Requirements
-
Google or G Suite account
-
Connection for Formfacade to Google Forms
-
Formfacade plugin for WordPress (optional)
Connecting Formfacade to Google Forms
Access Formfacade and click [TRY IT FREE]
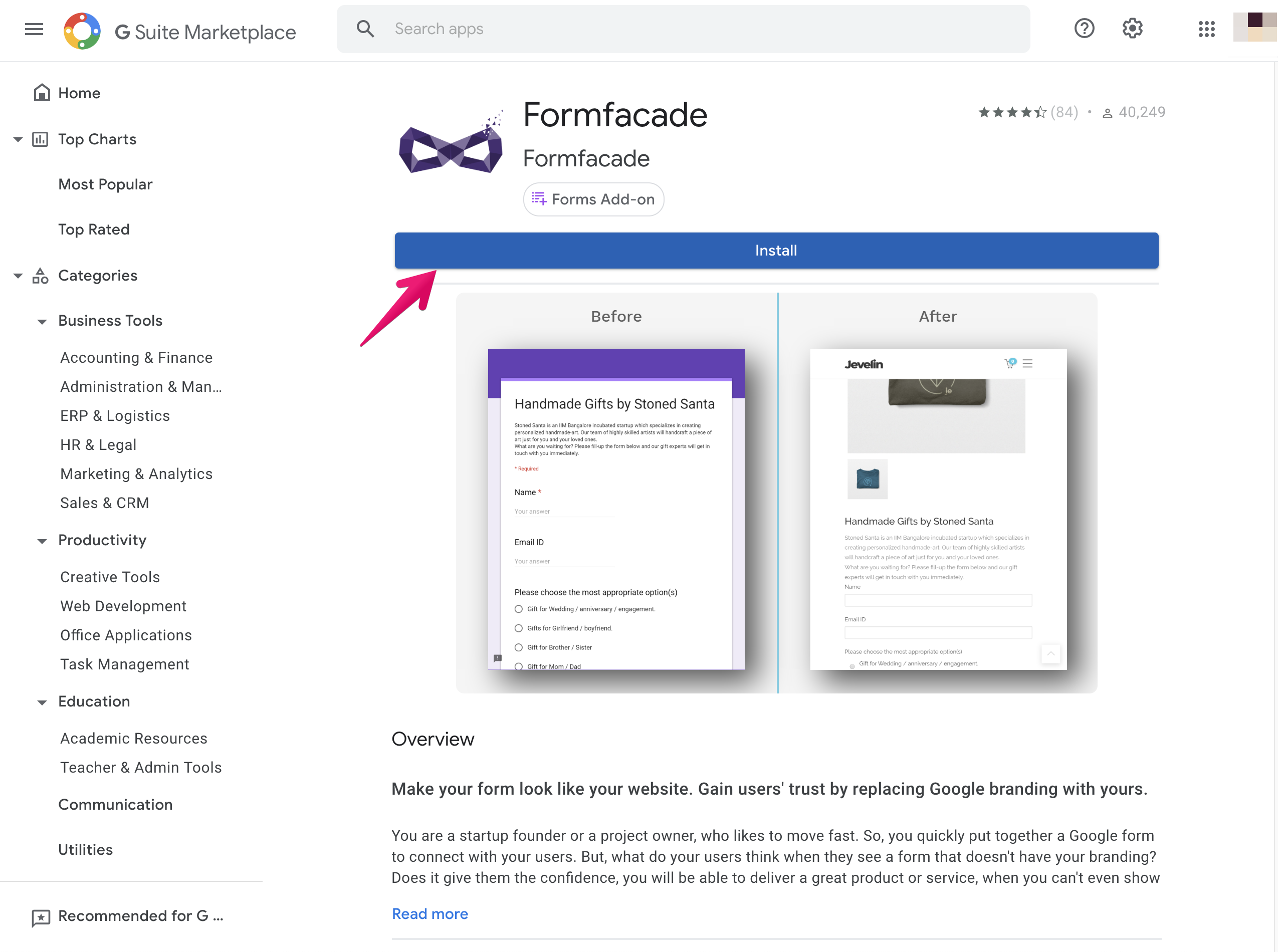
Click [Install] button

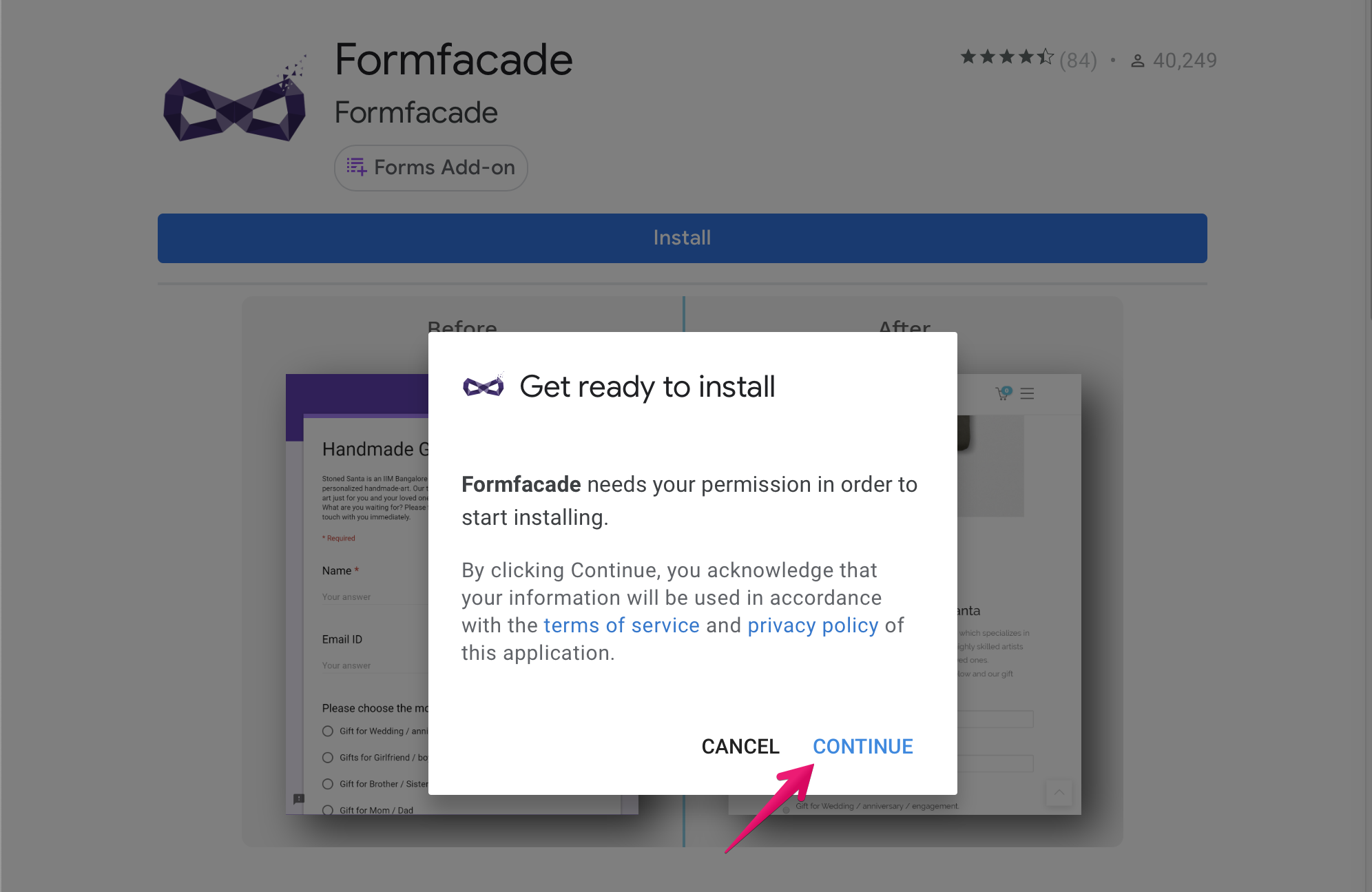
Click [CONTINUE]

Choose your Google Account

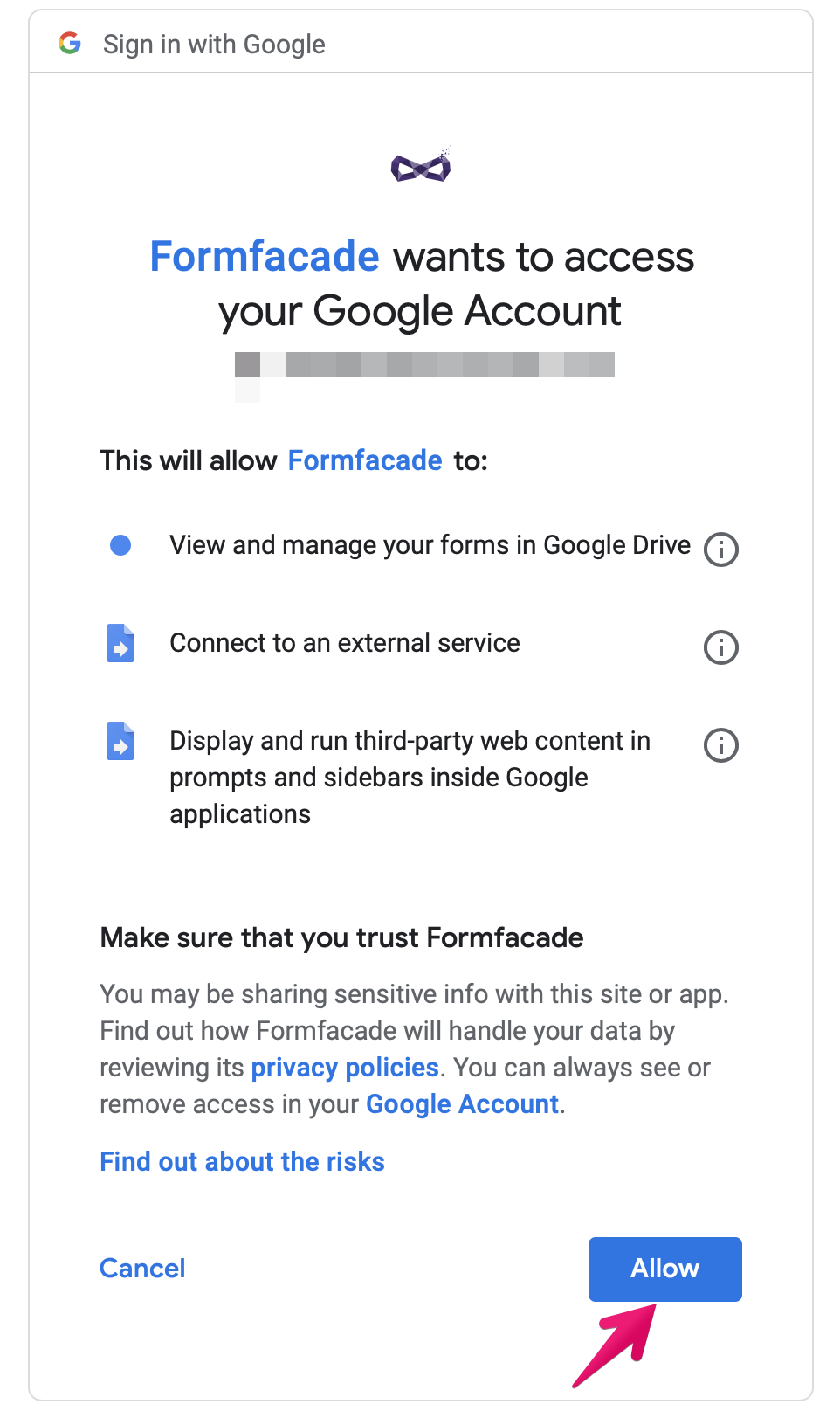
Click [Allow] to continue

Click [DONE] button

Get the Google Forms code to embed
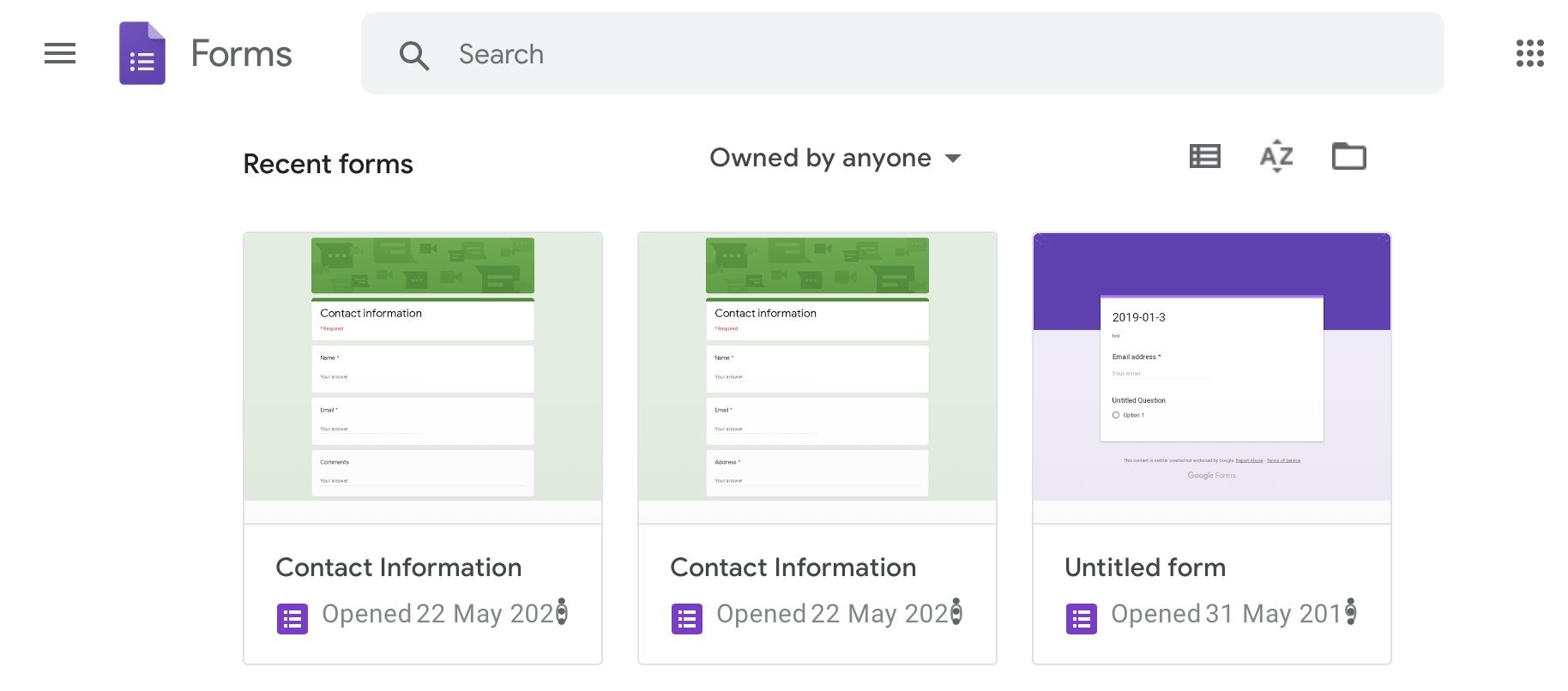
Navigate to Google Forms
Choose the form to embed

