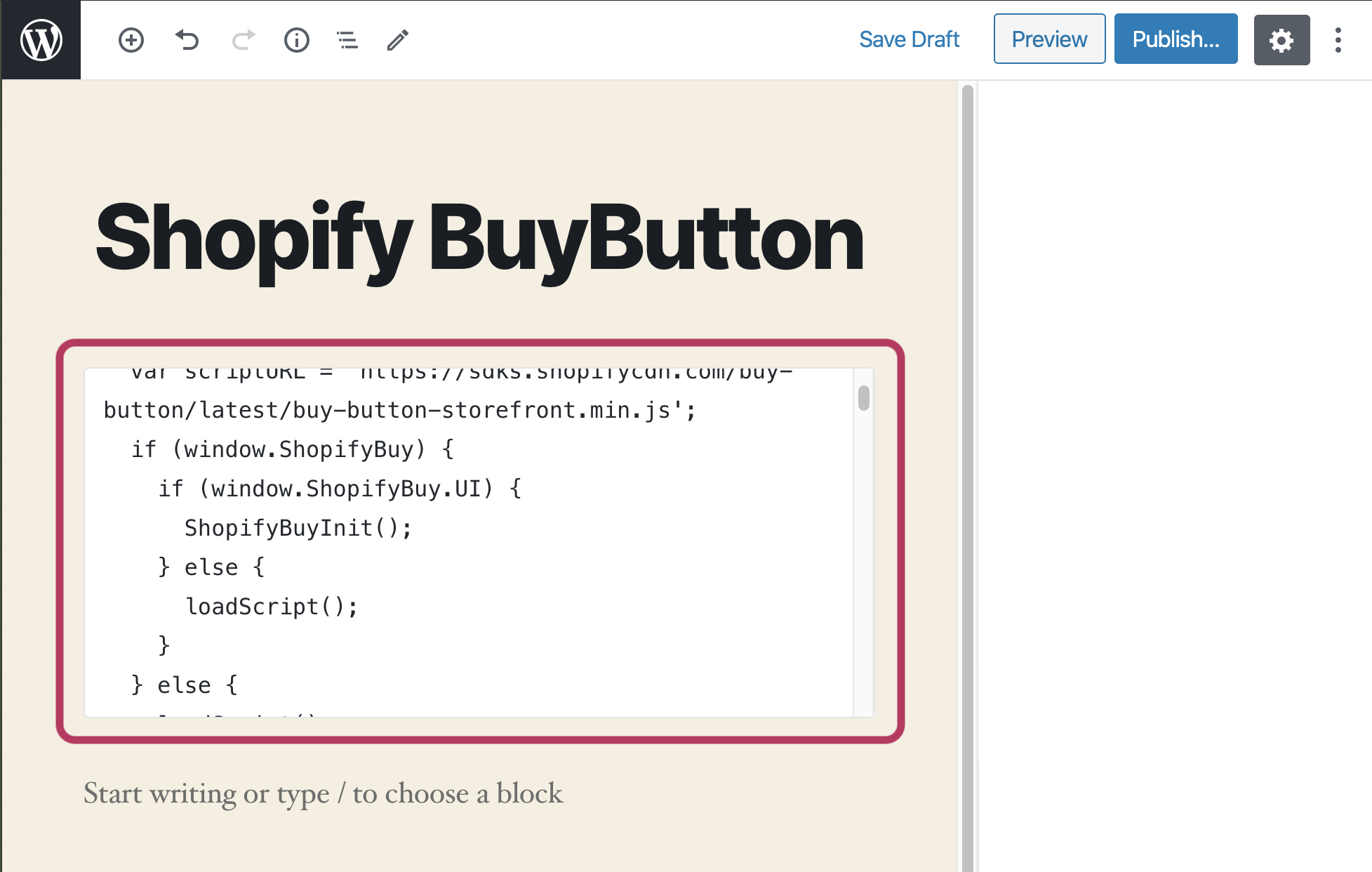
3. Add “Custom HTML”

