みなさん、こんにちは。
10/7(水)に開催された “Shifter オンラインミートアップ「Shifter Static 再入門」の様子を当日の資料やツイートまとめを含めて振り返り&紹介します。
いよいよ今年も残り3ヶ月!多くのイベント、セミナーが盛り上がりをみせるこの時期に、今回もまた多くの参加者が Shifter オンラインミートアップに大集結しました。
今回のテーマは、Shifter Static です。
Shifter Static は Shifter が誕生して以来、ユーザーのみなさんのフィードバックをもとにアップデートを繰り返し、進化してきました。便利な機能もたくさん増えました。
今回のミートアップで Shifter Static の機能や活用を改めてみんなで確認することができ、また新しい発見や WordPress の構築Tipsも知ることができてとても有意義な時間となりました。
スピーカーのみなさん、参加者のみなさん、運営のみなさん、本当にありがとうございました。
- ツイートまとめはこちら
https://togetter.com/li/1605169
- イベントサイト(タイムスケジュールなどはこちら)
https://eventregist.com/e/j5hDZNT8XzHv
- Shifter User の今村さんが爆速でレポートを共有しています。
オンラインミートアップ『Shifter Static 再入門』に参加したよ
スピーカー
大串 肇(メガネ)さん
株式会社mgn 代表
URL : https://www.m-g-n.me/
Twitter : @megane9988
立花 拓也 (たちばな たくや) さん
株式会社ヘプタゴン CEO
URL : https://heptagon.co.jp/
Twitter : @biatunky
Daniel Olson (Dan)
DigitalCube, COO | Working on @getshifter, @amimoto_ami . Philadelphia
Twitter: @emaildano
それではタイムラインに沿って、Meetup を振り返っていきたいと思います。
続々と参加者が集まる中、オンタイムでスタートです。
みんなのワクワクが伝わってきます。
本日のお品書きとオープニングは、Mr.顔抜き WKJ、カスタマーサクセスの赤塚さんからスタートです。
まずは、当社 DigitalCube の紹介、そして Shifter の基本について紹介です。Shifter は「WordPress のための Jamstack ソリューション」とあるように、WordPress はもちろん Jamstack についても深く関わりを持っています。その中で、Daniel(以下、Dan)DigitalCube / COO が WordPress Tavern のインタビュー記事「Matt Mullenweg and Jamstack Community Square Off, Making Long-Term Bets on the Predominant Architecture for the Web」で答えた言葉の紹介がありました。

この基本思想の共有のあとは、本日のテーマである Shifter Static について基礎的なおさらいをしていきます。
Shifter Static は「WordPress のためのスタティックサイトジェネレーター」です。WordPress サイトをそのまま静的化し、世界100拠点以上のグローバル CDN 経由で高速・HTTPSでセキュアに配信できるオールインワンサービスです。Shifter Static の特徴である、高セキュリティ、高パフォーマンス、メンテナンス不要など基本のおさらいから実際の利用事例、頼れるパートナーの存在、これから始める方に向けたブログの紹介をしました。