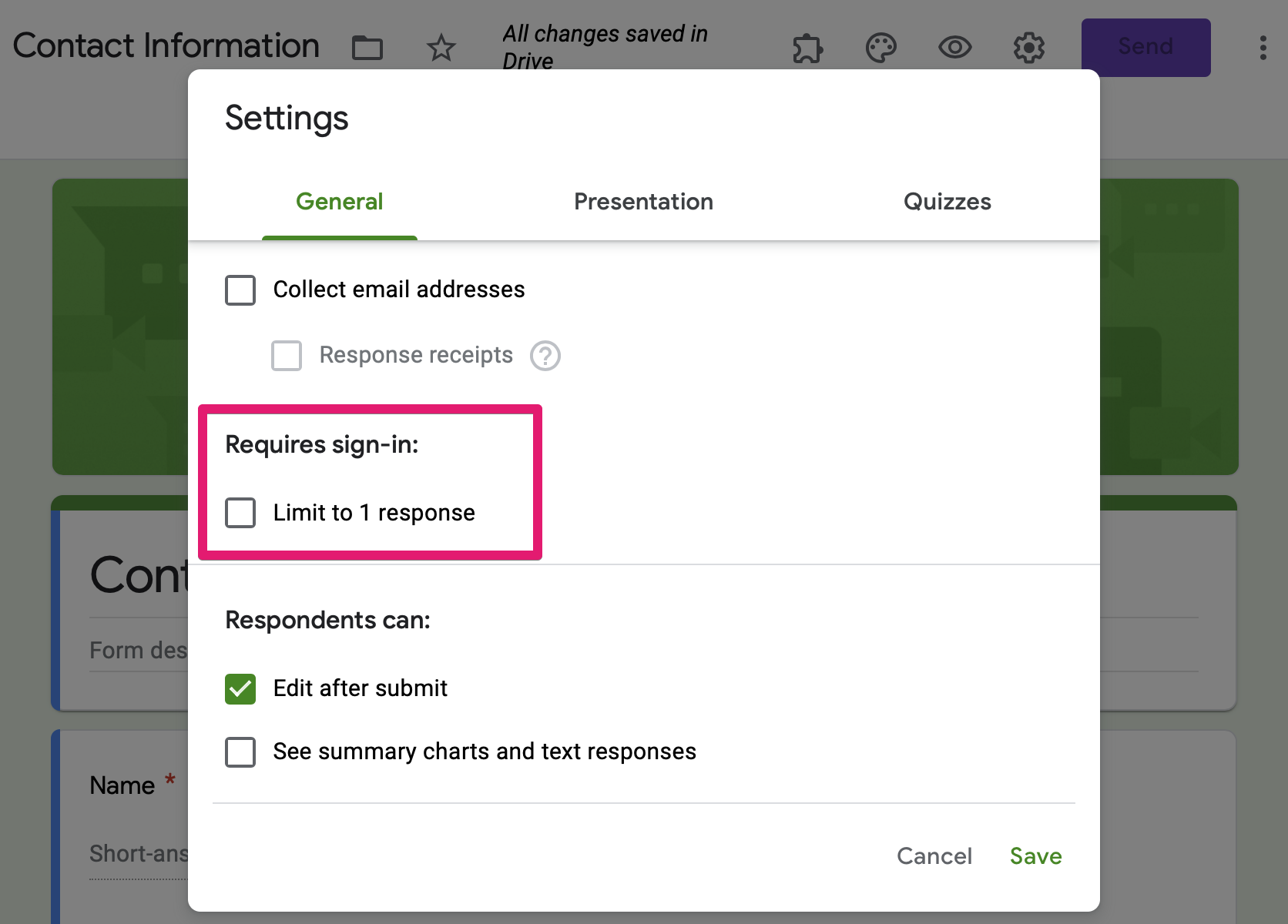
Make sure [Requires sign-in] under Settings menu is unchecked

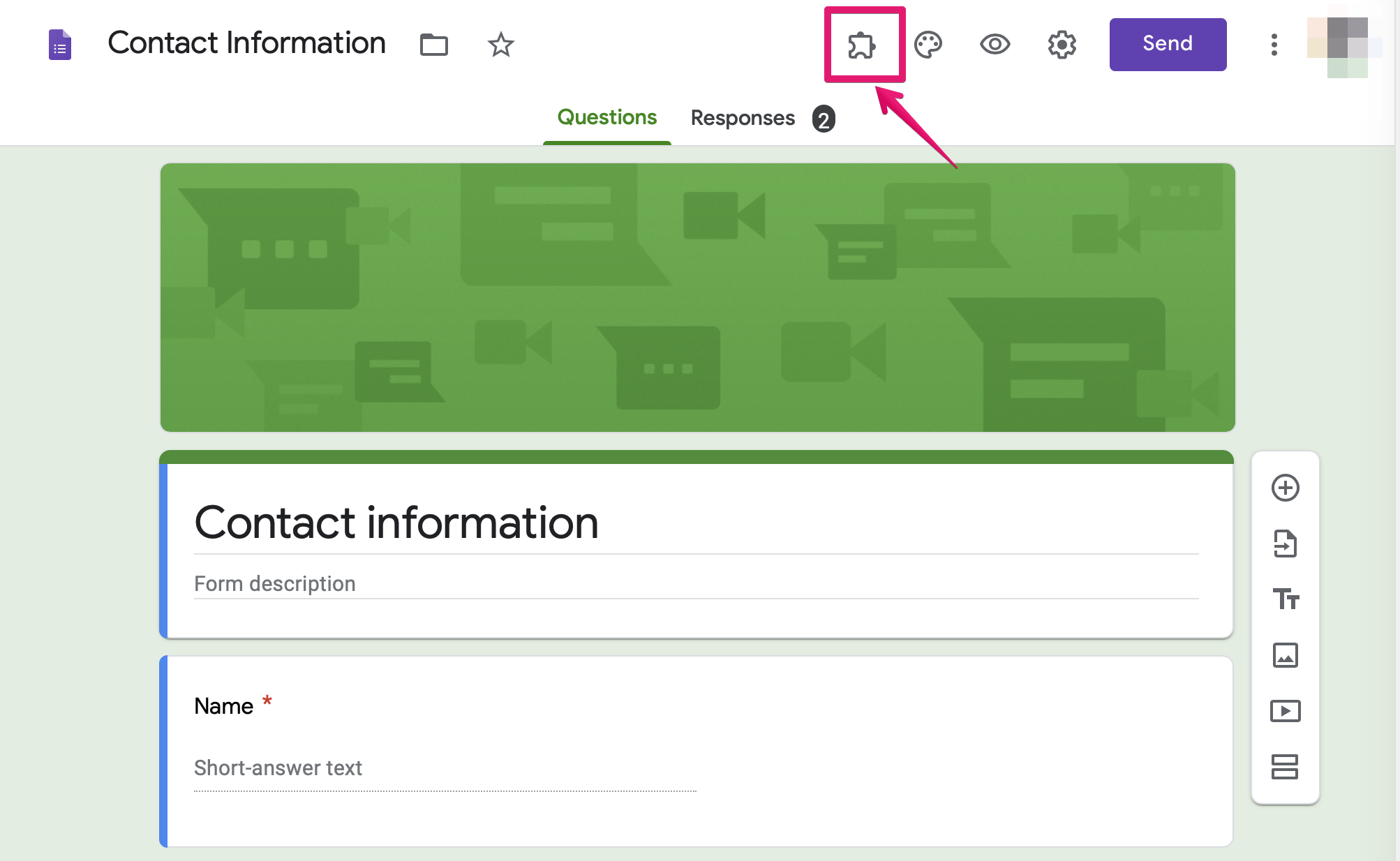
Click [Add-on] menu

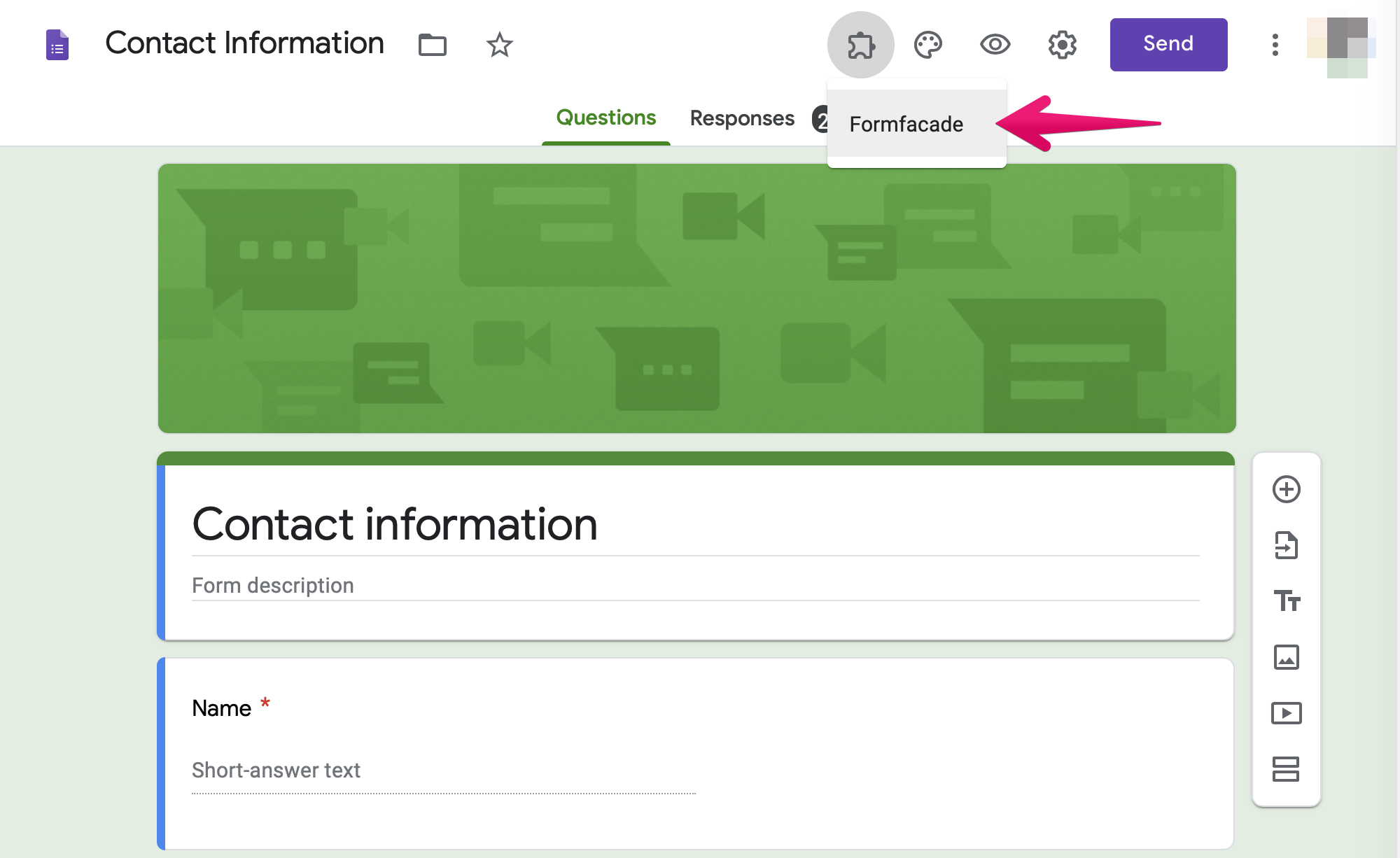
Choose [Formfacade]

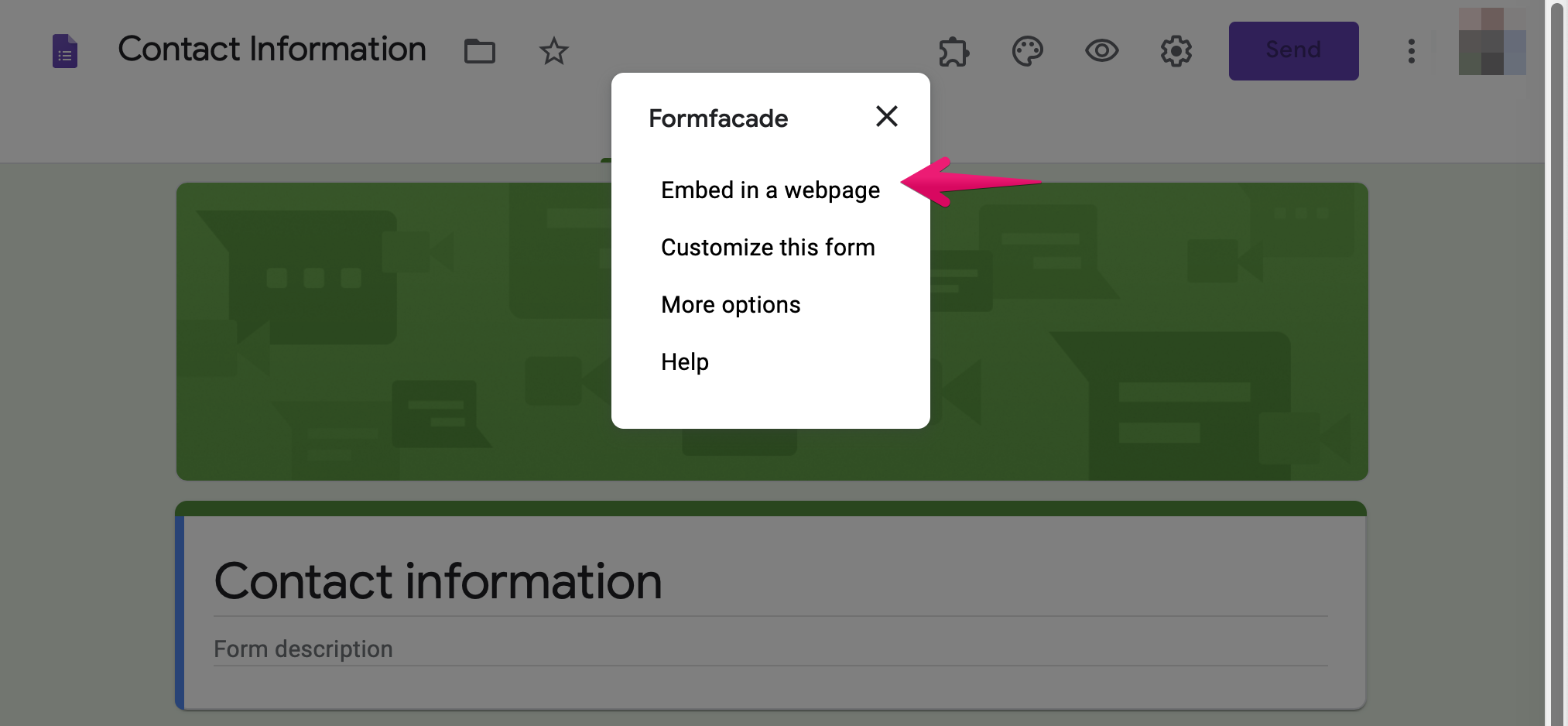
Click [Embed in a webpage]