4. Paste copied Buy Button JavaScript code

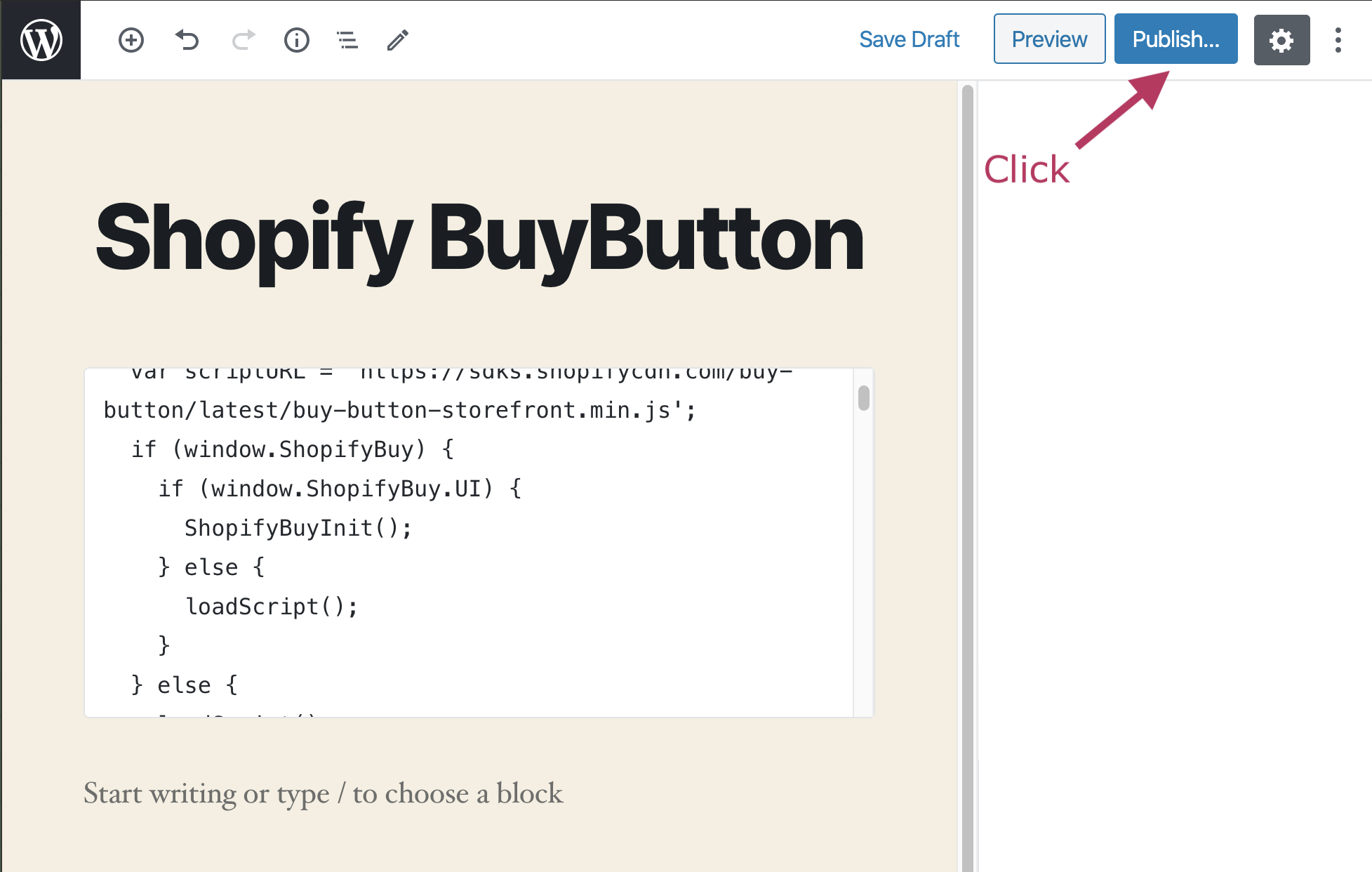
5. Publish

