
広く聞かれる質問の1つに、Shifter 上での静的 WordPress サイトの規模についてのものがあります。サイトのディスクサイズについてではなく、ジェネレートできるサイトのページ数の上限はどれくらいかというものです。
これについての答えは、上限はありません。ジェネレータがサポートできるページ数の上限は設けておりませんし、平均的なサイズのサイトより大きいサイトの作成を妨げることはありません。
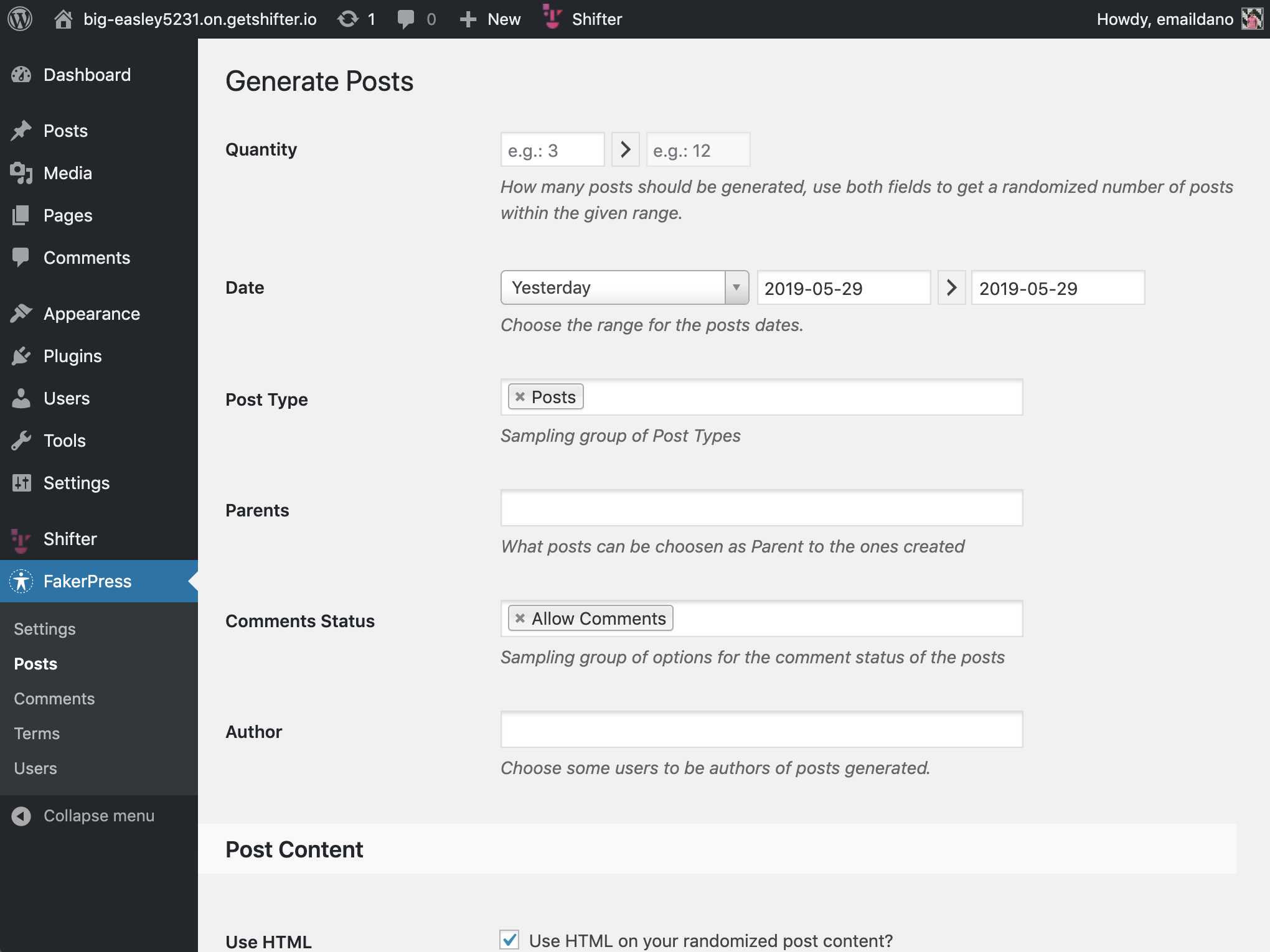
テストのために、かなり大きいデモサイトを作りました。このサイトは現時点で 10,000 を超える記事があり、Shifter の静的サイトジェネレータは完璧に全てのページをレンダリングしました。この膨大なサンプル記事をデモサイトに載せるあたり、 FakerPress を利用しました。デモのコンテンツの作成用に設計されたプラグインです。このプラグインはカスタムポストタイプをサポートし、Unsplash などのリソースからプレイスホルダーイメージのインポートができ、また、カスタムフィールドもサポートしています。
まず、Shifter でサイトを作成するところから始めました。10,000 ページをゴールとするため、プリインストールされている WordPress を WordPress 10K と名付けました。
次に、FakerPress を WordPress のオフィシャルプラグインディレクトリからインストールし、ページの生成を始めました。しばらく時間はかかるので、バックグラウンドで動作させました。




デモコンテンツとして流し込む文章は、量を4から15段落とし、ヘッダーやリンク、画像など、タイポグラフィーをフルに用いるものとしました。記事の生成が終わったので、早速サイトをジェネレートすることにしました。10,000 ページのコンテンツがあるサイトの Artifact を新規に作成したところ、全く問題なく生成が完了しました。Artifact の作成が完了するまでたった数分しかかからなかったことは本当に驚きでした。タイム短縮のためにちょっと Shifter の設定を変更することにしています。
この機能は、全てのサイトで提供されていて、 WordPress のダッシュボードの Shifter メニュー→ Settings メニューにあります。タグやカテゴリ、メディアページに著者ページなど、今回のテストでは必要なさそうなページの作成をスキップするようしています。
この機能は使わないページをスキップさせるものです。もちろん、ご利用のテーマにもよりますが、この設定を調整することで、サイトのビルド時間が劇的に減少するという一番大きな違いに気付くでしょう。