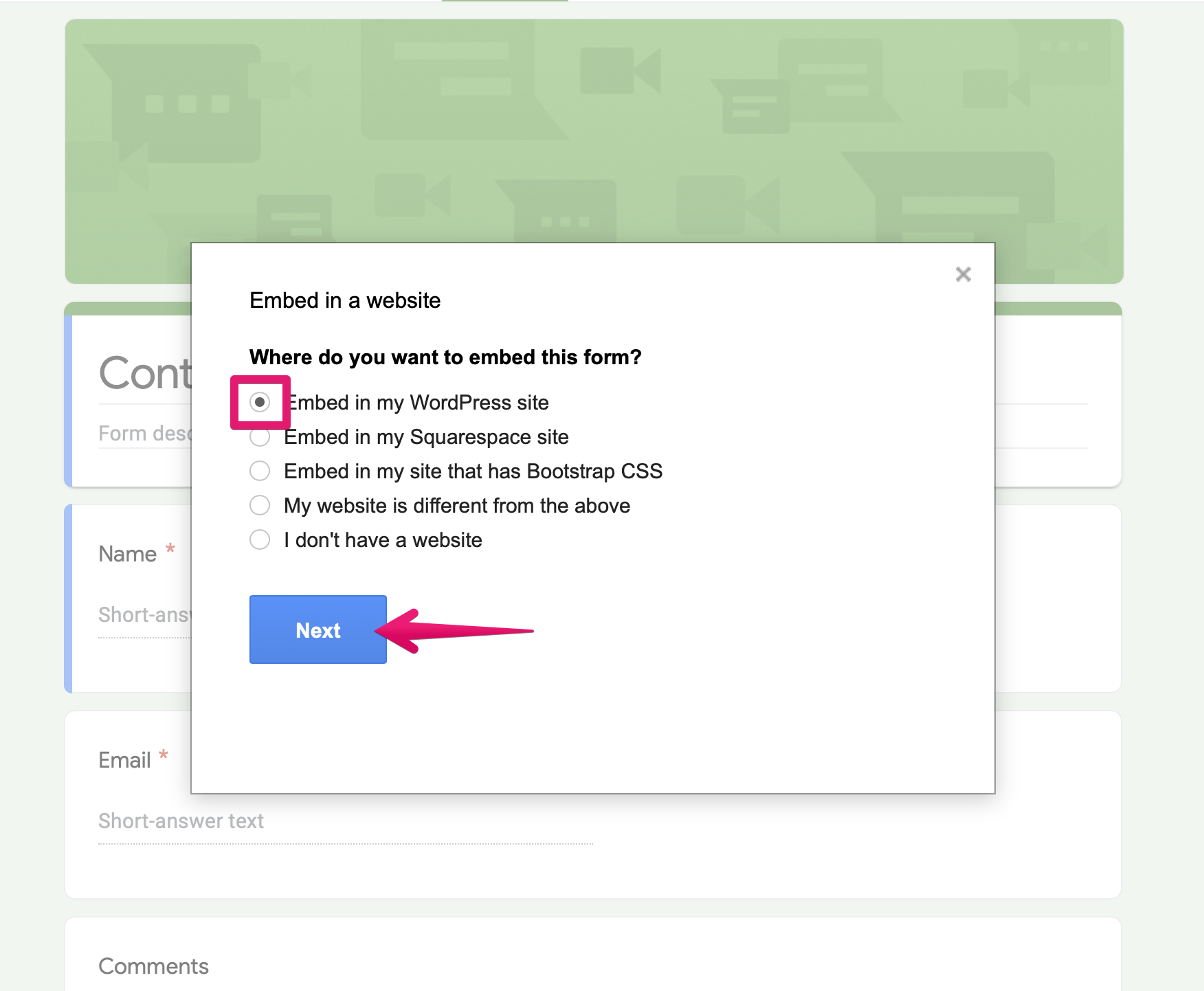
Choose [Embed in my WordPress site] and click [Next]

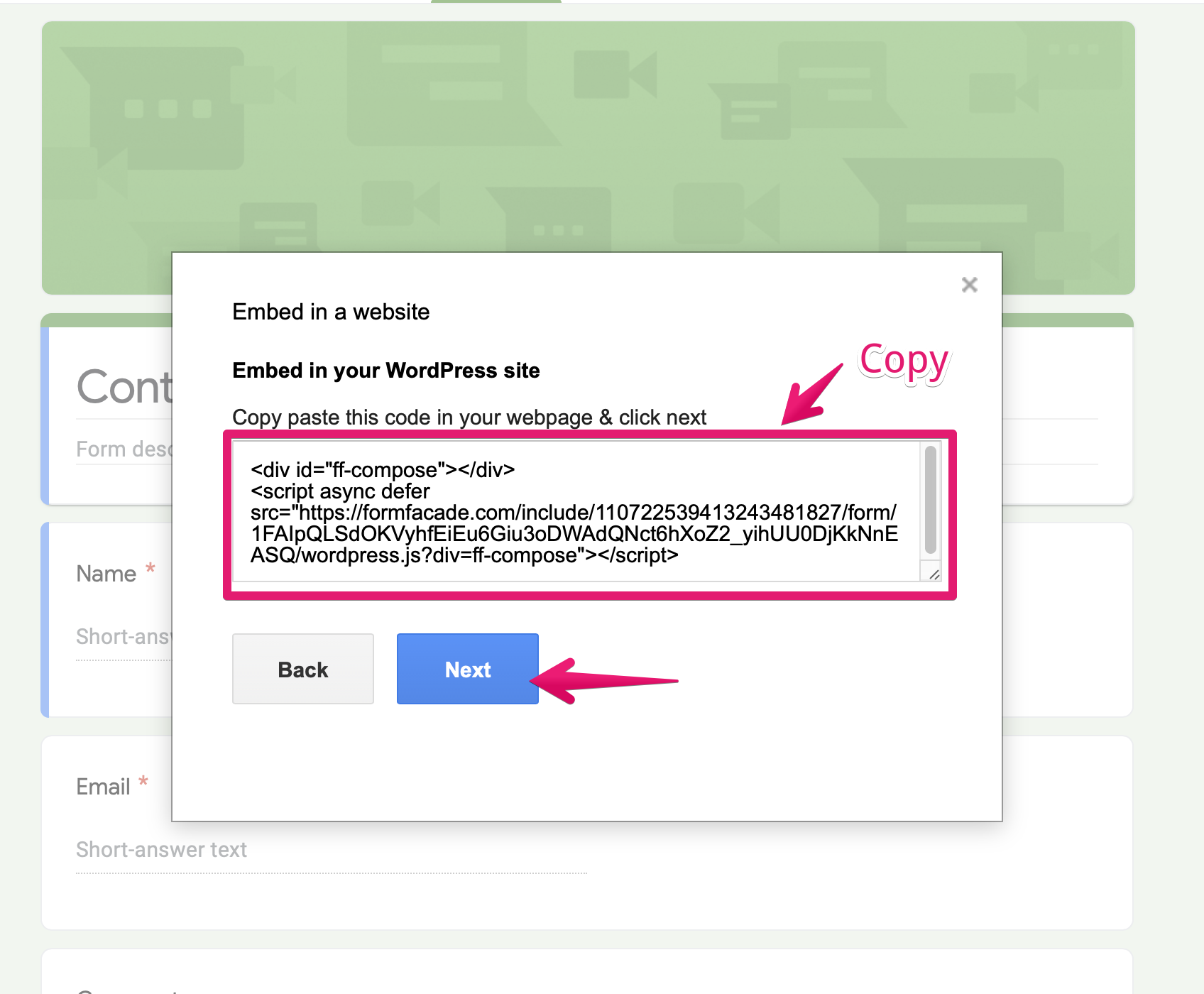
Copy displayed code then Click [Next]

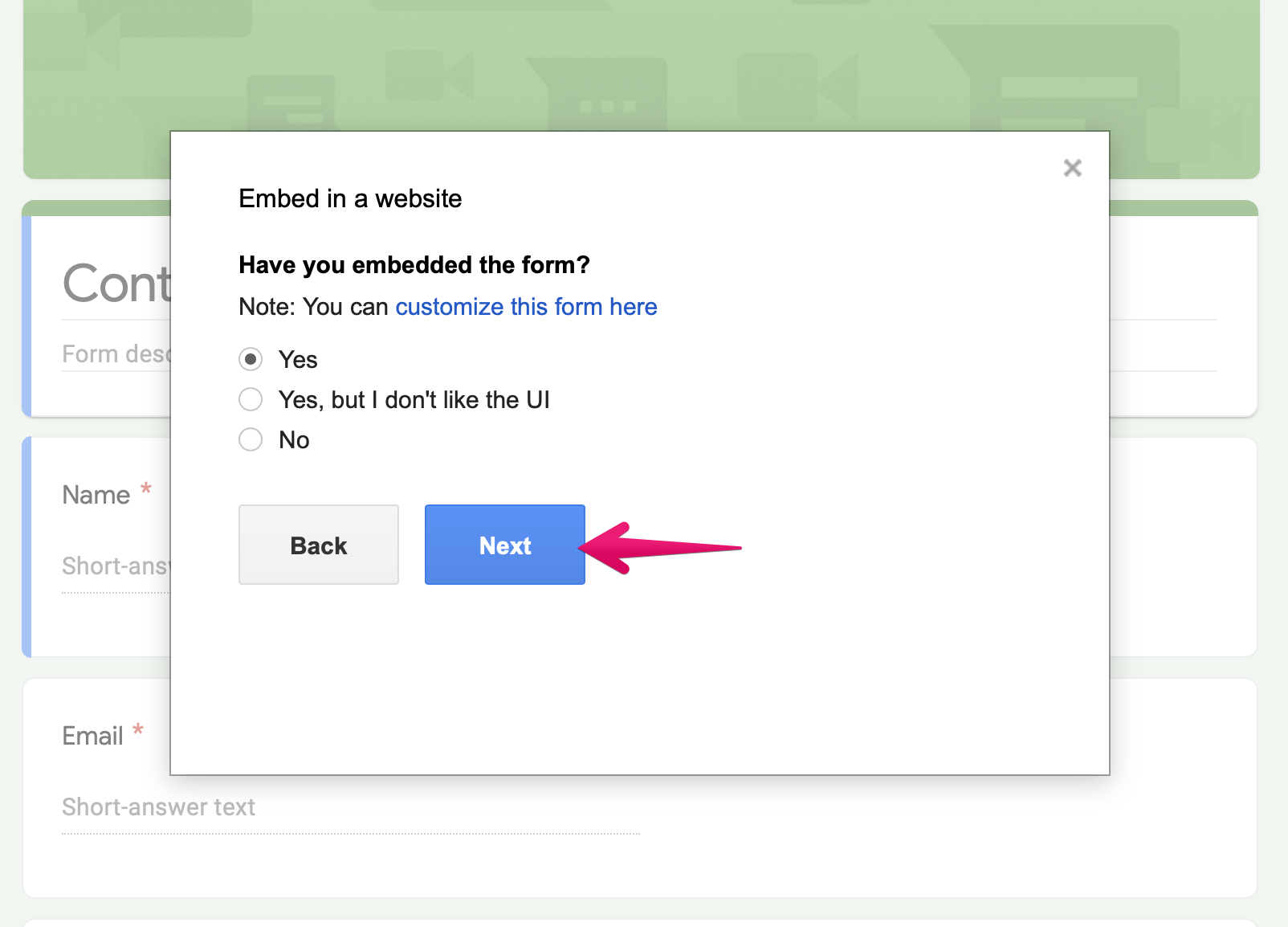
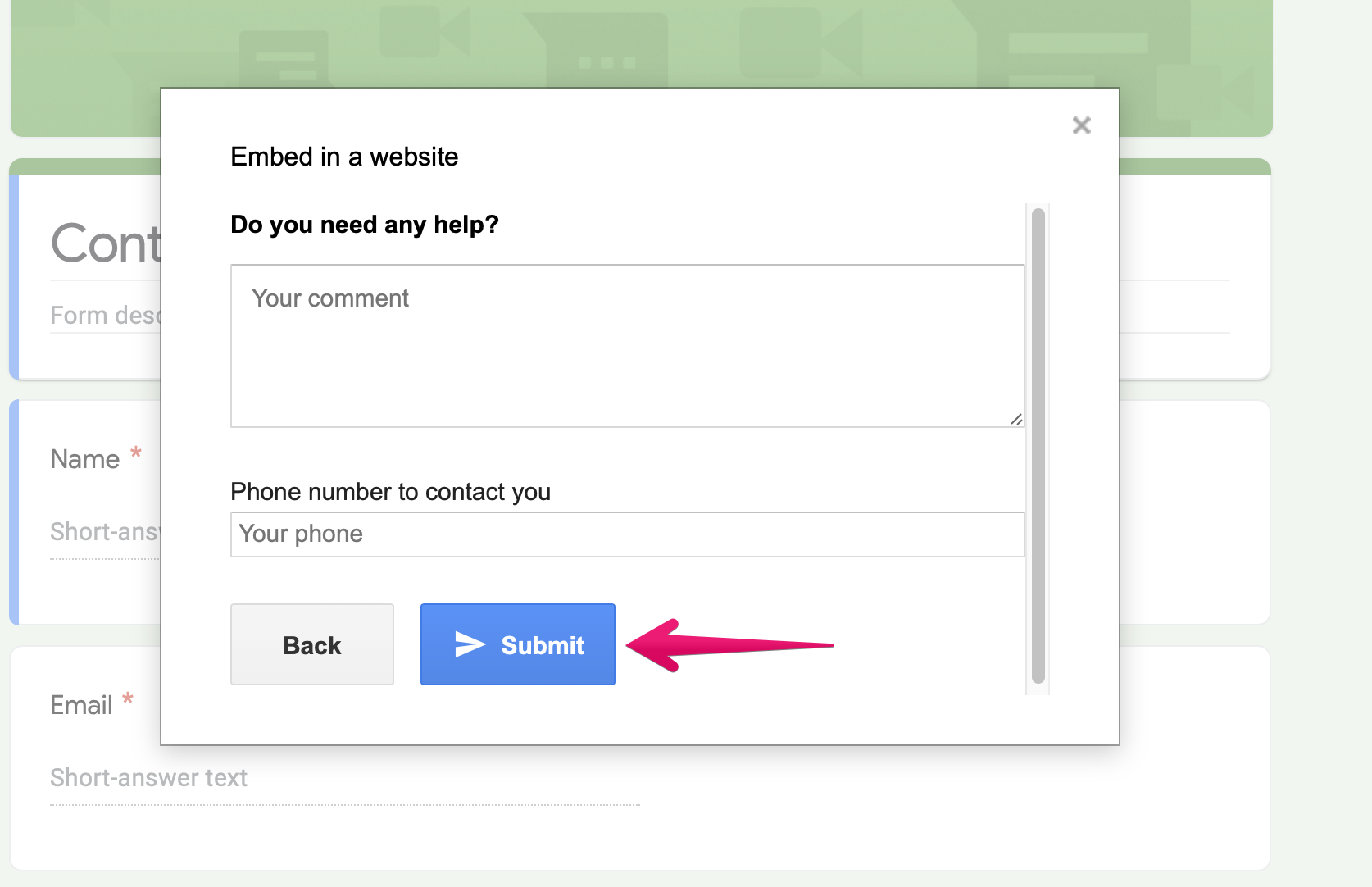
Complete survey


Start WordPress, embed the form, and generate a new deploy.
Login to the Shifter dashboard