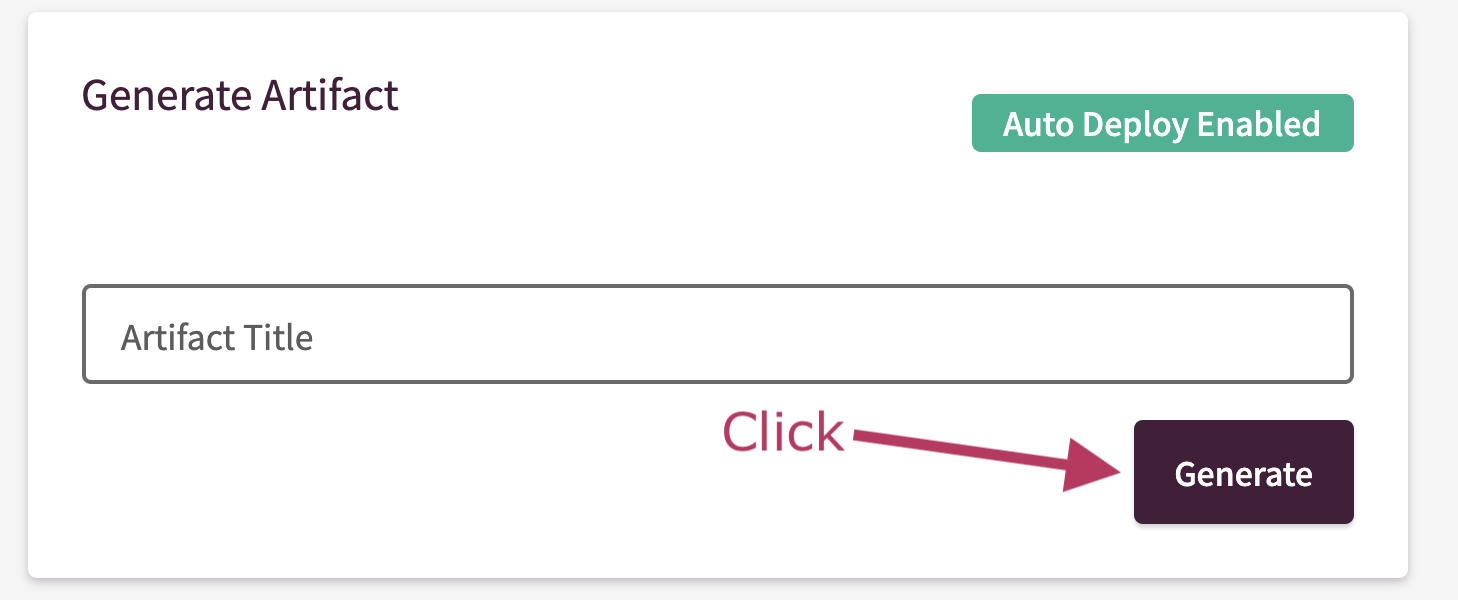
6. Back to Shifter Dashboard and generate an Artifact

