Requirements
-
Fresdesk account
-
Freshdesk widget code
-
Freshdesk WordPress plugin
Table of Contents
-
Create Freshworks’ account and get widget code
-
Start WordPress and add the copied code snippet
-
Generate and deploy artifact
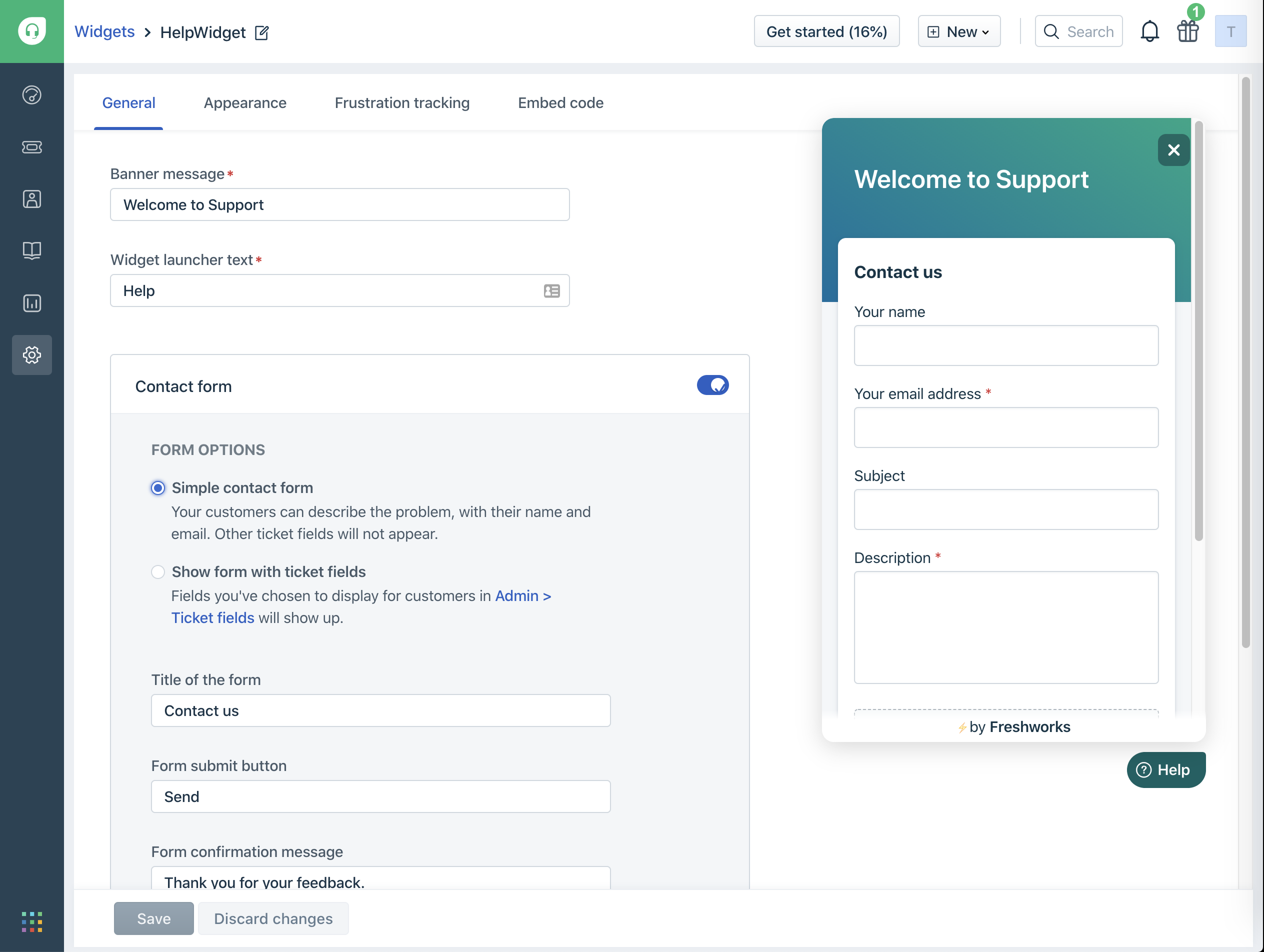