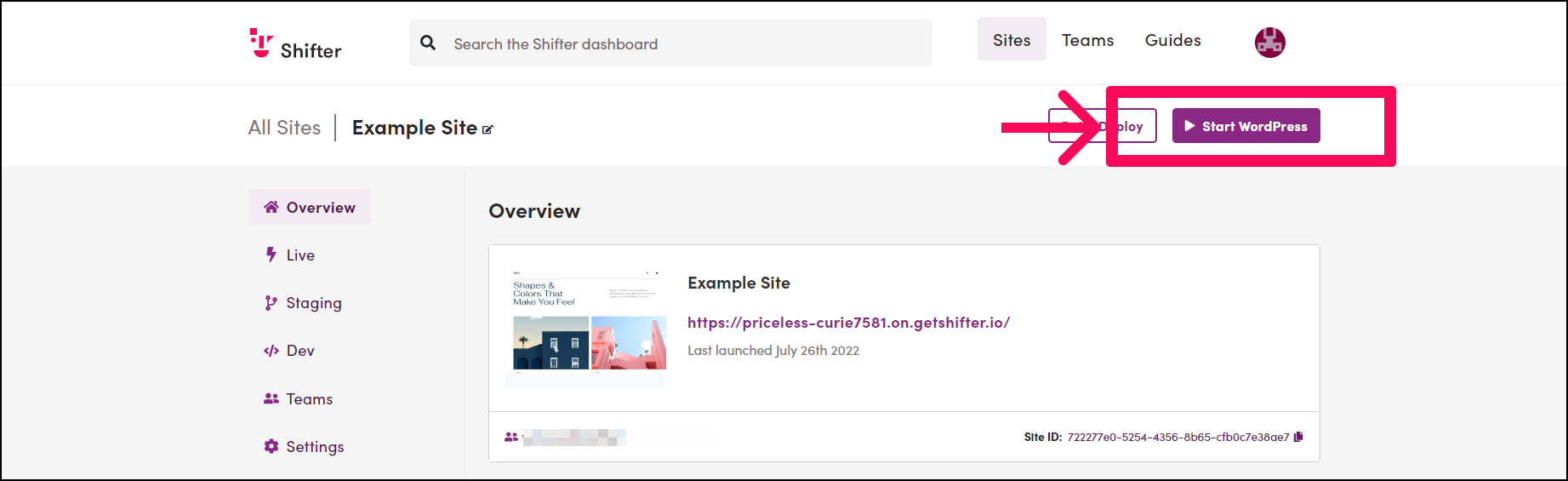
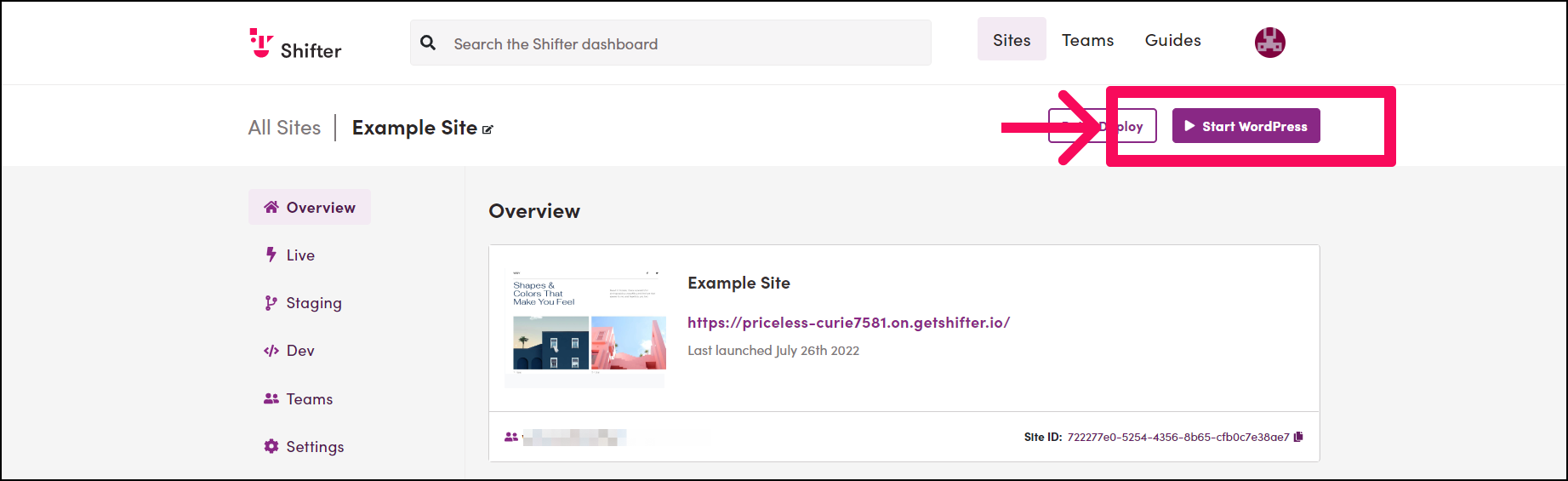
Click [Start WordPress]

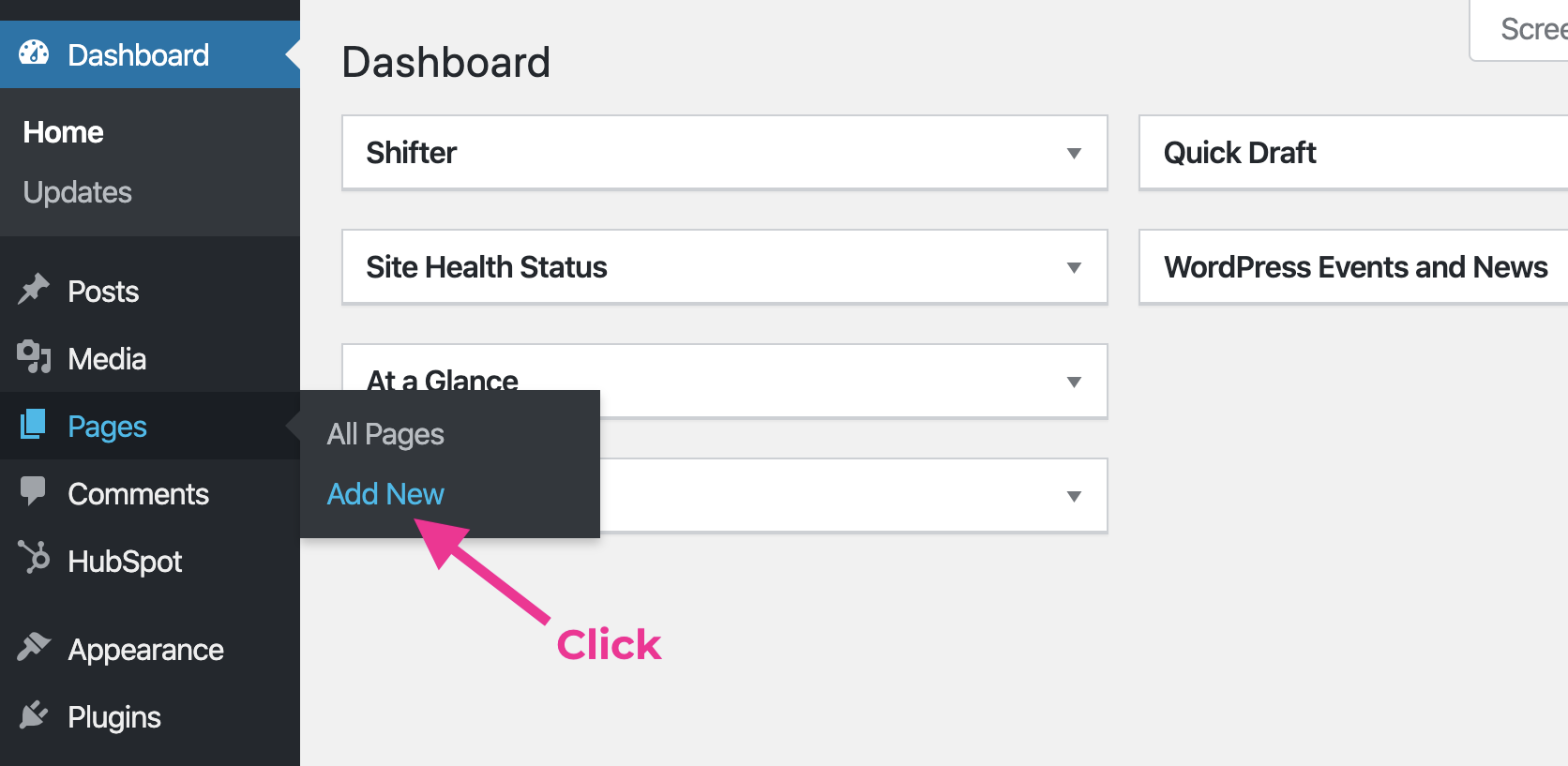
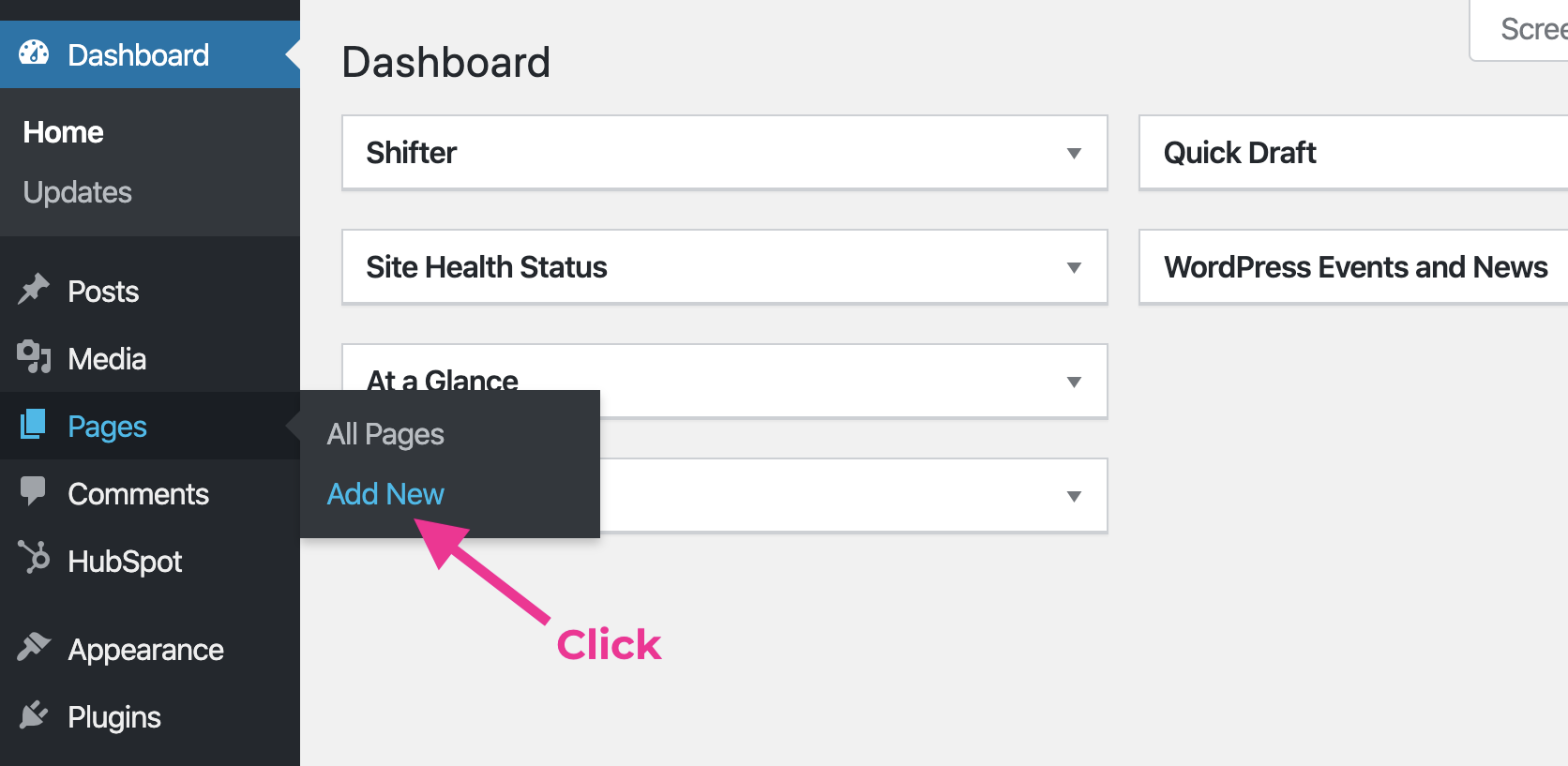
In your WordPress dashboard, create a new page by clicking [Add New] under [Pages] menu