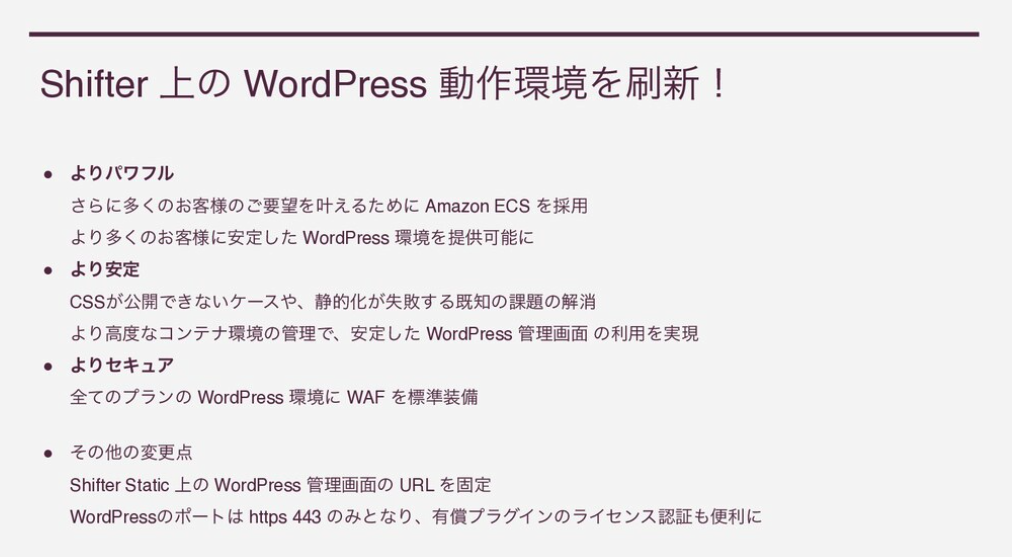
最新アップデート情報では、Headless 誕生以降、大型アップデートとなった Shifter 上の WordPress 動作環境の刷新について詳しく紹介がありました。

WordPress のホスティング環境の拡張性の拡大と静的化処理の高速化を実現し、今後の開発にも期待がもてる大きな発表となりました。
最後に、今後のロードマップと Shifter サイトリニューアルについて案内し、次のスピーカー mgn CEOのメガネさんこと大串さんにバトンタッチとなりました。
- スライドはこちら
さぁ、メガネコールで始まりました!
オフラインでは、拍手でお出迎えできますがオンラインはそこが難しいところ。その気持ちをコールで迎えようと新しい試みが誕生したところで、Shifter パートナーのメガネさんの登場です。
ランディングページ(以下、LP)を作る作業を Shifter と Snow Monkey を使うことによって、短縮できる作業をデモで見せてくれました。
Snow Monkey は、Gutenberg ブロックエディターに完全対応した人気のWordPress テーマで、HTML や CSS を書かずにクオリティの高い Web ページが作成できます。
メガネさん曰く、デザインの「デザ」の部分をShifter と Snow Monkey を使うことによって実現できるとのことです。
早速、デモで実演してくれました。
https://wizardly-galileo6623.on.getshifter.io/webcreater/
こちらがたった数分である程度の仕上がりまで実現されたサイトです。
スムーズかつシンプルな設定、スピード、クオリティに参加者は大興奮状態。タイトル文字通り、本当に爆速でLP が出来上がっていくさまを見て、一同納得の様子でした。
Shifter パートナーかつ WordPress を利用した Web サイト制作や運用・コンサルティングを得意とする、mgn メガネさんらしい切り口で、すぐにでも活用できそうなシェアをありがとうございました。また、mgn の新サービスとして、Snow Monkey を便利に使えるサービス「類人猿」をリリース予定しているとのこと。詳しい案内の取得は @megane9988 のフォローをぜひどうぞ。
続いて、Shifter パートナーのヘプタゴン CEO の立花さんからは「役に立つかもしれない Shifter Tips」です。クラウドインテグレーターならではの Tips 共有は、数ある Shifter Static 機能の中から3つ小技を教えてくれました。
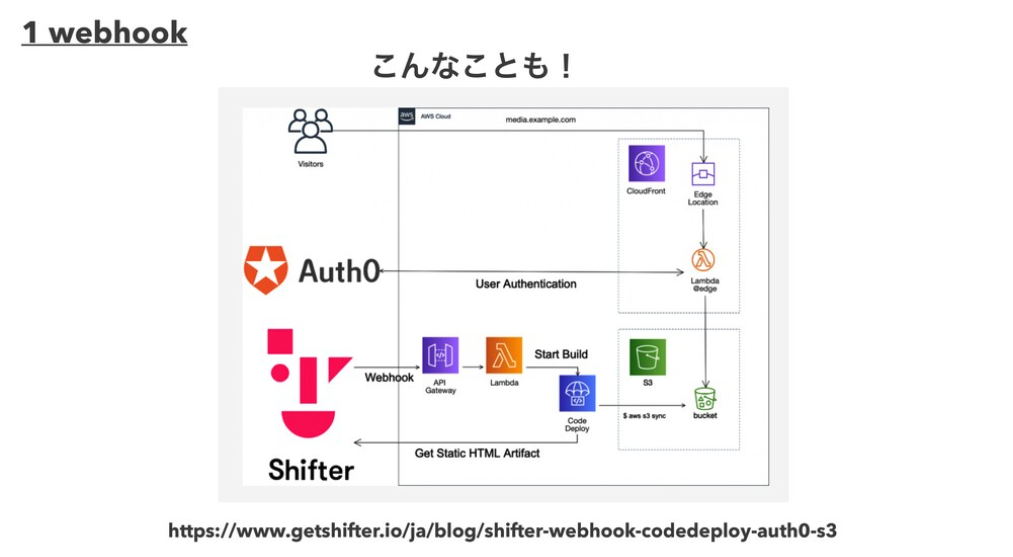
一つ目は、Webhook です。外部サービスへの通知のほか、プライベートサイトのような複雑な開発要件でも活用ができることを改めてシェアしてくれました。

二つ目は、WordPress の Advanced File Manager について小技です。Shifter Static はこのプラグインを利用することができます。
管理が煩雑になりがちな WordPress テーマの管理について、Advanced File Manager を使って消せなかったテーマを消すなどし、整理できます。使用頻度は高くない活用かもしれませんが、もしもの時などに役に立つのではないでしょうか。