Confirm Buy Button works.
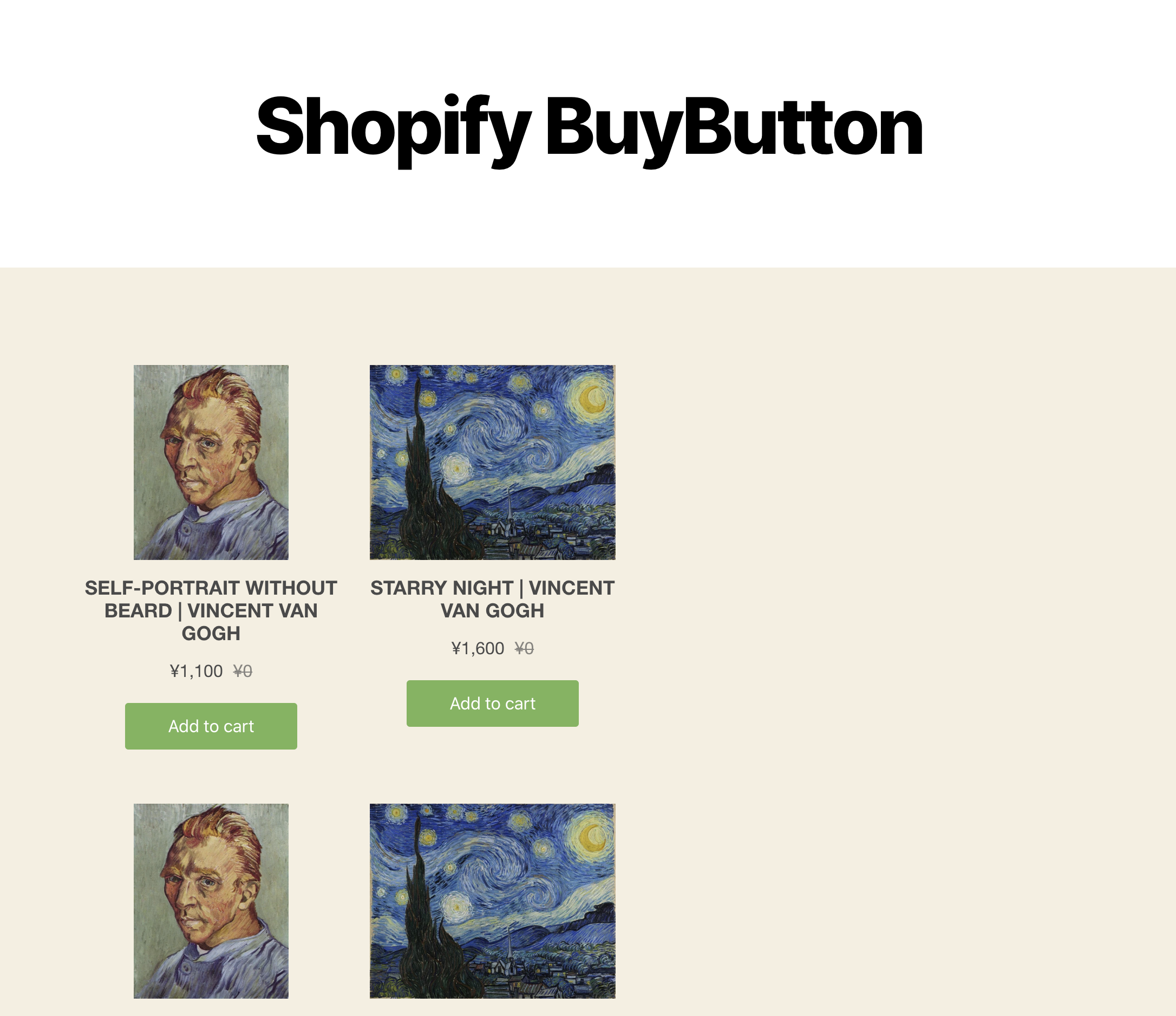
1. Navigate to Buy Button page
e.g. https://example.com/shopify-buybutton/
2. Click item’s [Add to cart] button