Create Freshworks’ account and get widget code
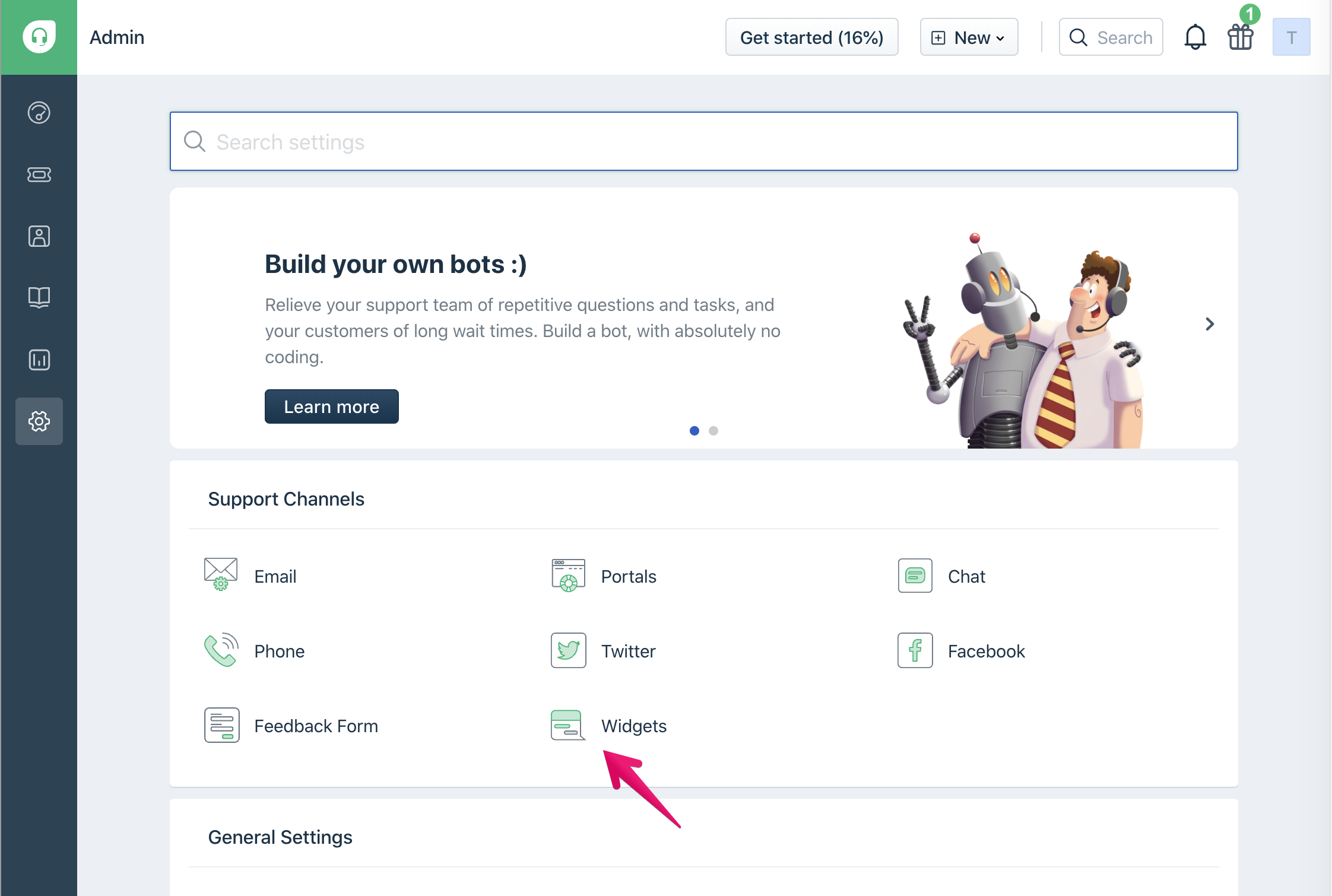
Navigate to Widget

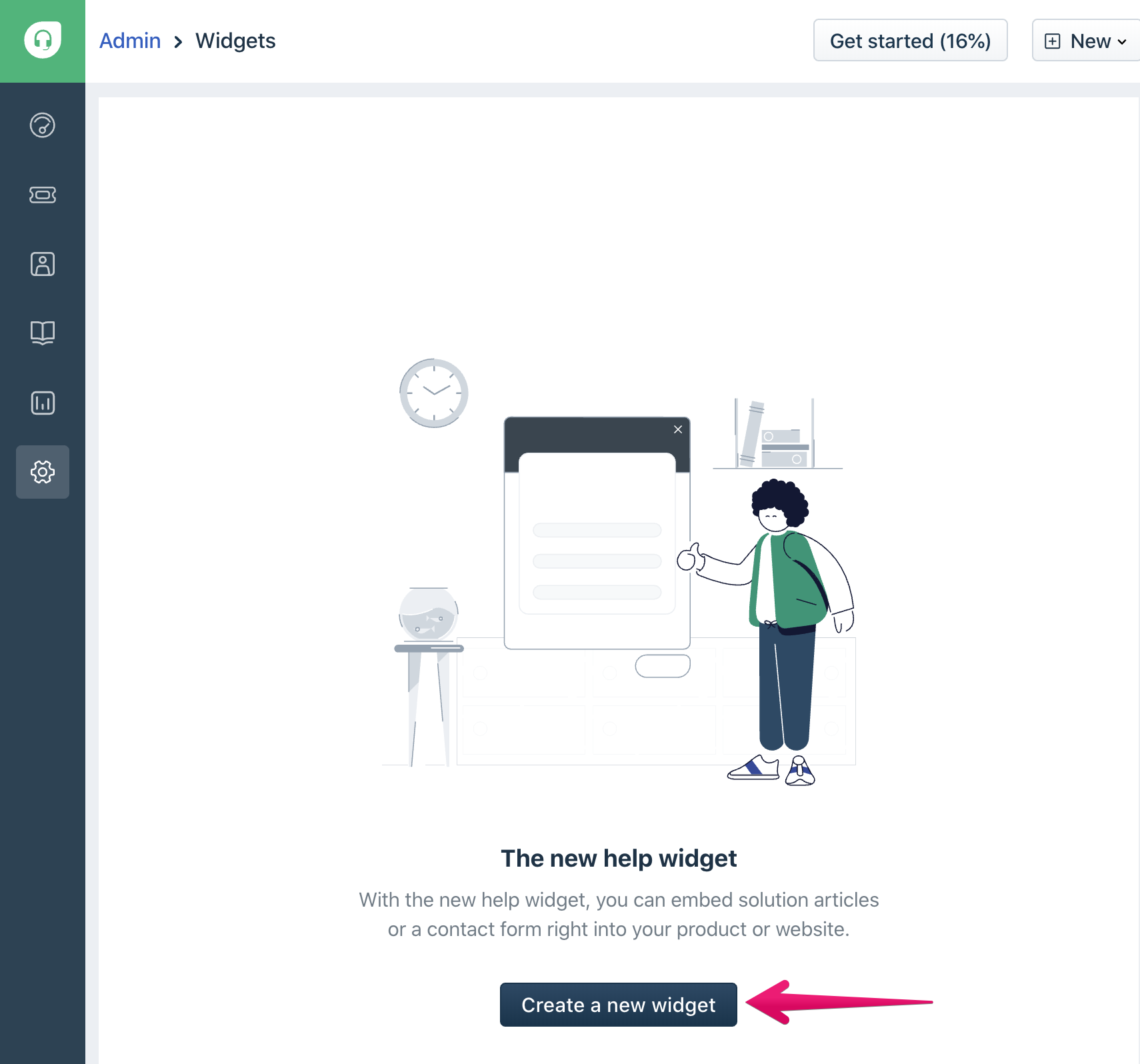