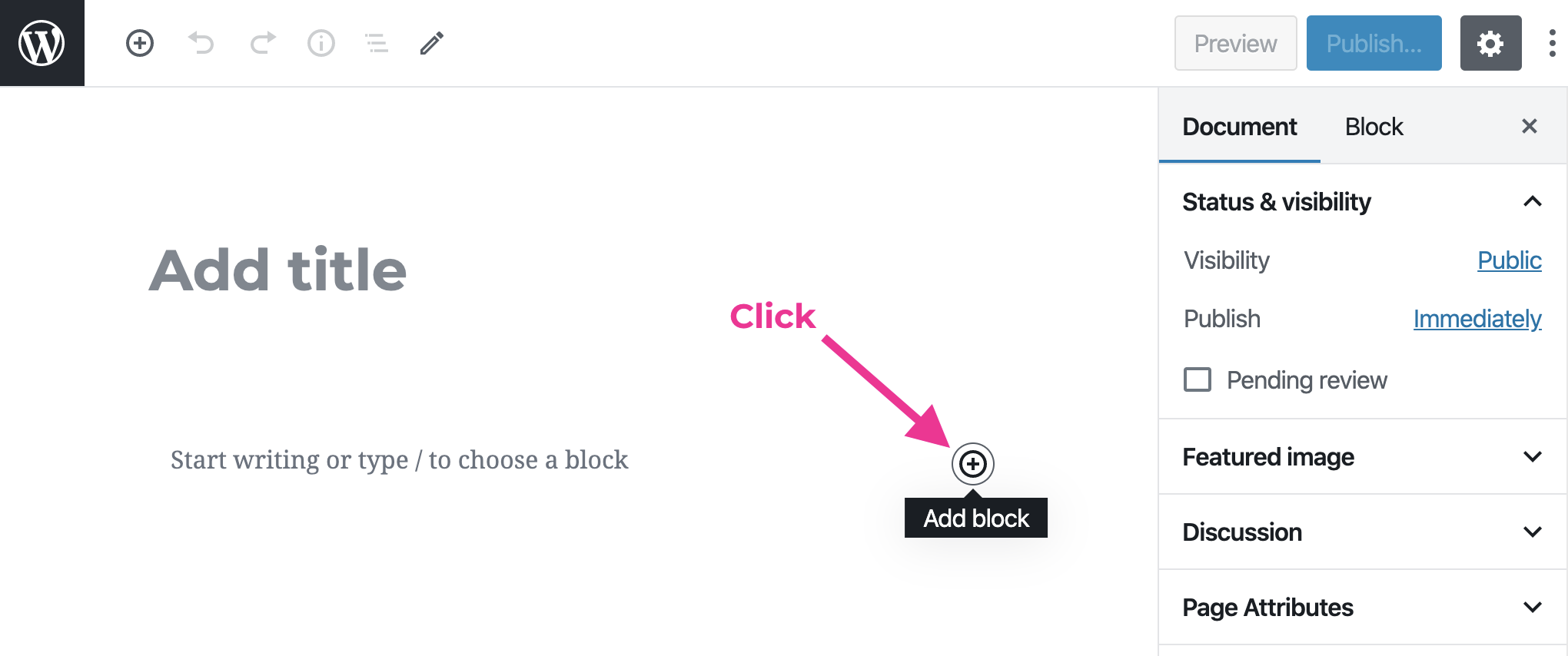
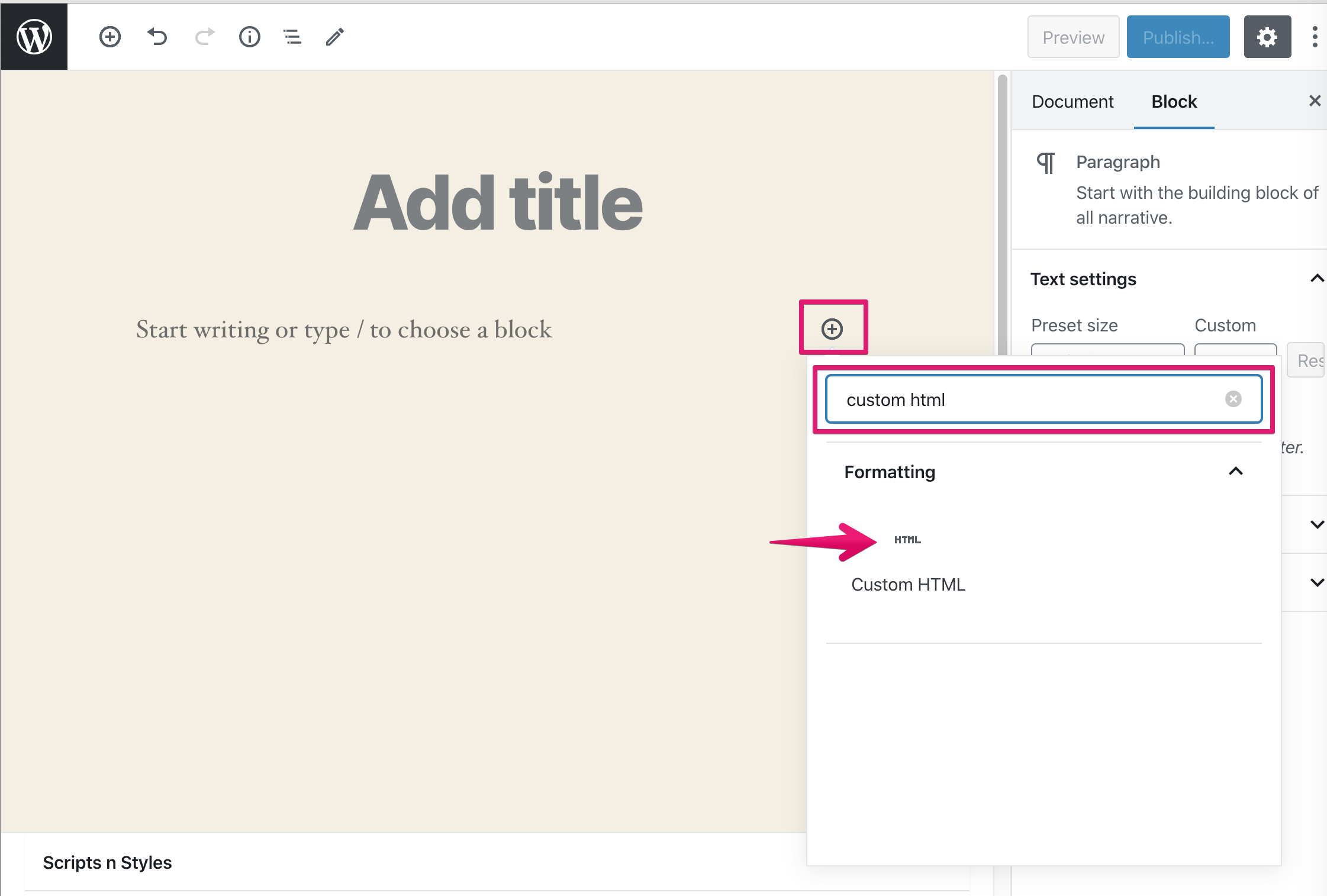
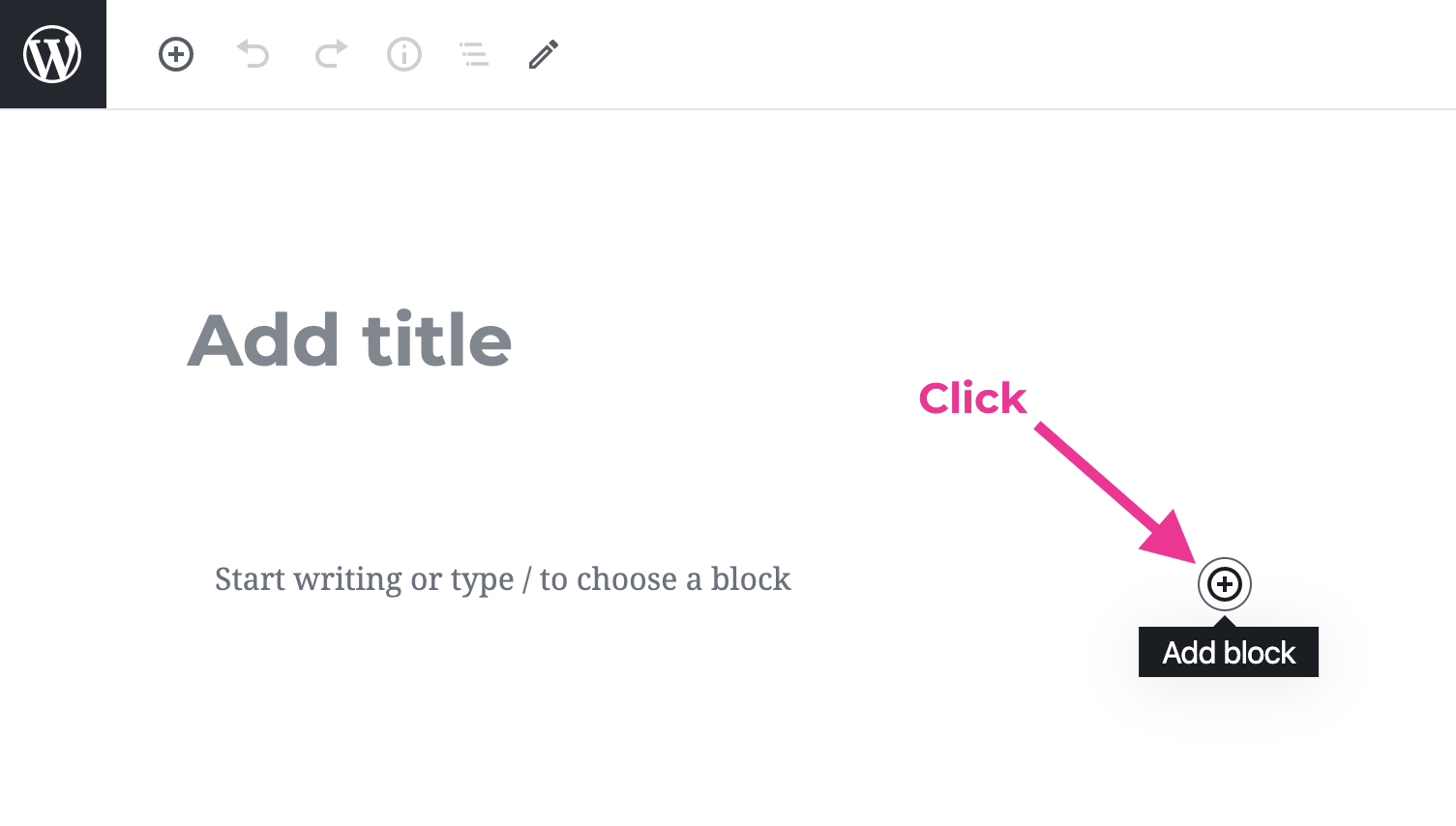
Click [+] to add block

Input [custom html] and choose [Custom HTML] block

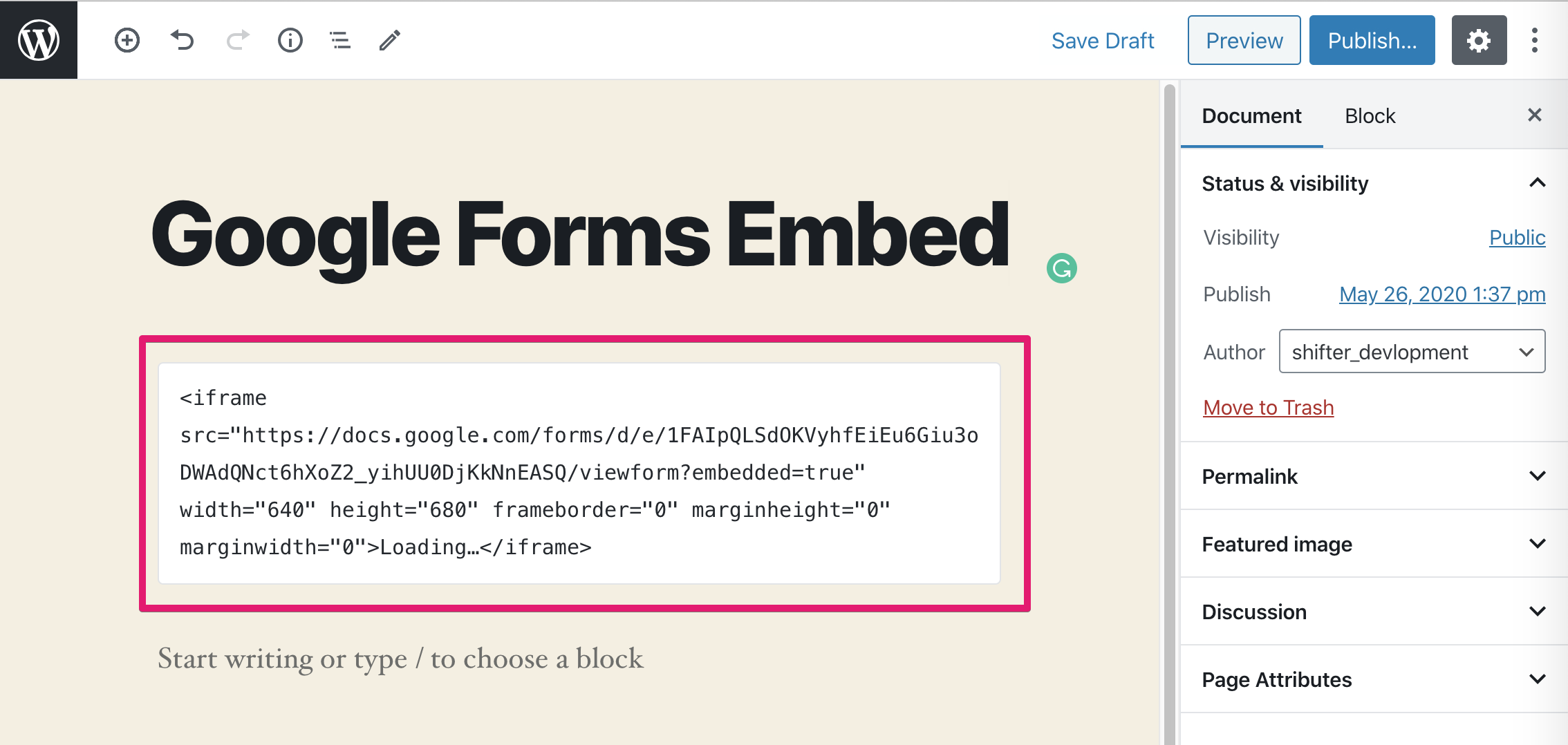
Paste the generated Google Form code from Formfacade

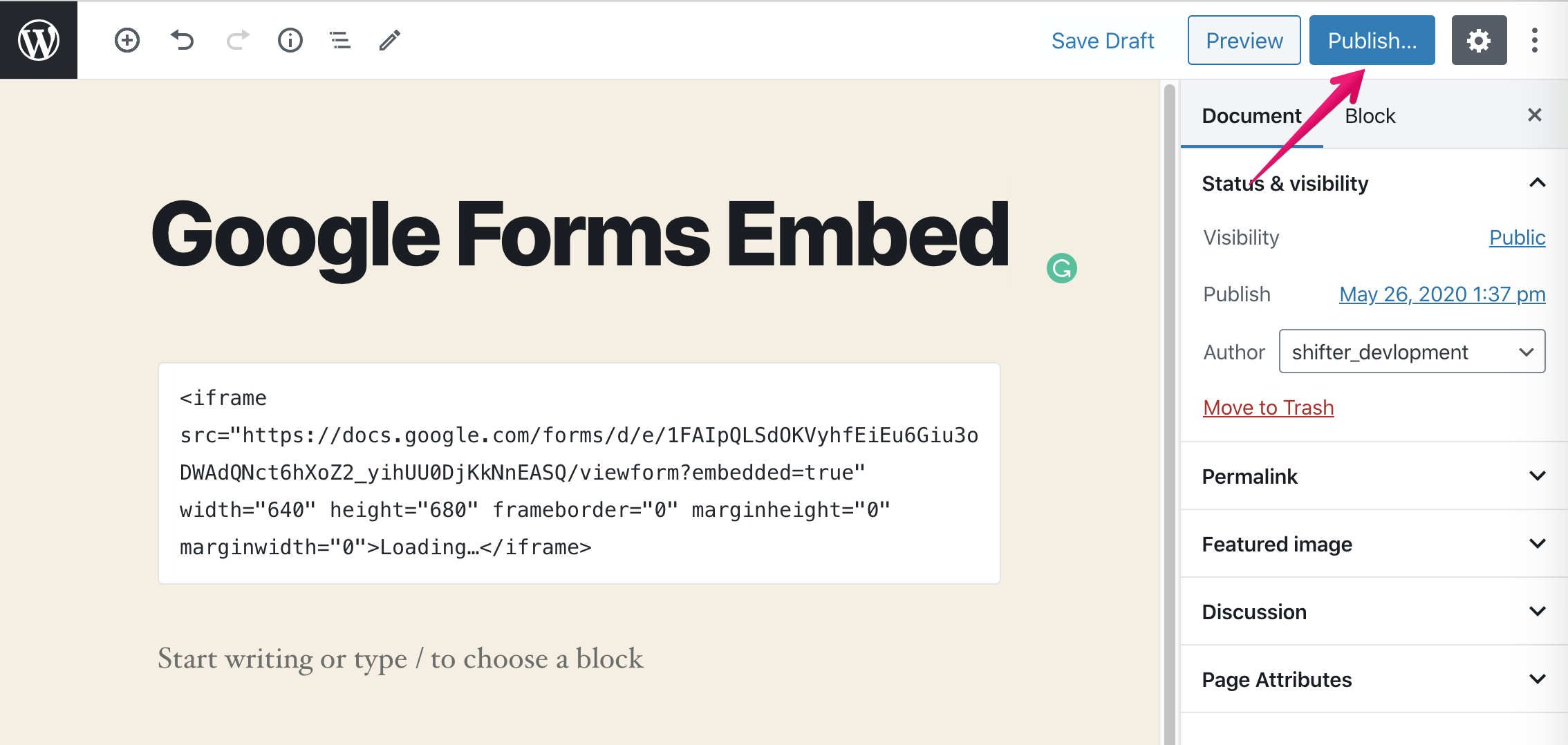
Click [Publish]