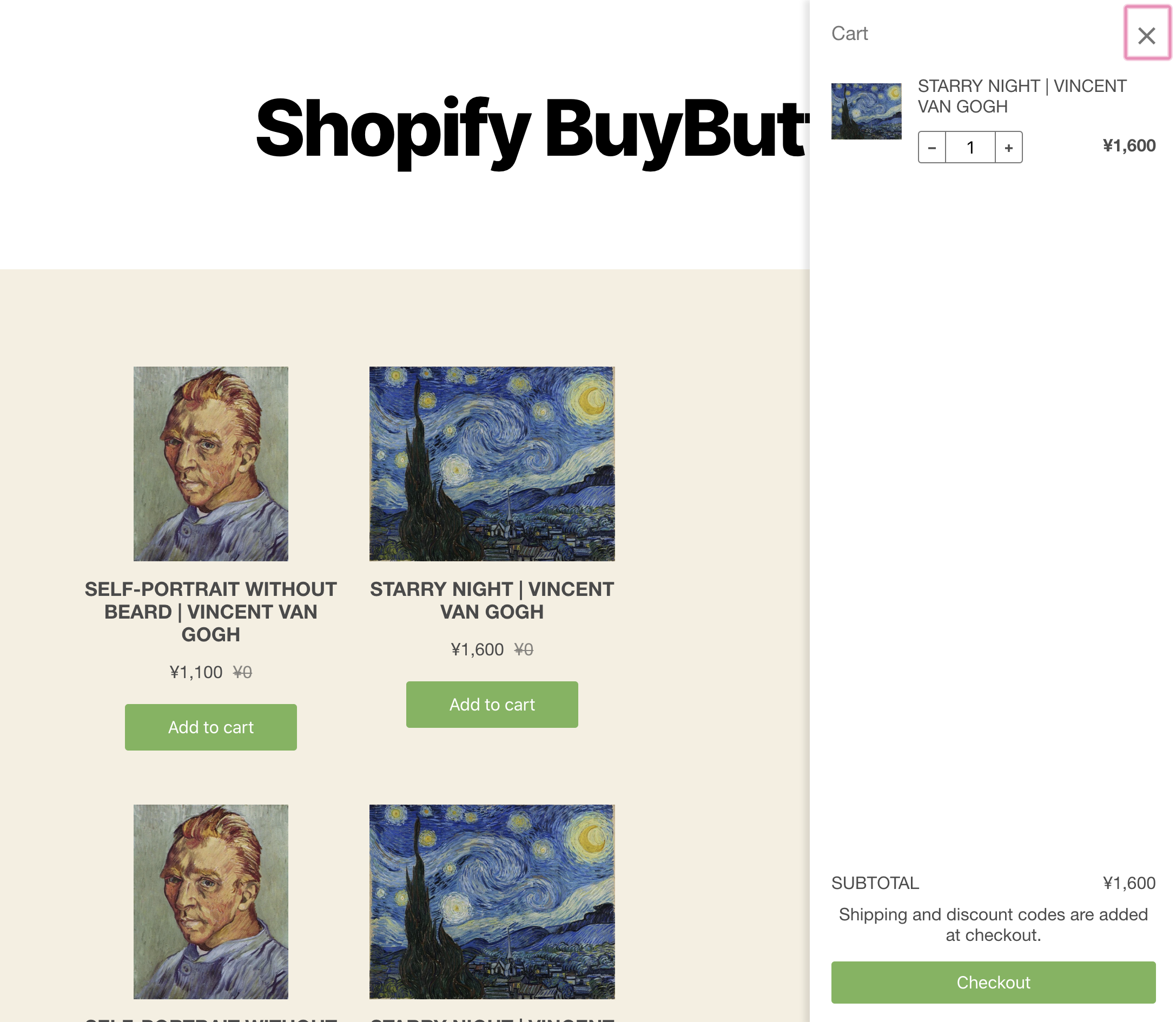
3. Item is added to the cart

4. Complete checkout and succeeded

Disable test mode