Click [Create a new widget]

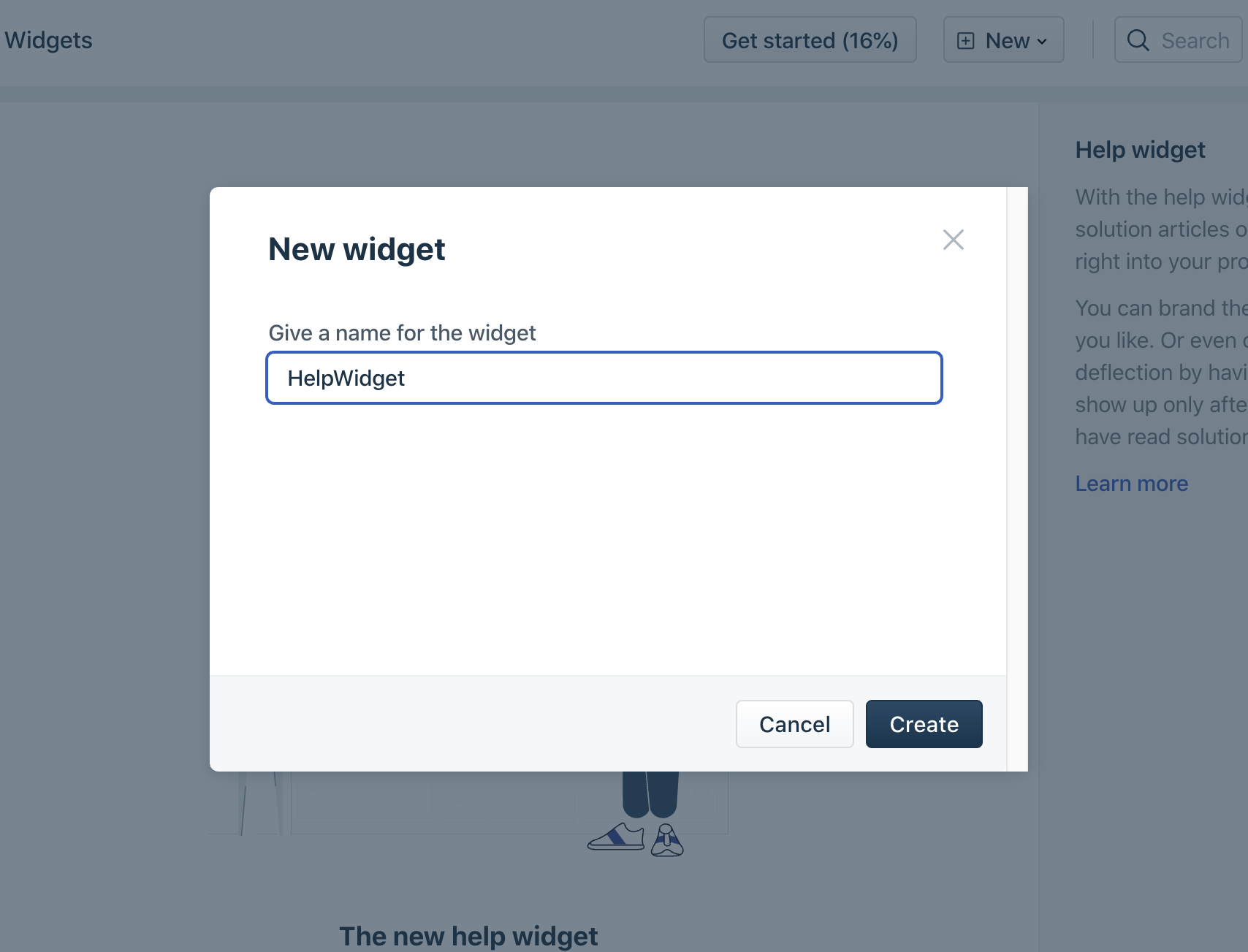
Name it

You’ll get the preview and click

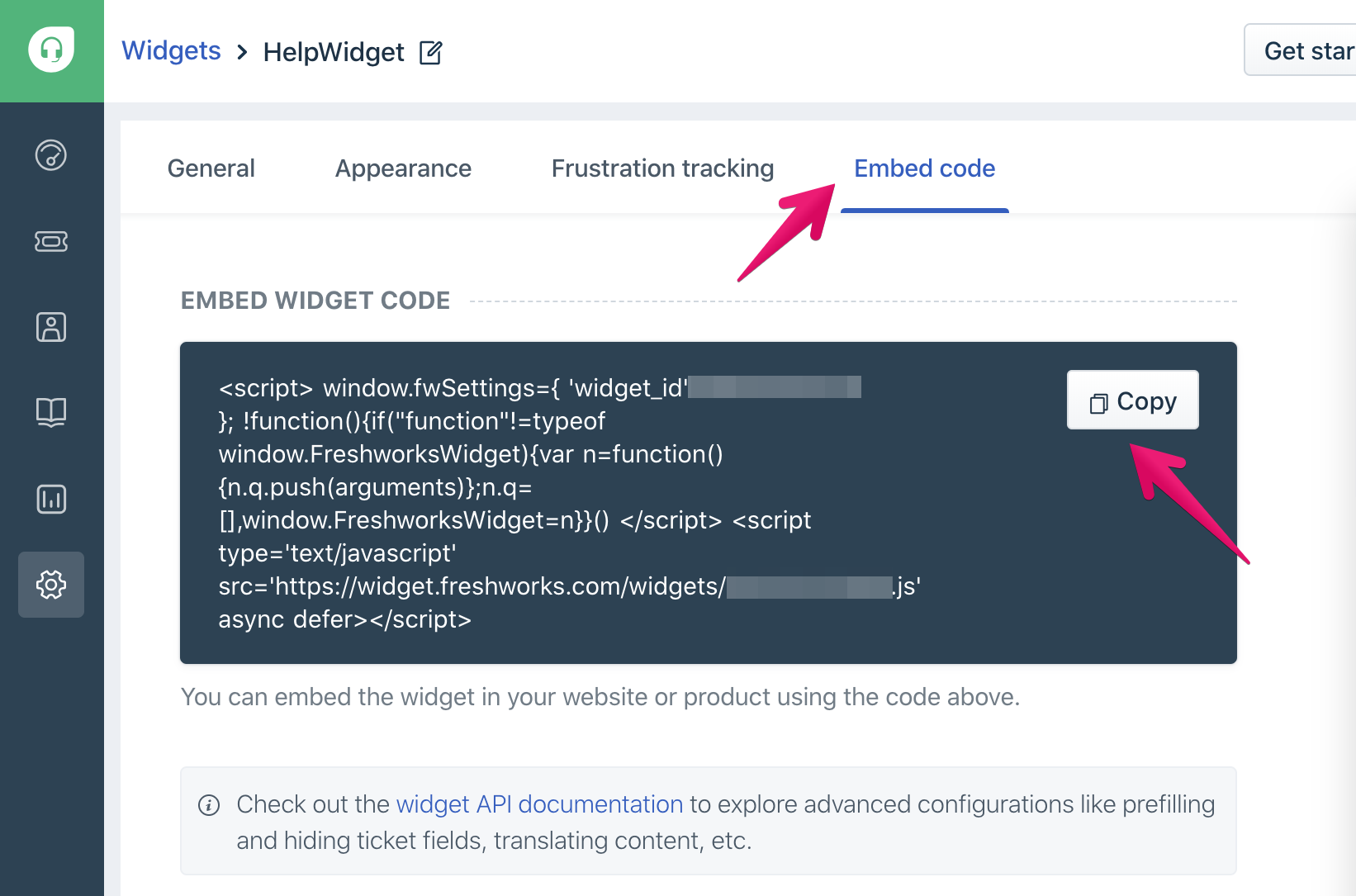