サイトの作成が終わったので、ページスピードテストでのパフォーマンスをお見せしましょう。以前お伝えした通り、間違った目的で使われてしまうので、この手のスピードテストの大ファンというわけではないのですが、このケースに関してスピードテストを使うのは目的にかなっているので、よしとします。
この手のスピードテストを多用しない理由としては、サイトを一度、二度読み込むだけに止まり、普通のブラウザによるトラフィックを再現したものではないからです。
Tools such as GTMetrix, Pingdom, WebPageTest, PageSpeed Insights, Lighthouse, etc.. are designed to test the web page itself, not hosting infrastructure.
— Daniel Olson @ #GatsbyDays (@emaildano) April 6, 2019
In conclusion, don’t put too much pressure on yourself to please an online testing tool. Instead keep it simple and focus on things like, overall page size, the smaller the better, and load time. That’s something everyone can benefit from. — Daniel Olson @ #GatsbyDays (@emaildano) April 6, 2019
Pingdom でのロードタイムはたったの226ミリ秒! 完璧の100点じゃなく99点なのにはがっかりですが、これは完全にテーマ側に関わるものでしょう。ただ、ご記憶していただいたいのは、高スコアのサイトが速いサイトではない、ということです。スコアは単にスコアです。

テスト結果 さて、この結果をどう見るかです。ページ数の多いサイトを Shifter で扱えることを確認しました。まだまだ上限は見えてきません。いつかは見つけられるでしょう。次にテストする時はもっとハードルを上げようと思います。
サイトの規模と上限について静的サイトジェネレータのコミュニティからのいくつかのフィードバックを読みました。お互いから学ばなくてはならないということと、そしてこれらの問題を解決するための基本的な考え方は、必ずクロスプラットフォームでなくてはならないということです。
あなたのお考えを聞かせてください。