1. Back to Shopify admin page

2. Click [Settings]

3. Click [Payment Providers]

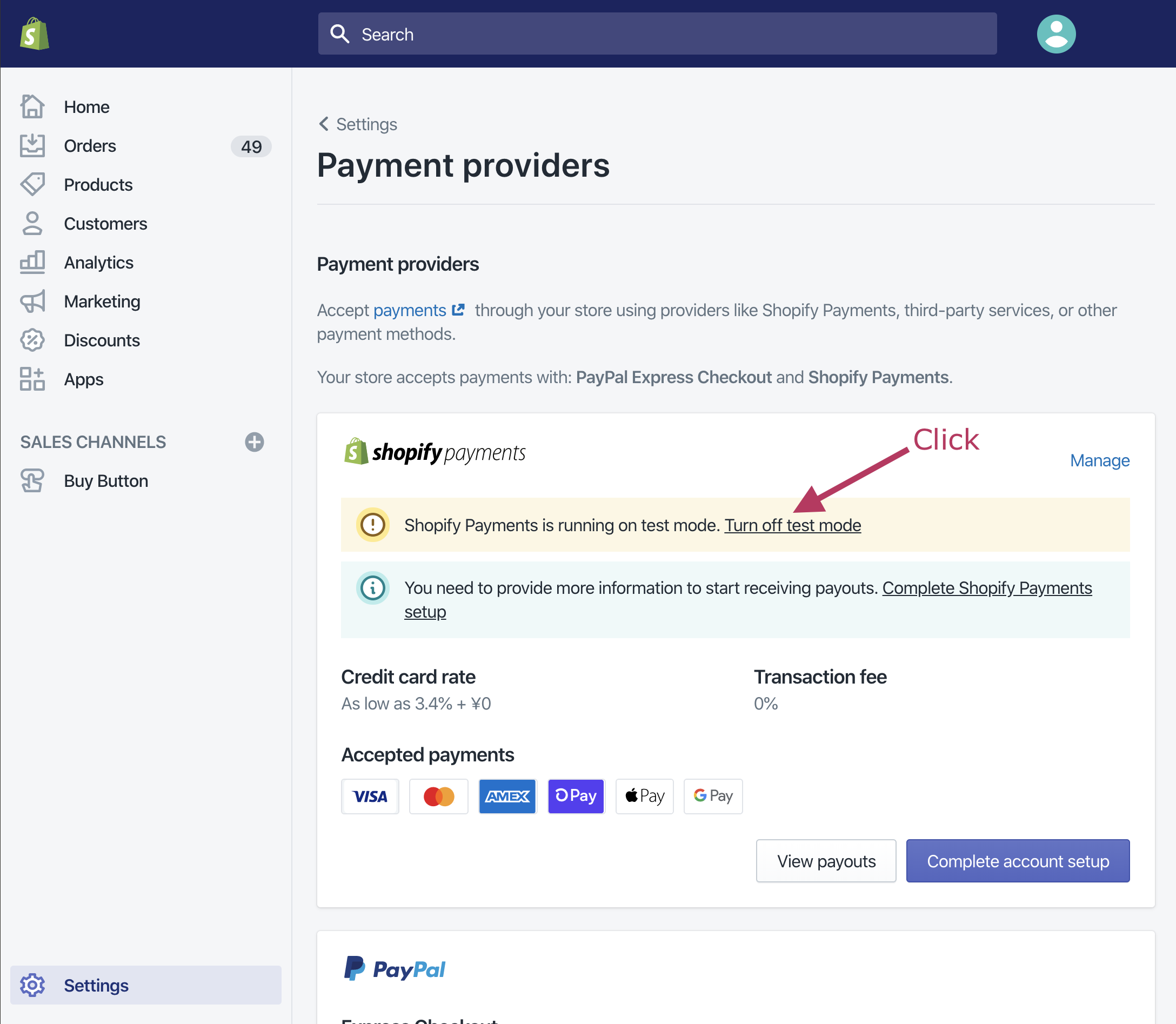
4. Click “Turn off test mode”