Click [Embed code] menu and [copy] button too

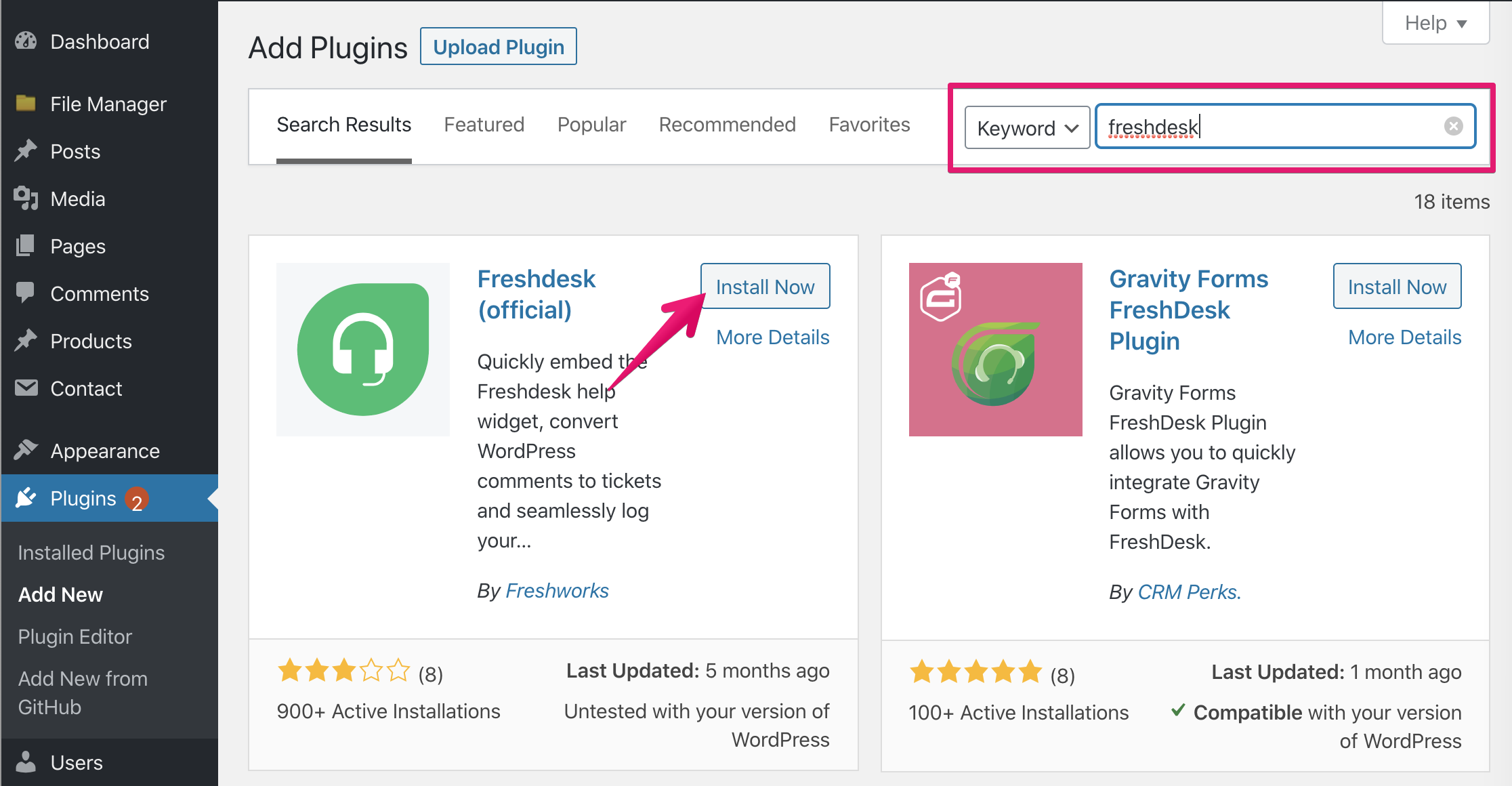
Search and install Freshdesk plugin