Generate an artifact and deploy it.
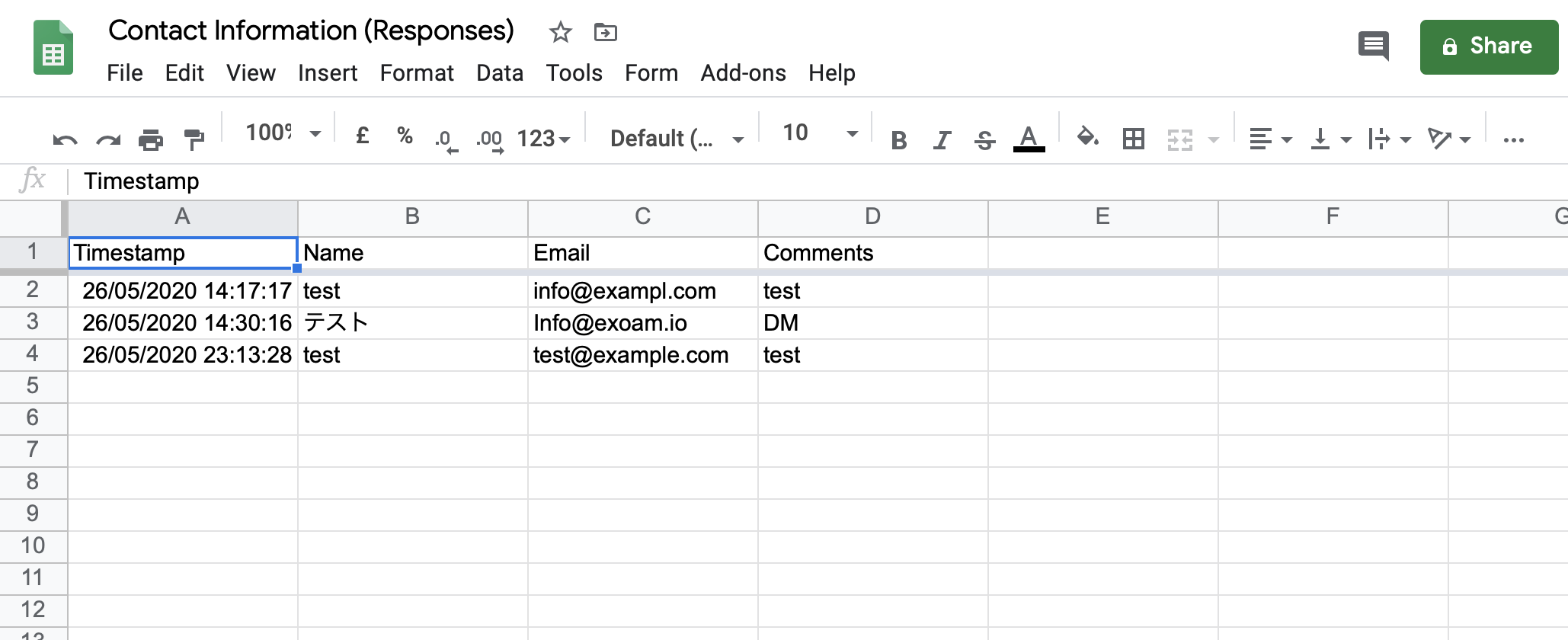
Check responses in Google Sheets
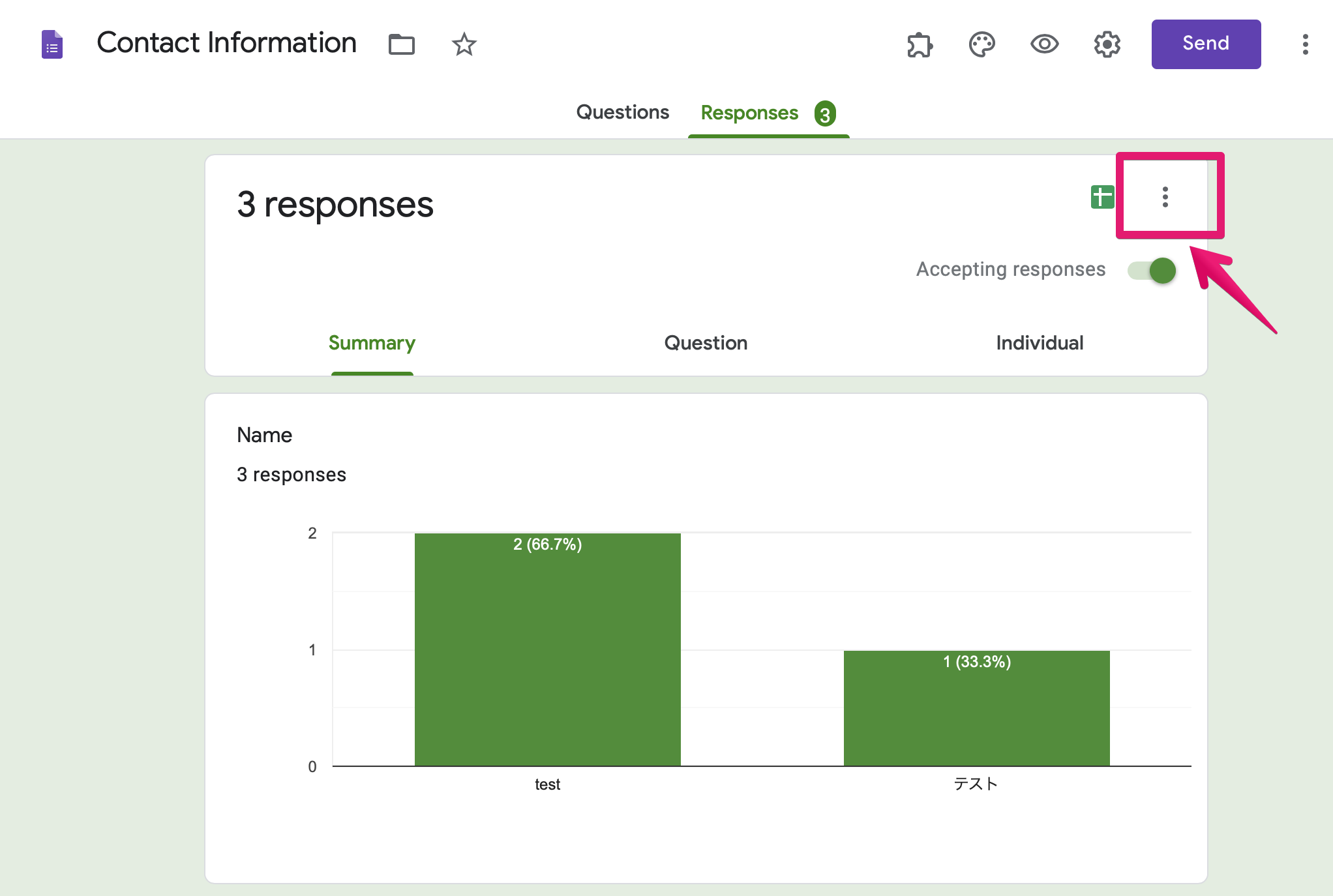
Go back to the Form page on Google Forms and choose a form

Click on the menu icon

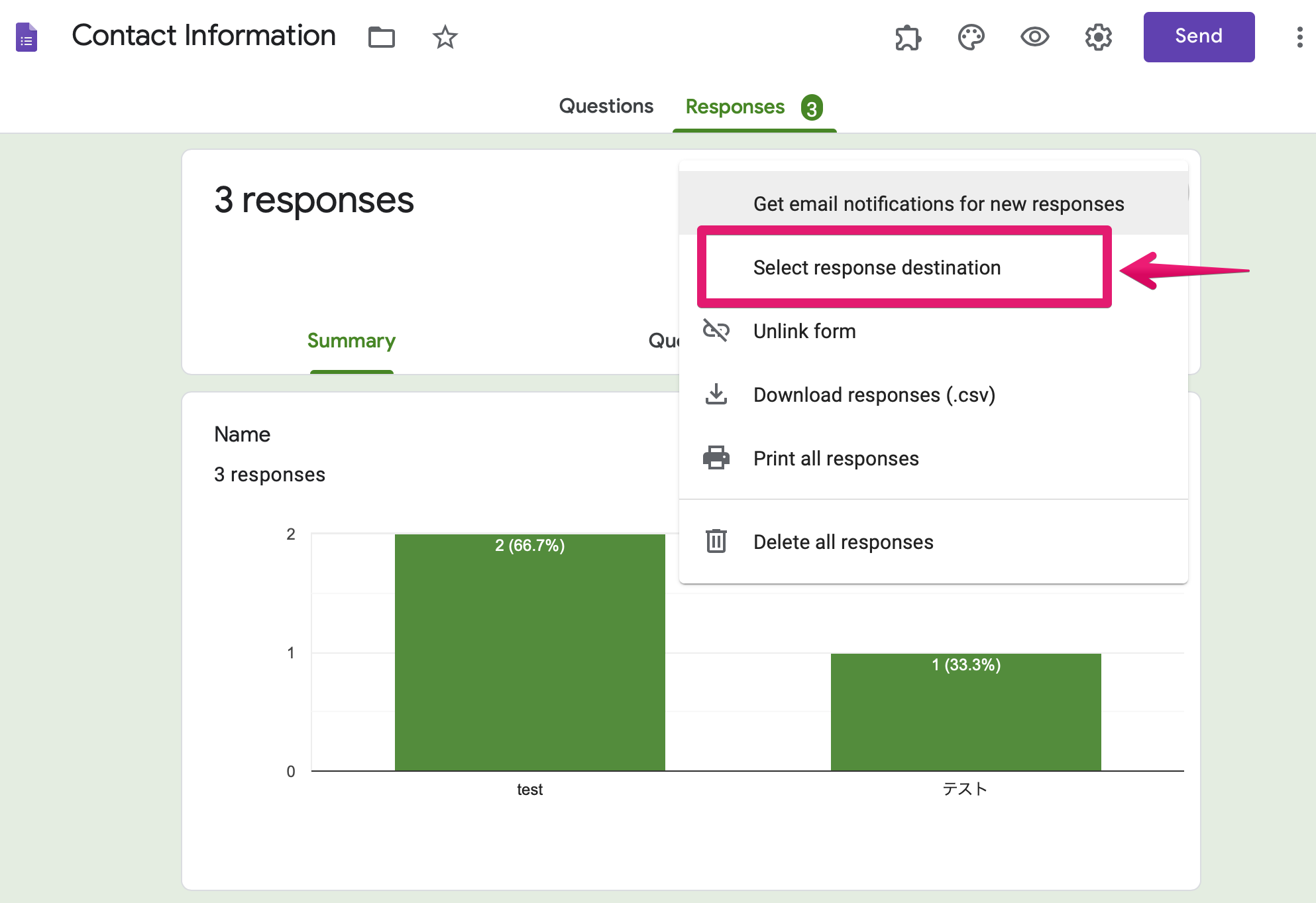
Choose [Select response destination]

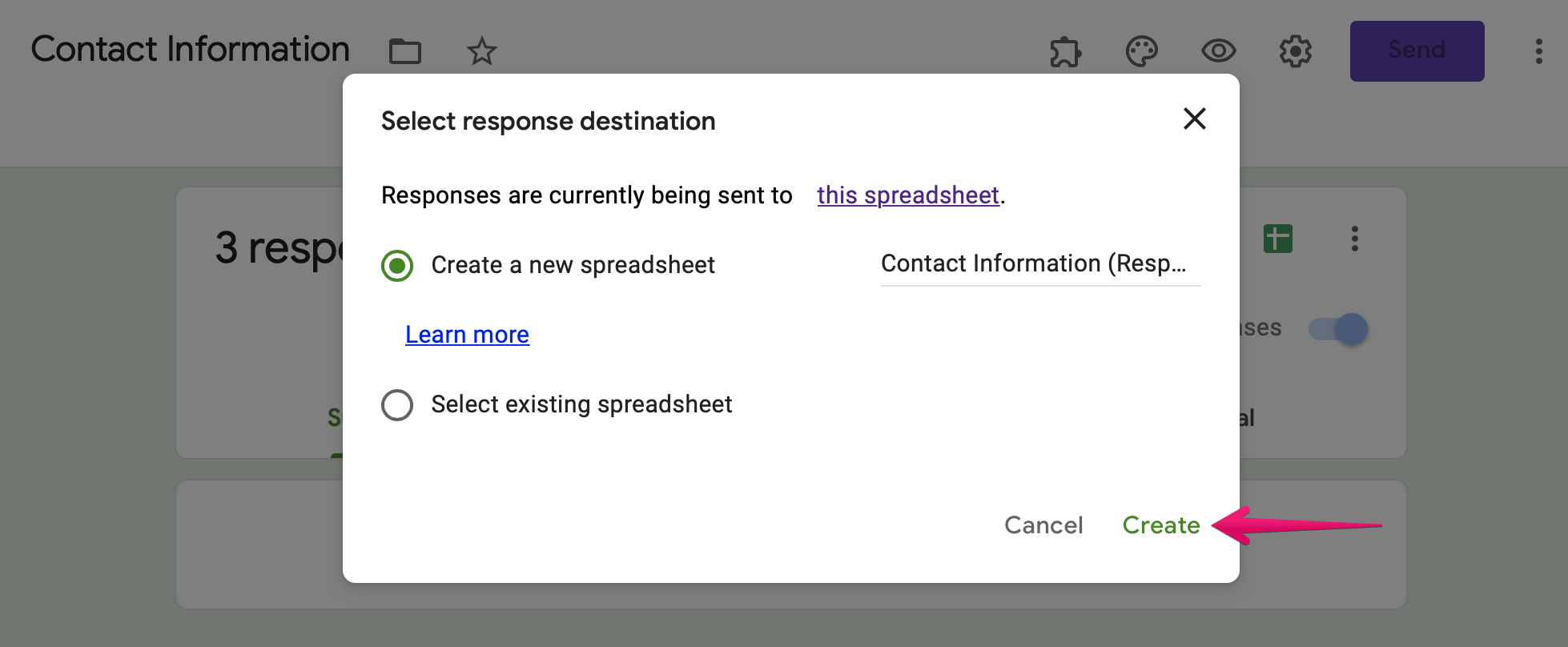
Choose destination then [create] or select


That’s all!
Optional
Use Formfacade’s plugin to use a short code for embedding contact forms
Navigate to Google Forms
Choose the form to embed