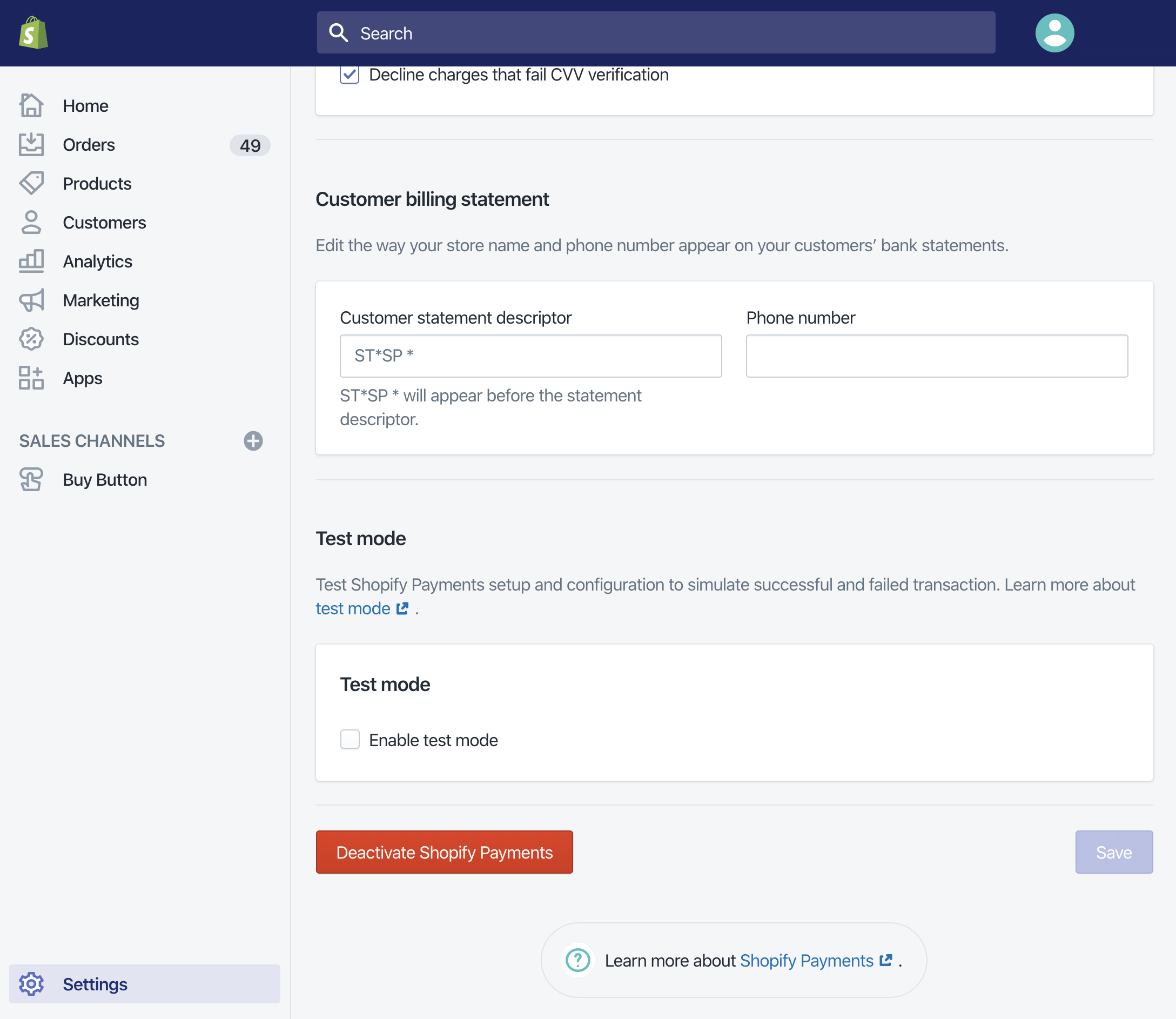
5. Disable “Test mode” and make your Shop site public.

7. Confirm “Test mode” is off

That’s all!