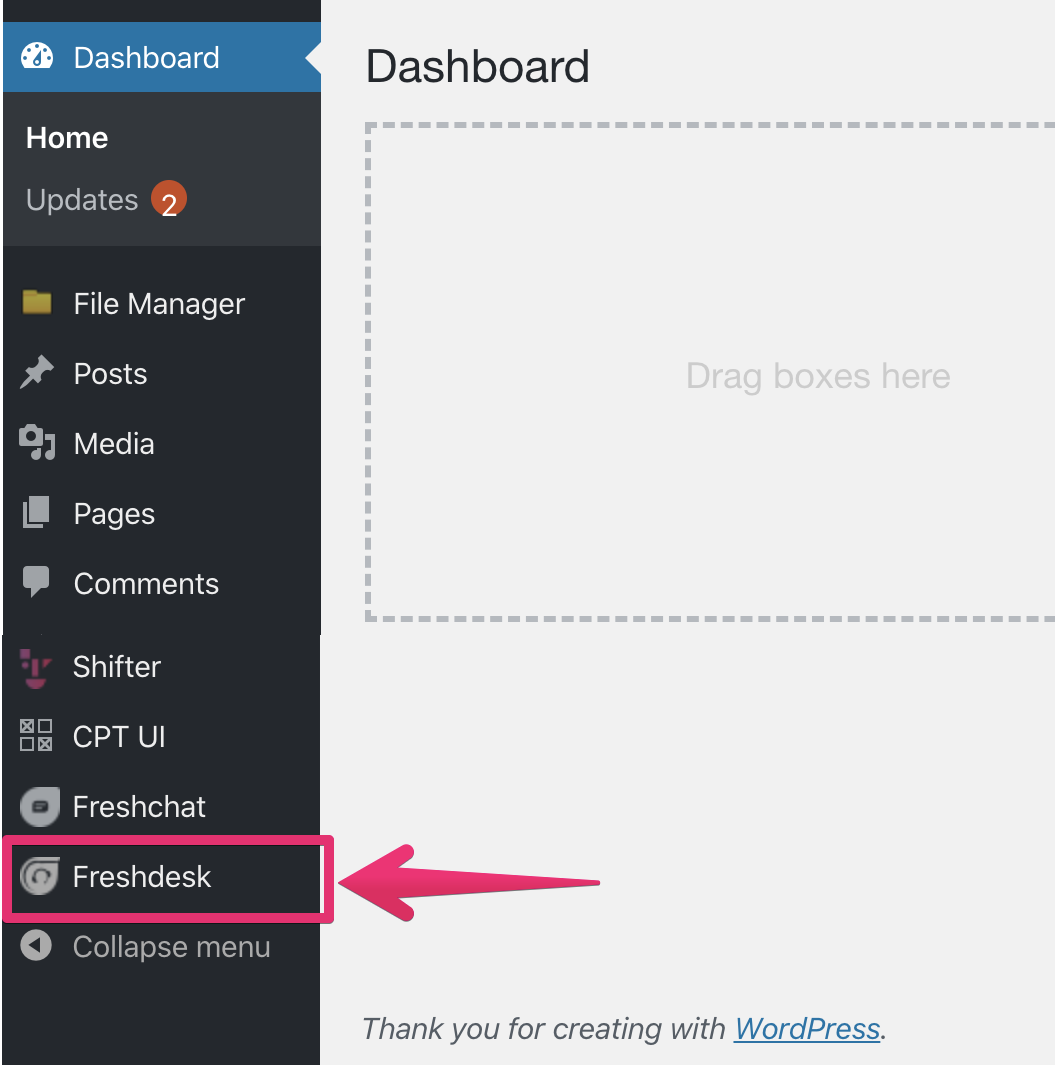
Navigate to [Freshdesk] menu

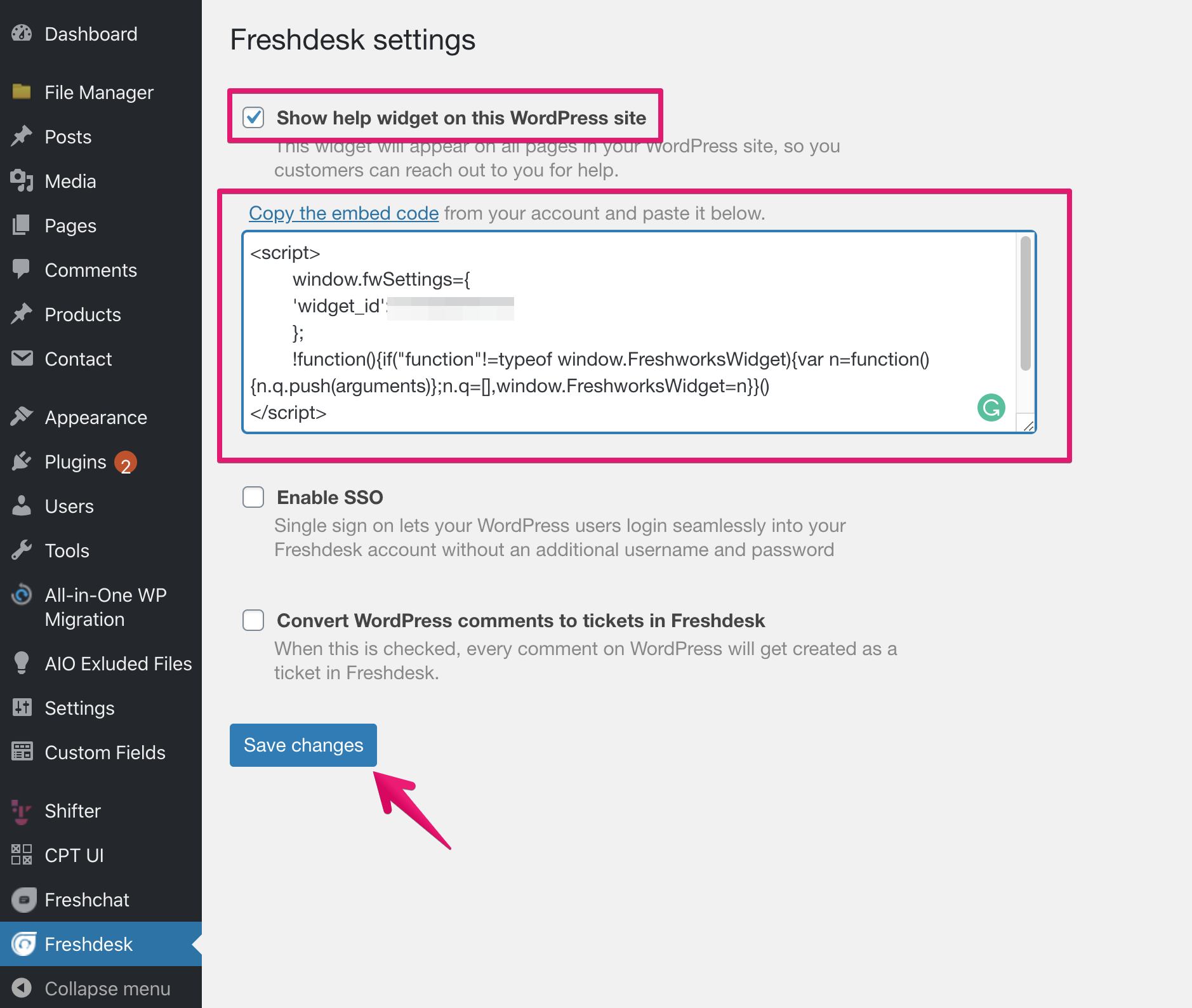
Update Freshdesk plugin’s settings