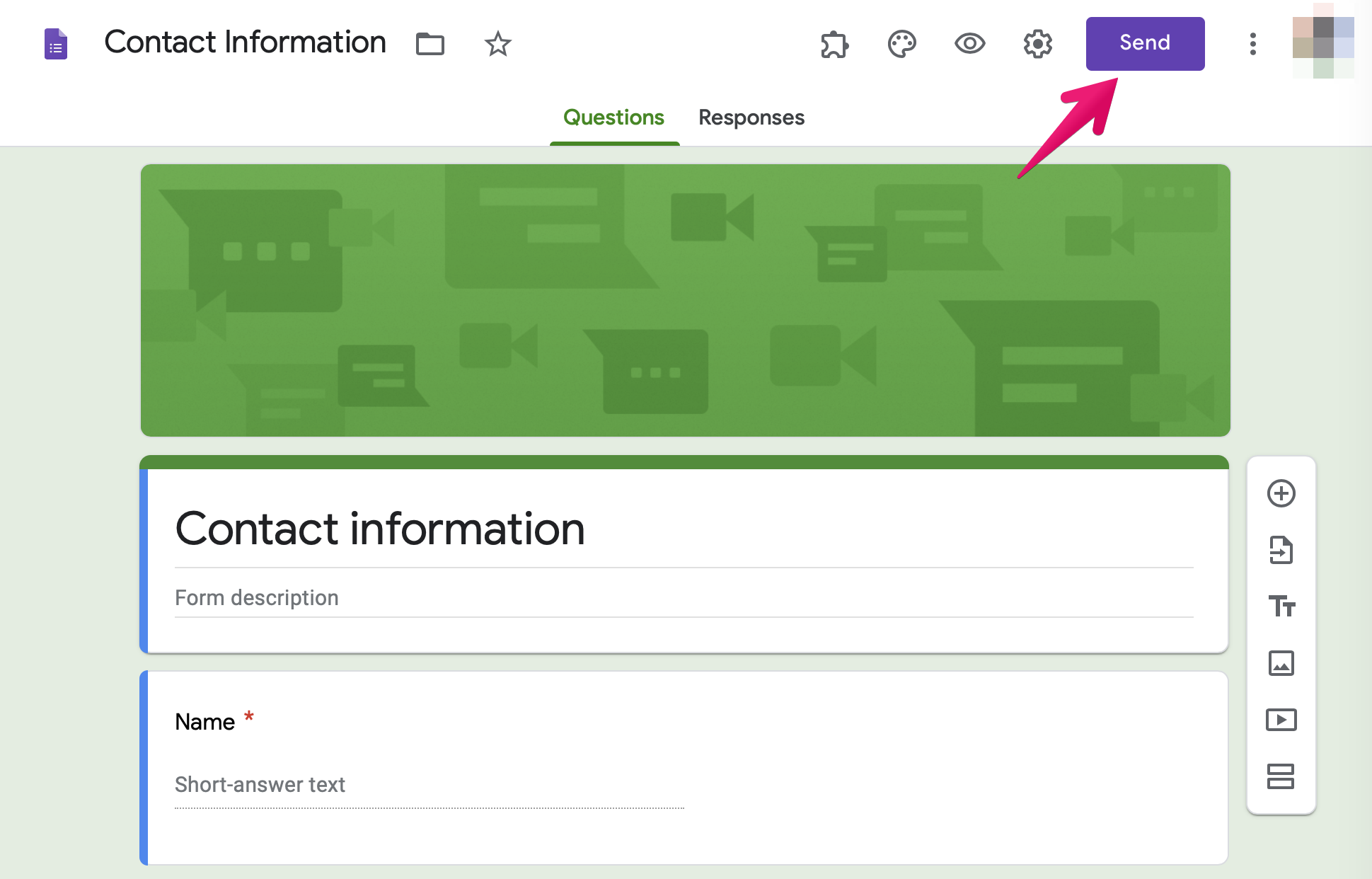
Click [Send] button

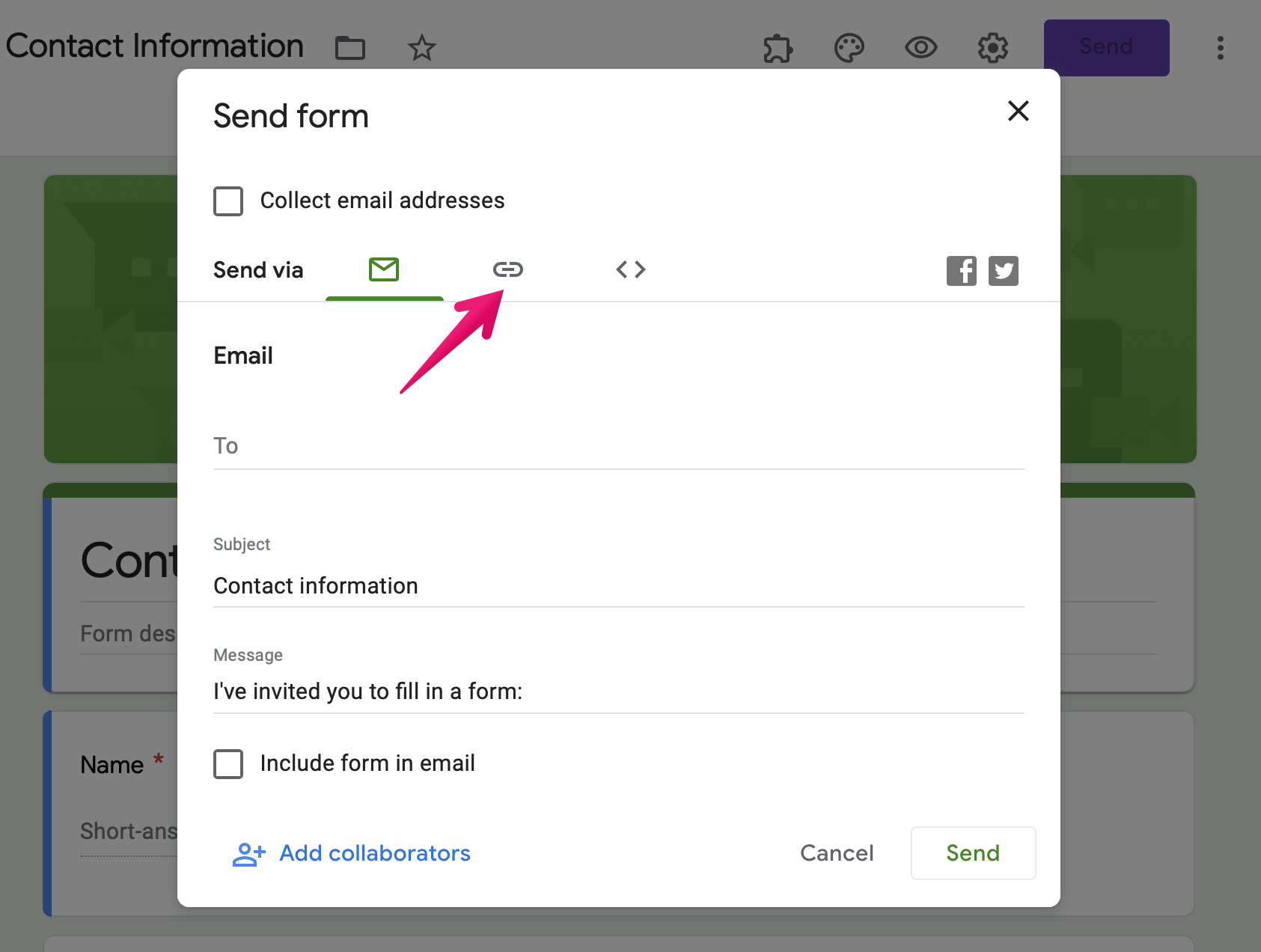
Click on the link icon

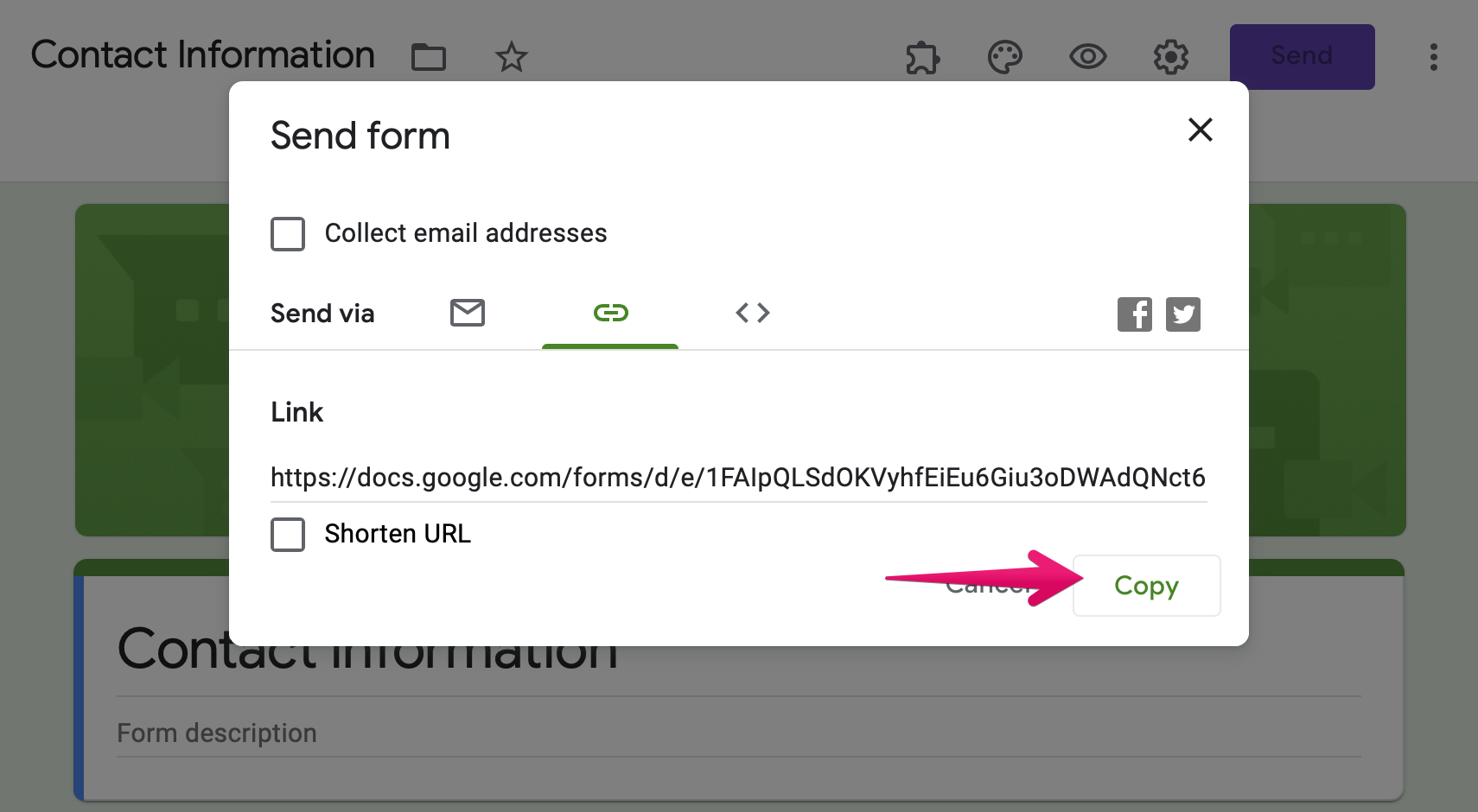
Click [Copy] button to copy the form’s URL
In this sample, copied URL is https://docs.google.com/forms/d/e/1FAIpQLSdOKVyhfEiEu6Giu3oDWAdQNct6hXoZ2_yihUU0DjKkNnEASQ/viewform?usp=sf_link

Login to the Shifter dashboard

Click [Start WordPress]

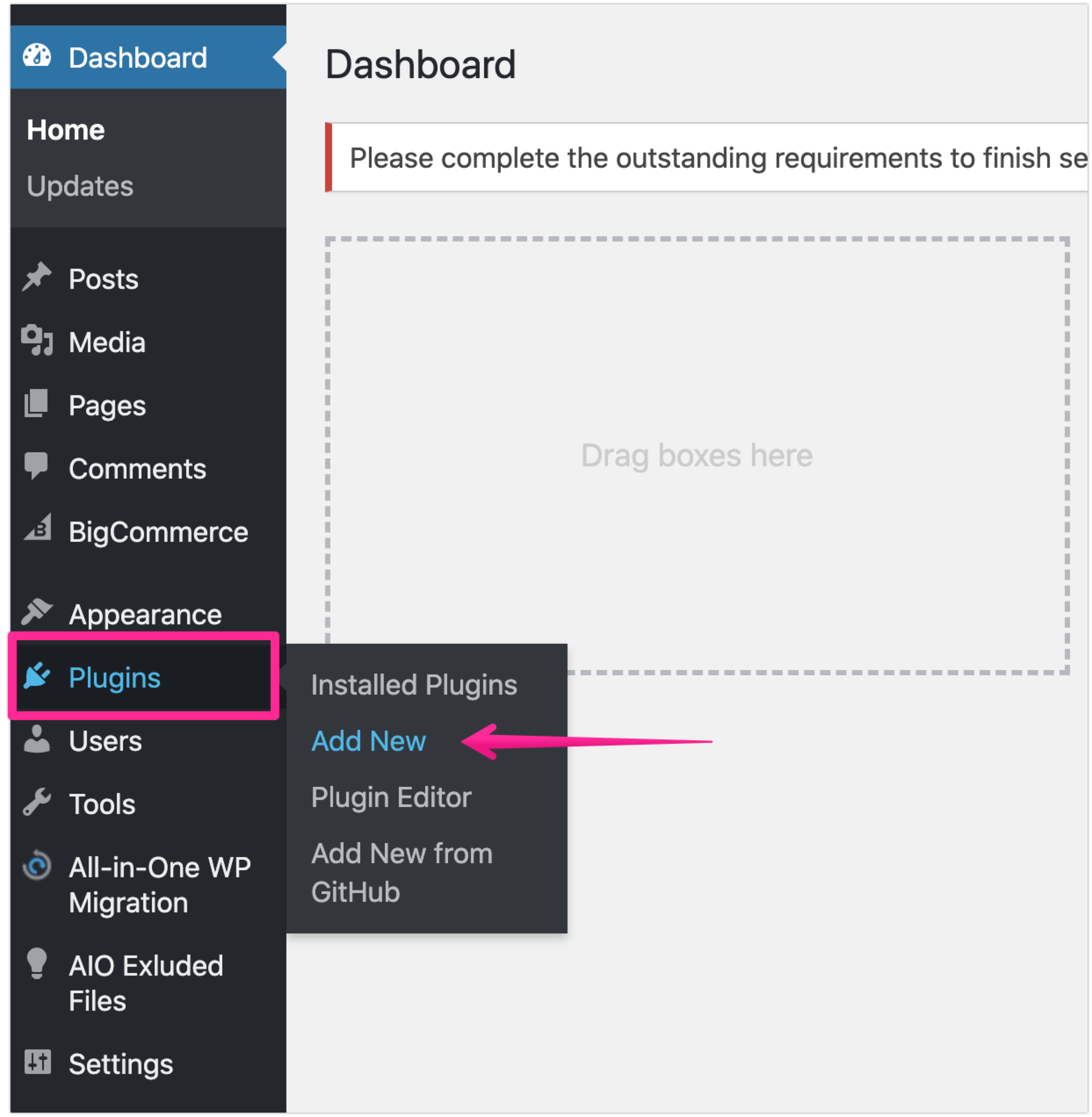
Click [Add New] under Plugins menu

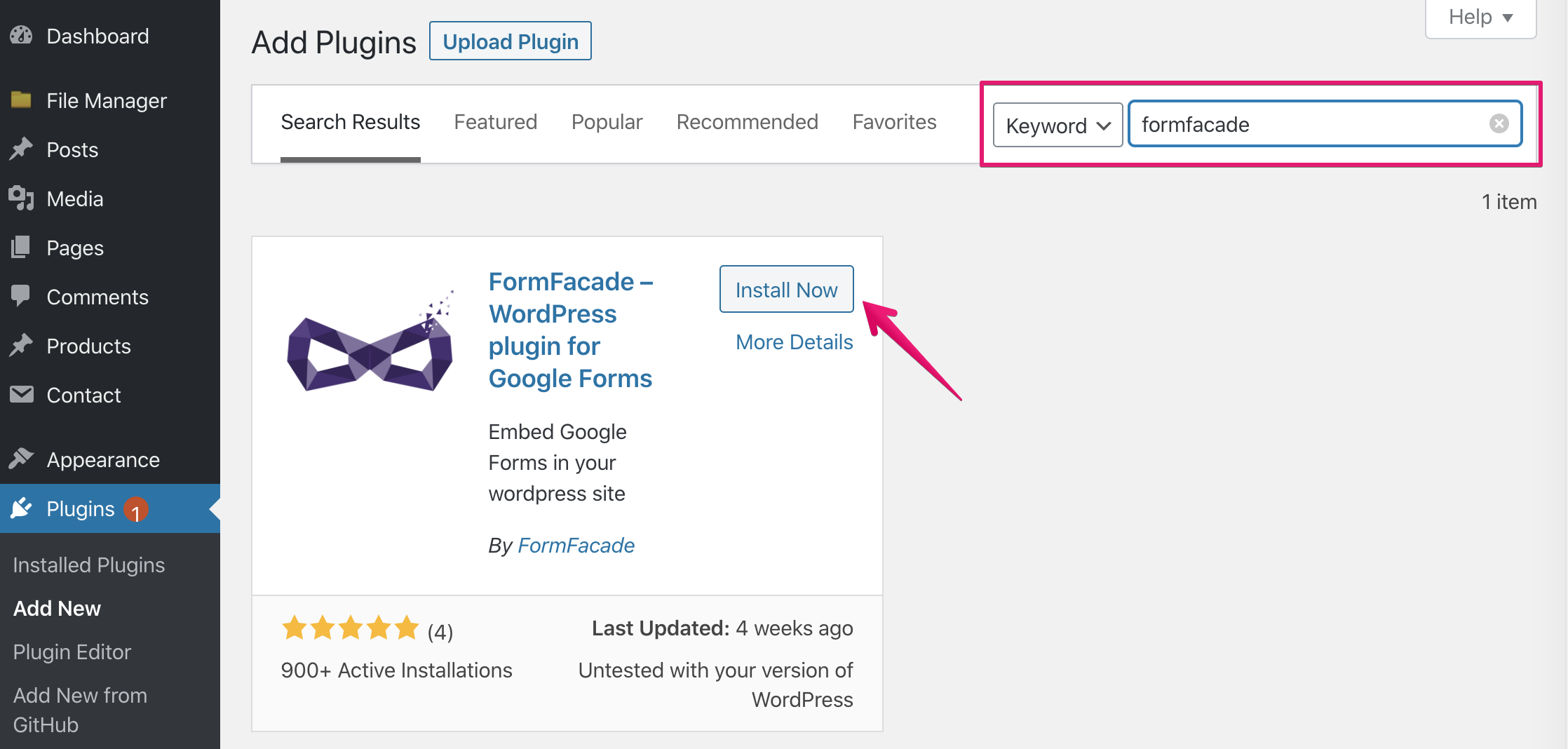
Search for “FormFacade”, then install and activate it