最後の Tips は Shifter の CloudFront のアクセスログが出力できる話です。エンタープライズな用途としてアクセスログを活用することができます。紹介のあった活用方法は、Amazon Athena との連携、そして Amazon QuickSight との連携についてです。
まず、Amazon Athena との連携では、クエリのログ解析を効率よく行うことができるため、情シス部門の方や運用管理をされている方に役立つ連携ソリューションです。
次に、Amazon QuickSight との連携はアクセスログをインタラクティブに可視化し、分析に役立てることができます。開発者と共通の仕組みで、マーケティング部門の方はもちろん運用管理をされている方にも役立つ連携ソリューションです。
Shifter パートナーかつ AWS サービスを得意とする、ヘプタゴン 立花さんはこの組み合わせにおいてとても心強いパートナーです。困ったことがありましたらぜひヘプタゴンさんに相談を!
- スライドはこちら
ラストは、Shifter チームより アメリカ・フィラデルフィアからの参加となった Dan よりリニューアル予定の Shifter サイトについてこのプロジェクトに関するバックグラウンドの話が共有されました。
ベータ版でお披露目となった新しい Shifter サイトは、Shifter Headless で構築されています。Dan から話があったように、私たちのミッションは Headless WordPress をより簡単に使ってもらうことです。そのため、このプロジェクトで活用している手法やナレッジを今回の発表だけではなく、今後もブログなどで共有することを約束しています。
また、リニューアルの最大のポイントは多言語化のリリースです。Polylang と Gatsby で多言語を実現されています。この発表は多くの参加者からも要望があったように、リニューアルによって実現することができました。
これらを支える基盤として発表があった通り、新しく開発したオープンソースのデザインシステムがあります。デジタルキューブの他のシステムにも適用していくとして、デザインシステムについても今後日本語版でも共有していきますのでぜひお楽しみください。
Shifter Headless, Gatsby , AWS Amplify で実現してます。DeepL API も活用しています。これらの詳細はブログなどで展開していきますので、まずはベータ版をコミュニティのみんなに報告を行い、お気づきの点がありましたらフィードバックもらえるとありがたいです。
- Shifter サイト(ベータ版)/ 日本語ページ
https://next.getshifter.io/ja/
- Shifter Static と Shifter Headless の違いを解説
https://ja.getshifter.io/ja/shifter-static-shifter-headless-difference
併せてご覧ください。
本編の締め括りは、今回のミートアップのおさらいとみなさんの質疑応答タイムです。
Shifter Static の具体的な質問などがあり、より活用の幅のイメージが広がった回となりました。
懇親会では、Dan とのディスカッションからヒヤリングまで本当に濃い時間を過ごすことができました。
今回も非常に多くの発見とフィードバックをいただける貴重な回となり、本当にありがとうございました。
次回は Shifter オンラインミートアップ “Shifter Headless 活用特集 ”です。また次回お会いしましょう。
その他、気軽に相談できる オンラインもくもく会も10/14にあります。作業や相談の時間にぜひ有効活用してください。
それではまた。