-
Check [Show help widget on this WordPress site]
-
Paste copied widget code to the textarea

Generate and deploy an aritfact to make it public
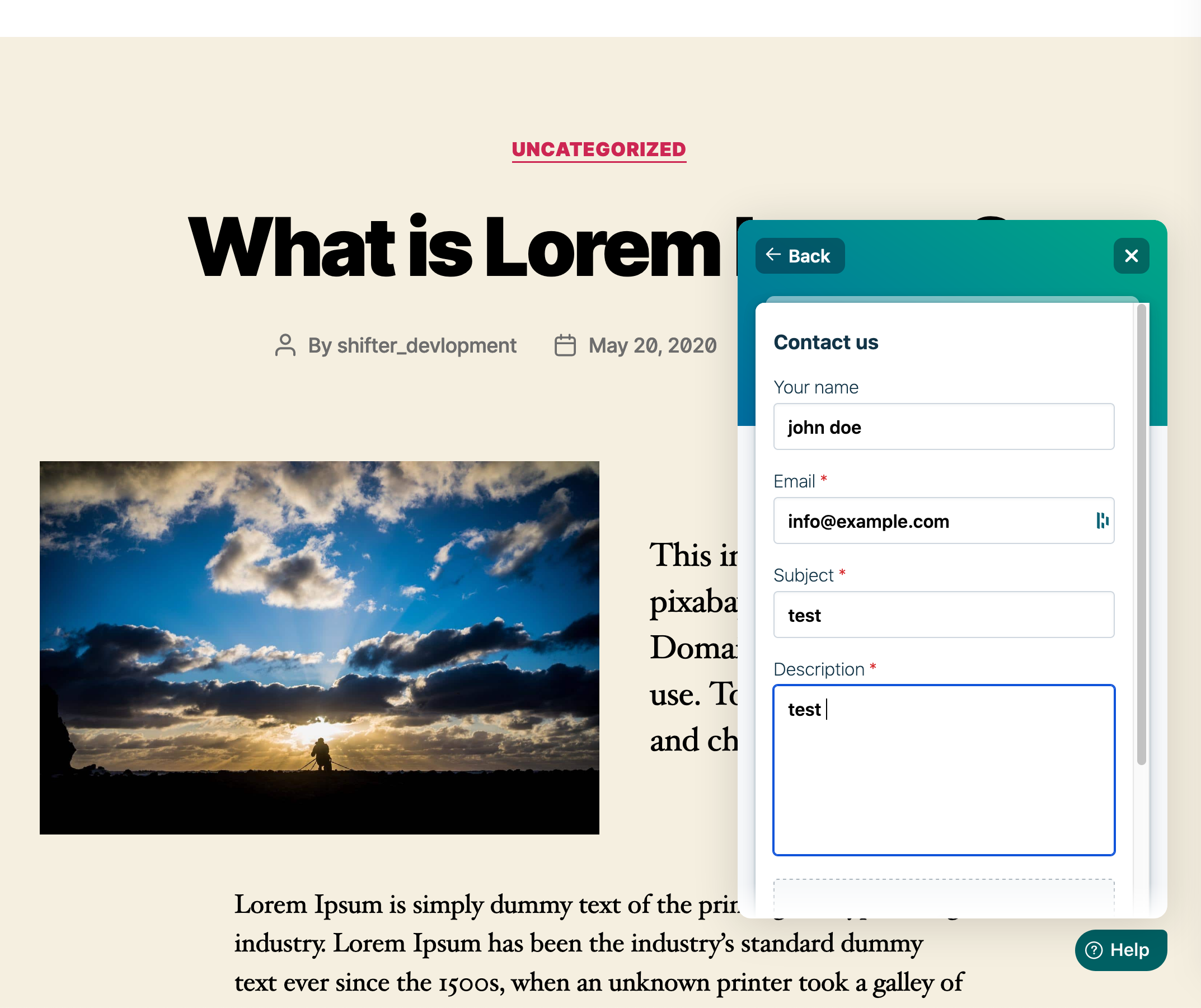
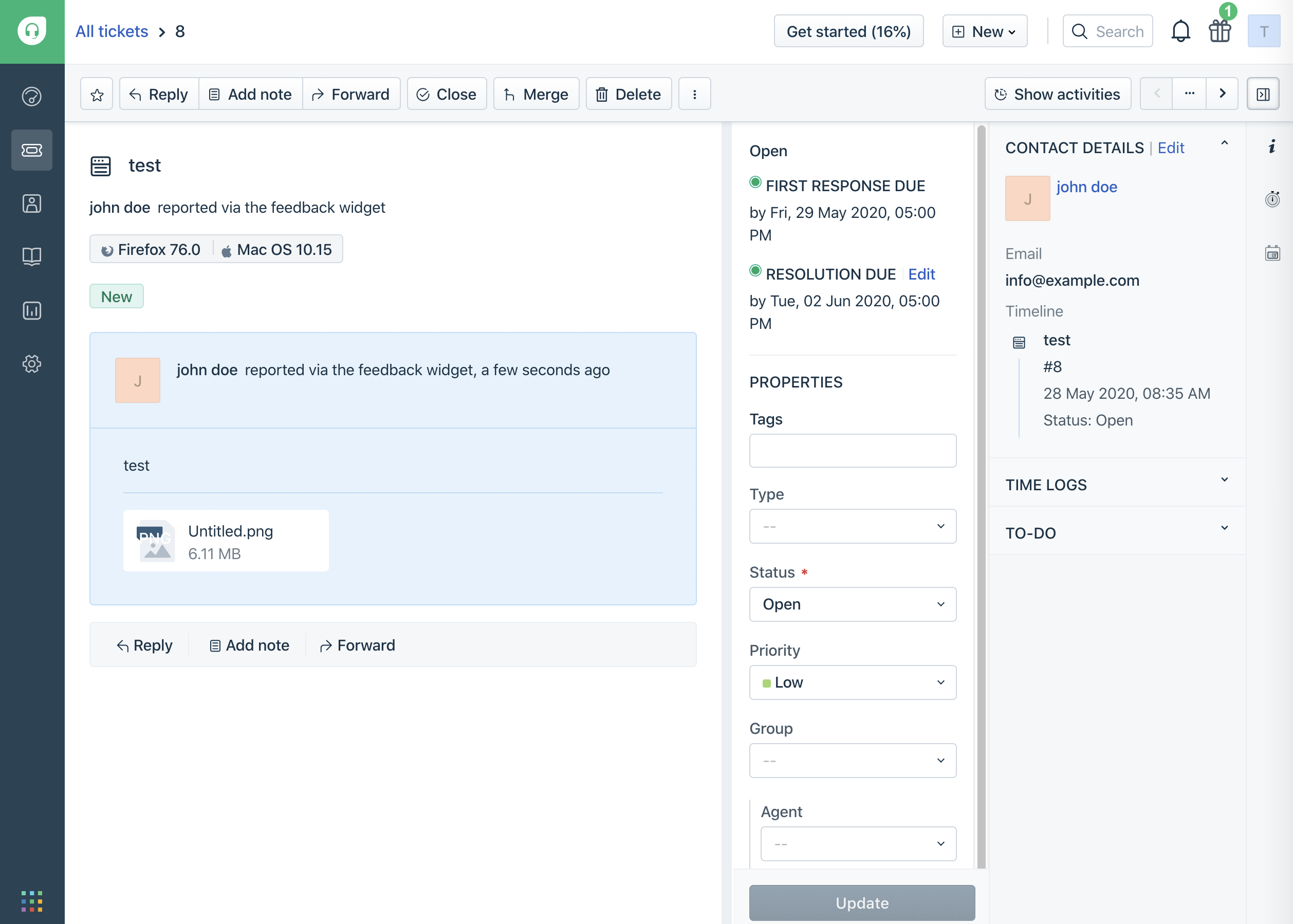
Never forget to confirm it works.


That’s all!