Create a new page by clicking [Add New] under [Pages] menu

Click [Add block] button

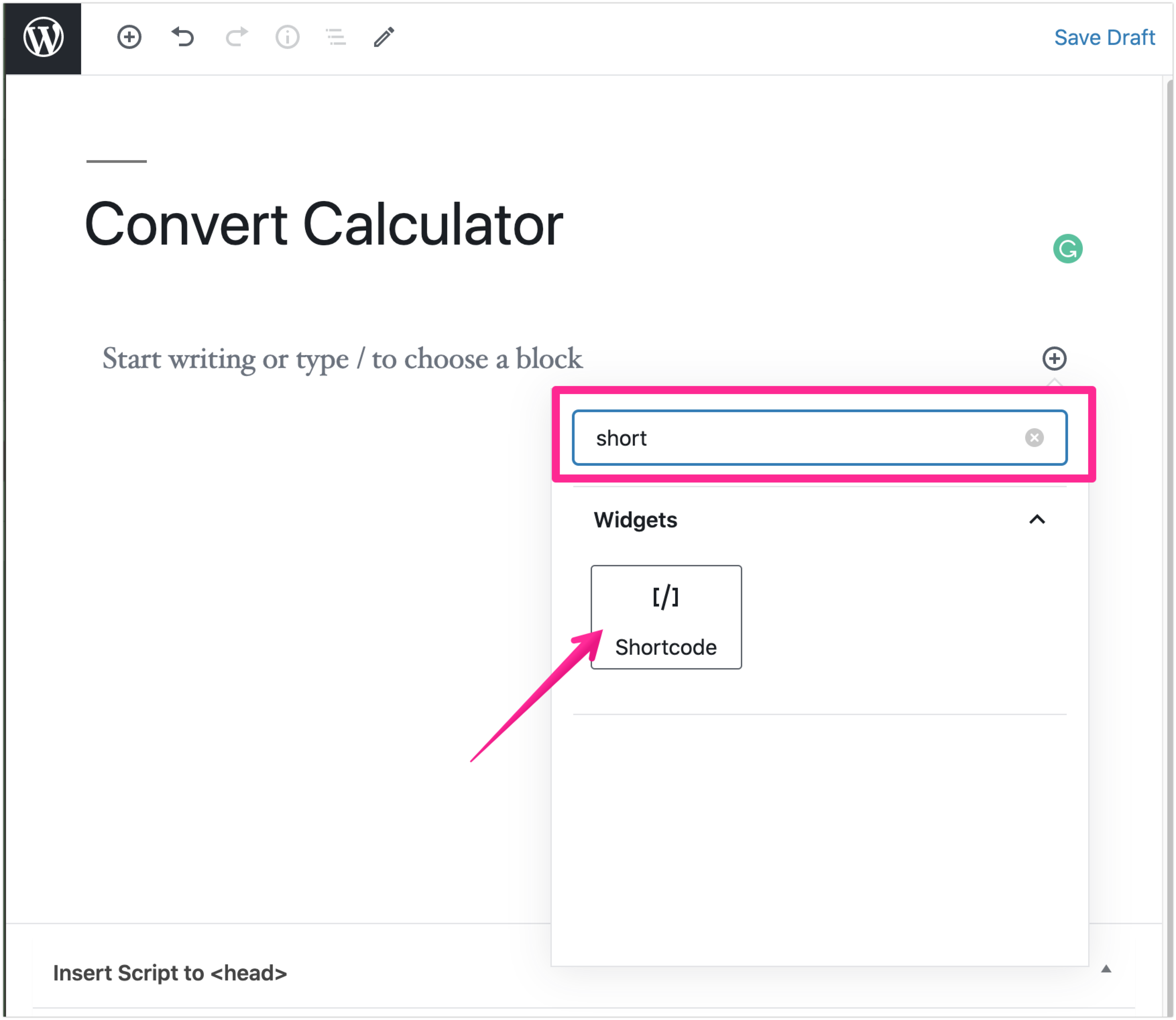
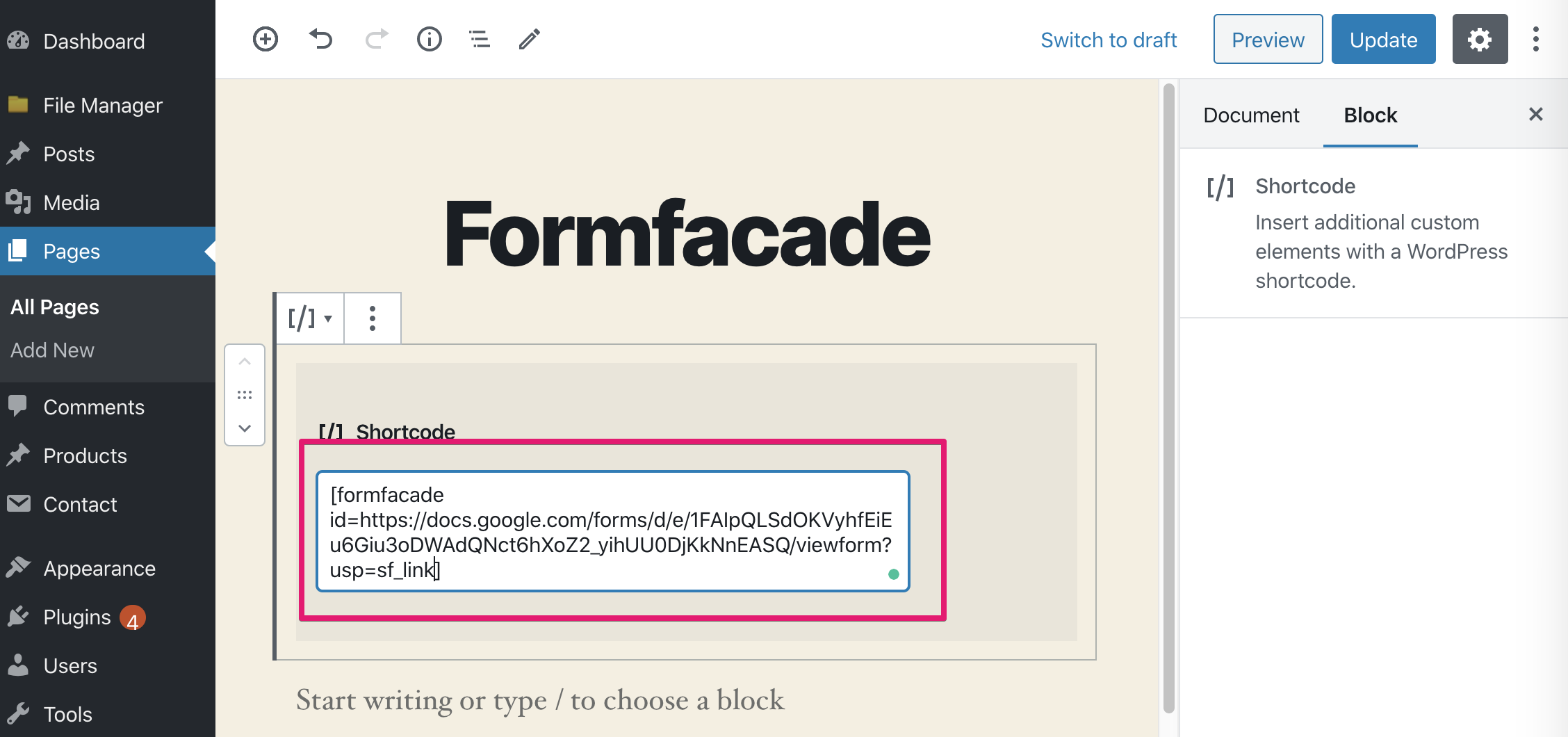
Choose [Shortcode]

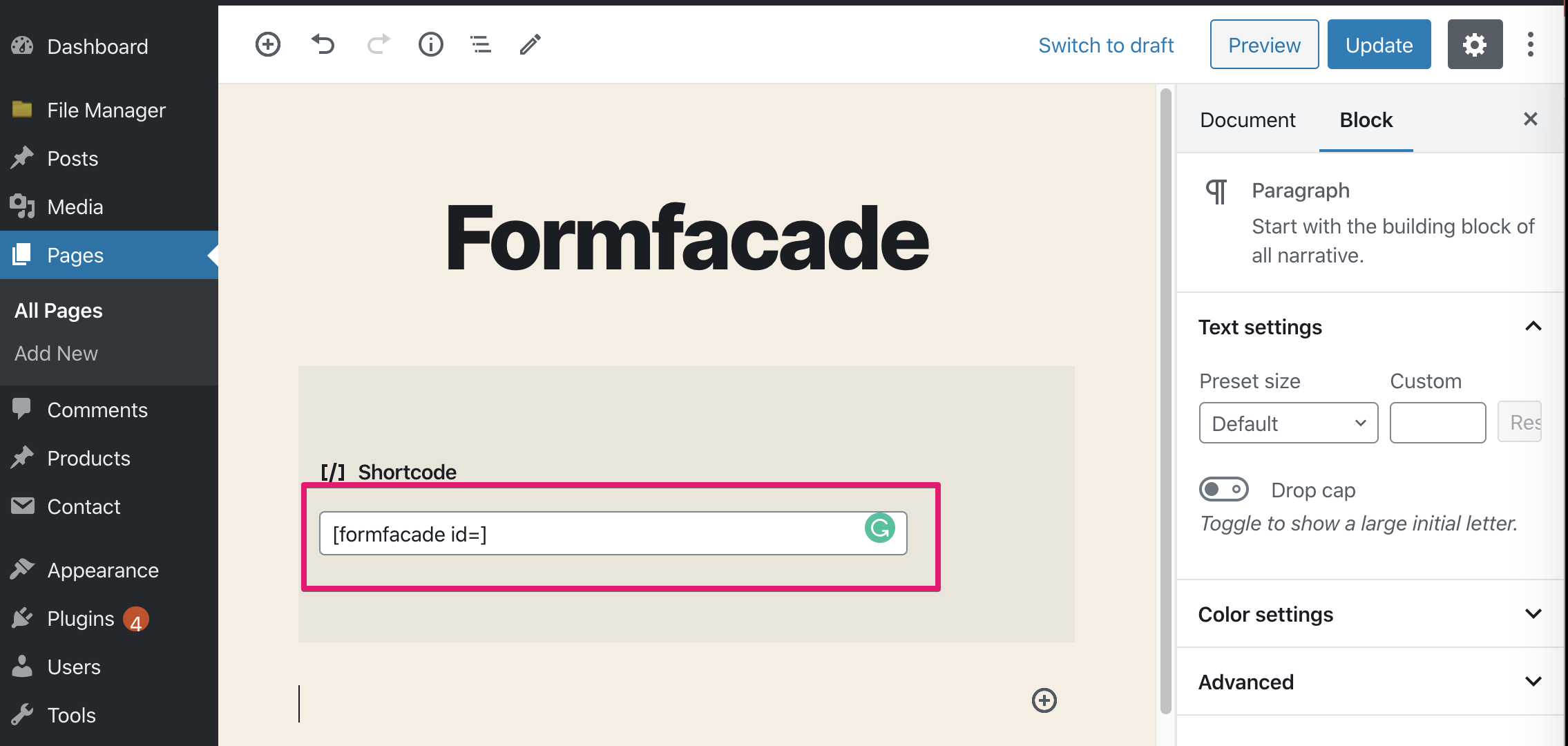
Input [formfacade id=]

Paste the copied URL after “id=”

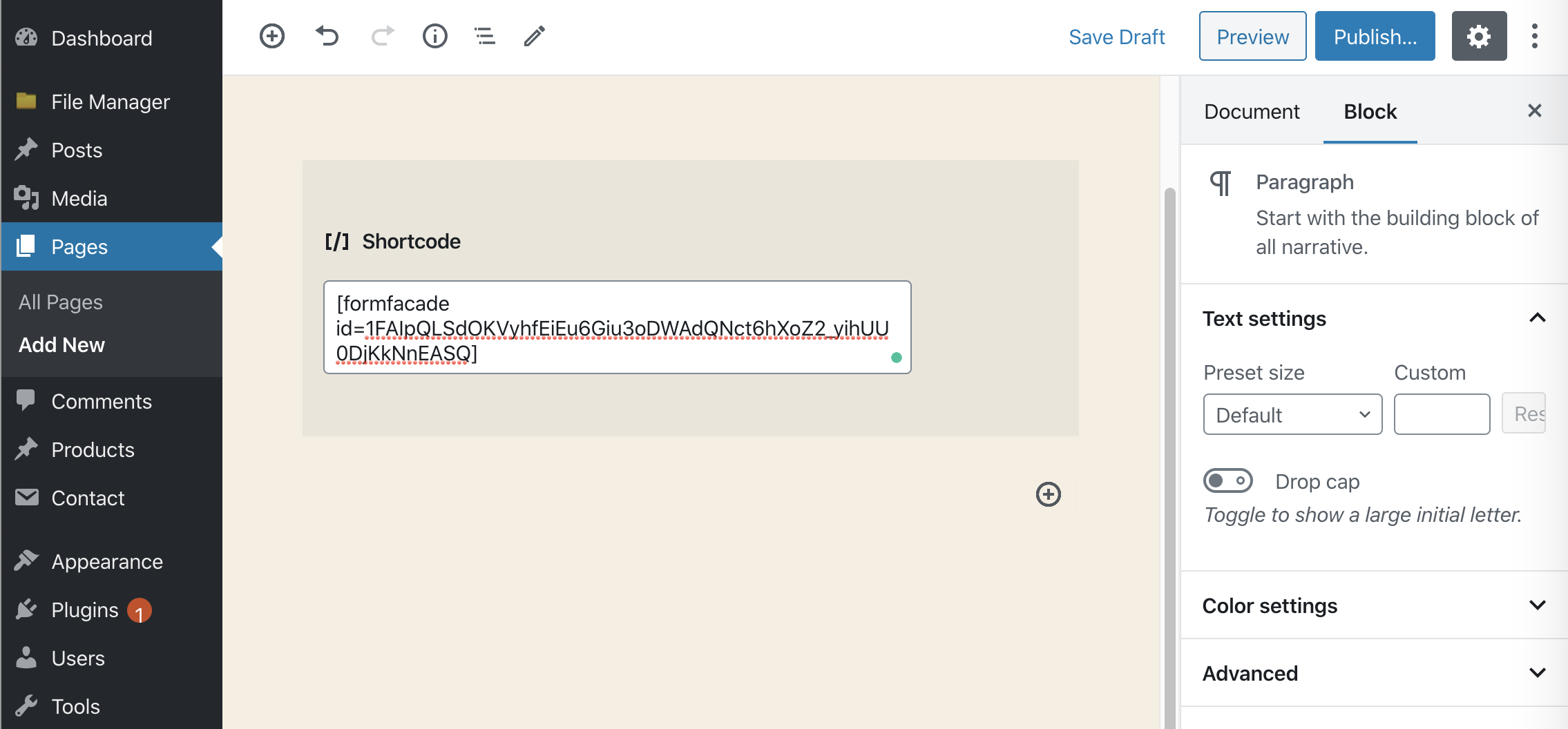
Delete “https://docs.google.com/forms/d/e/” and “/viewform?usp=sf_link” in the shortcode
In this sample, the shortcode is [formfacade id=1FAIpQLSdOKVyhfEiEu6Giu3oDWAdQNct6hXoZ2_yihUU0DjKkNnEASQ]

Publish page, and confirm that the form works.
Generate an artifact and deploy it.
That’s all!